Webデザインのレイアウト、制作するうえでとても重要なのはご存じでしょうか?
「え!?レイアウトだって?知ってるよ!単純に配置することがレイアウトでしょ?」と思ってる方もいるでしょう。
それは違います!Webデザインにおいて、レイアウトはとても重要です!
この記事ではWebデザインにおけるレイアウトを解説します!
Webデザインのレイアウトとは?
Webデザインにおける「レイアウト」とは、そのサイト上の情報において、何をどこにどのように配置するかを考え実行することをいいます。
「テキスト」「写真」「画像」といったいくつかの要素を単純に並べるのではなく、直観的にユーザーに分かりやすく・素早く・的確に伝えるために視覚化することが目的です。
Webデザインのレイアウトに必要な5つのパーツ
Webデザインのレイアウトはとても重要だとわかりましたね。
重要だとわかったことだし制作してみよう!と思った時、どこから手をつけていいか分からない方も多いと思います。
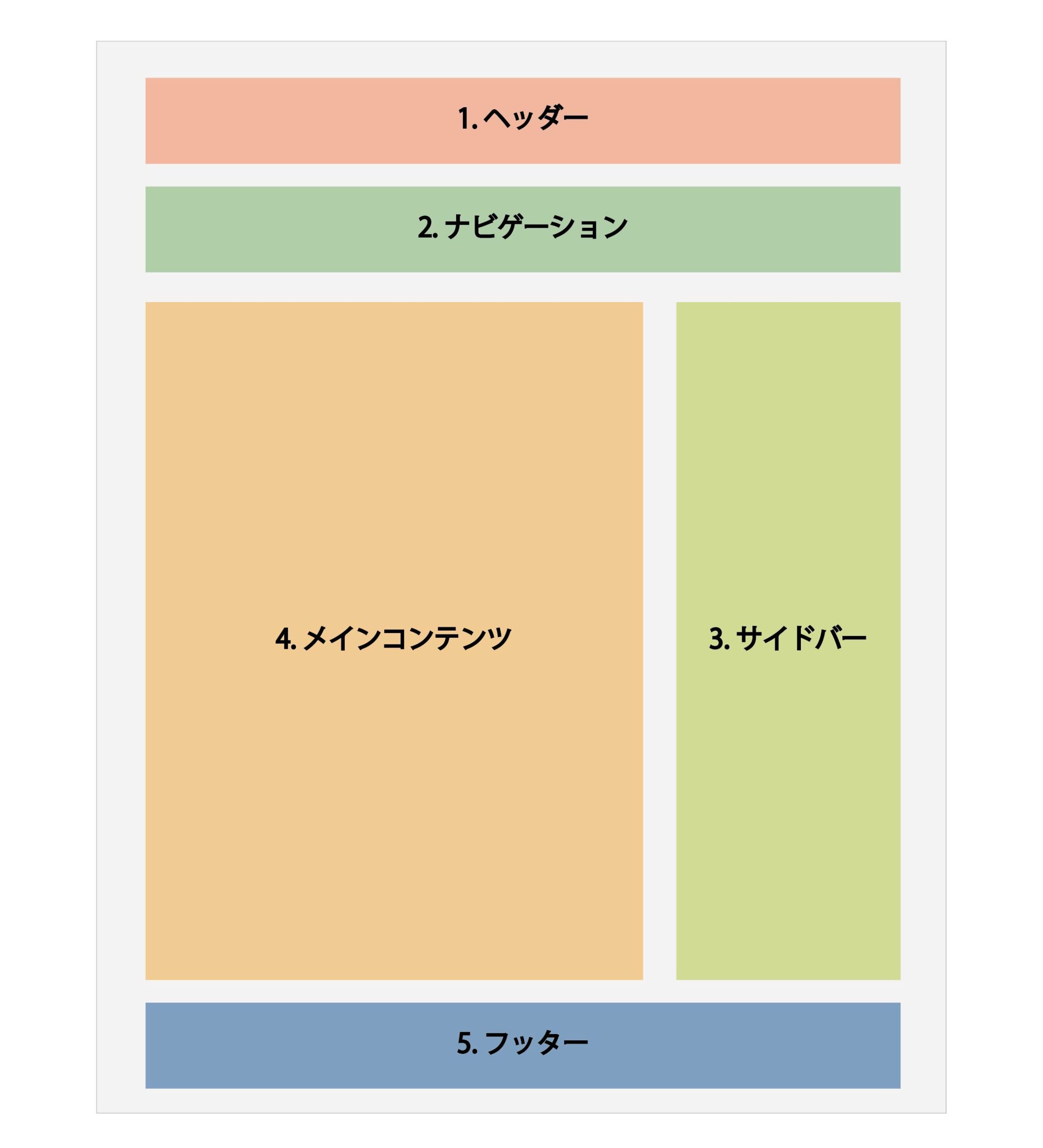
Webデザインには、レイアウトに必要な5つのパーツがあります。
- ヘッダー
- ナビゲーション
- サイドバー
- メインコンテンツ
- フッター

1つ1つを理解して適切に組み合わせれば、迷うことなくWebデザイン制作に取り掛かれるでしょう。
それでは解説していきます。
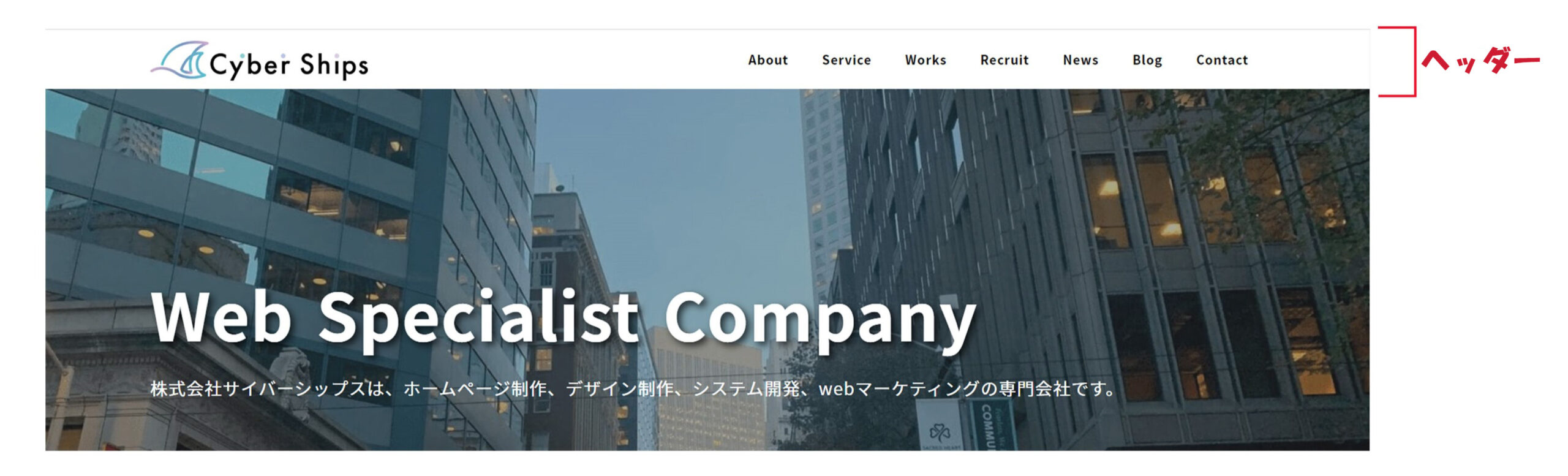
ヘッダー
「ヘッダー」はWebサイトの一番上に表示される部分のことです。

一番最初に目がいく部分なので、ヘッダーはより大事な情報をユーザーに読んでもらうための大事な役割をもちます。
ロゴ、お問い合わせへのリンクや検索フォームなどを設置するのが一般的です。
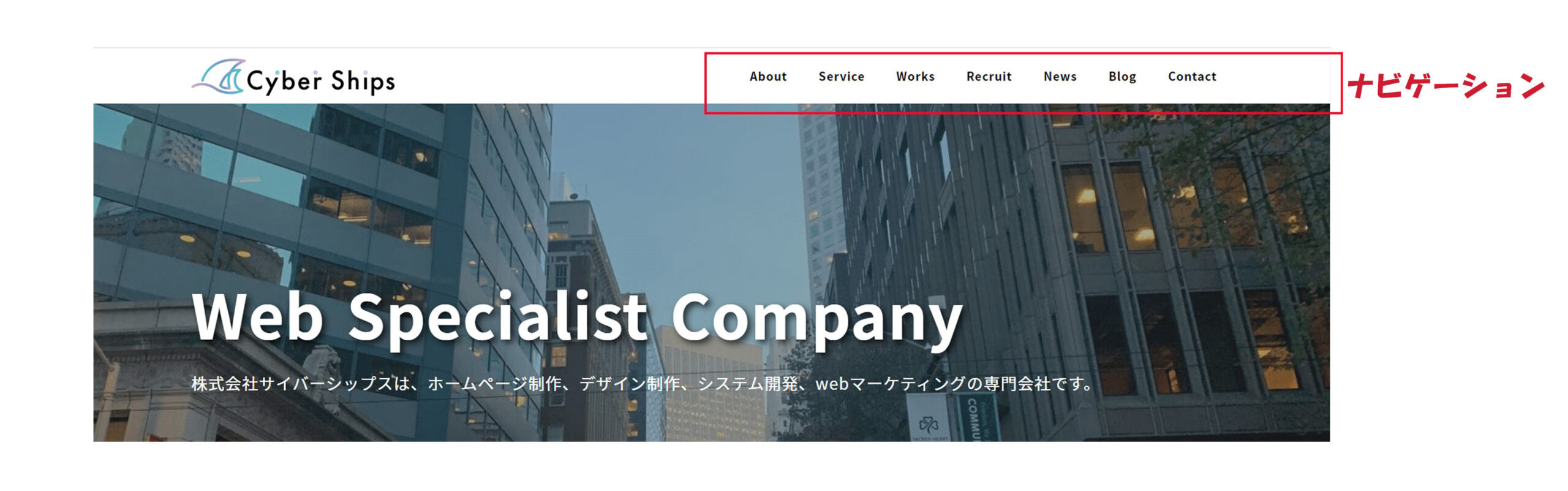
ナビゲーション
「ナビゲーション」は目次やメニューの役割を持つ部分のことです。

Webサイト内の主要コンテンツへのリンクを一列に並べた部分のことで、ユーザーが目的の情報に素早くたどり着くのを助ける役割があります。
ユーザーがコンテンツを探しやすく、直観的に使いやすいデザインや動きを検討して設計する必要があります。
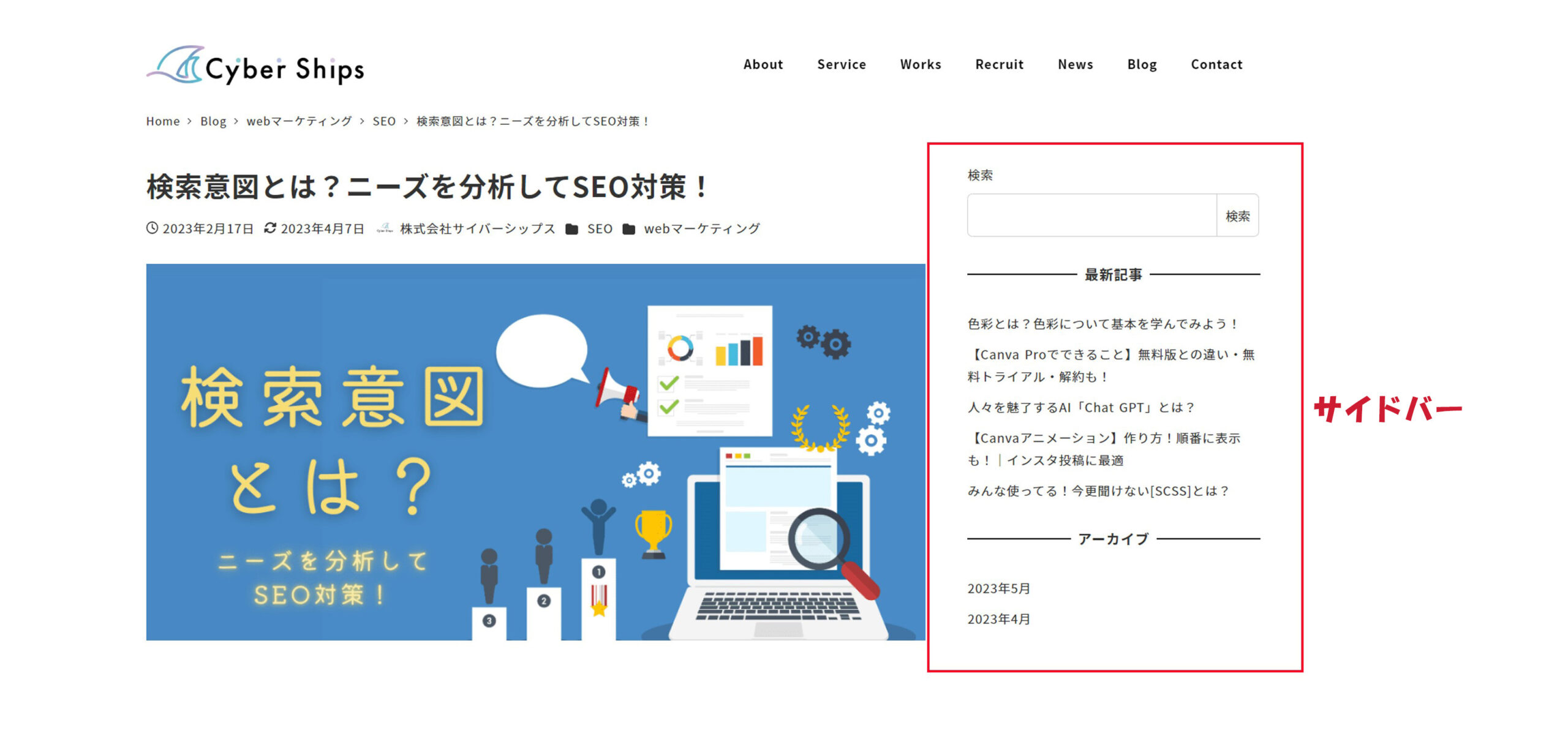
サイドバー
「サイドバー」はメインコンテンツの右端か左端、もしくは両方に配置する部分のことです。

サイドバーはWebサイトの種類や目的などにより、配置すべき位置や内容が変わります。
サイドバーには、以下のような項目をいれるとよいでしょう。
- 店舗や会社の基本情報
- SNSのボタン
- 資料請求の案内
- カテゴリー一覧
- 最新記事や人気記事
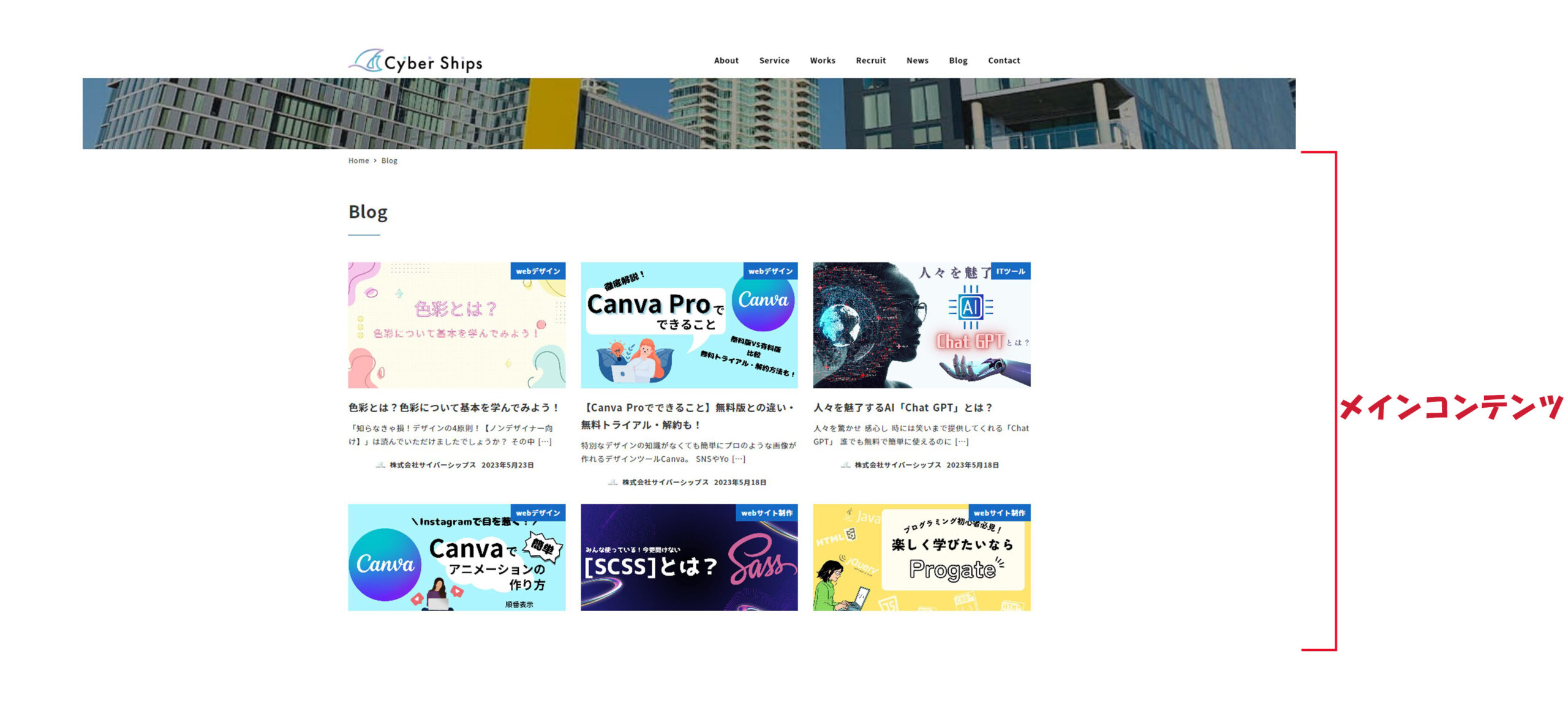
メインコンテンツ
「メインコンテンツ」はWebサイトの主要な部分のことです。

本文や画像など、ユーザーが知りたい情報が載っています。
メインコンテンツは、ページごとに内容やレイアウトが異なります。
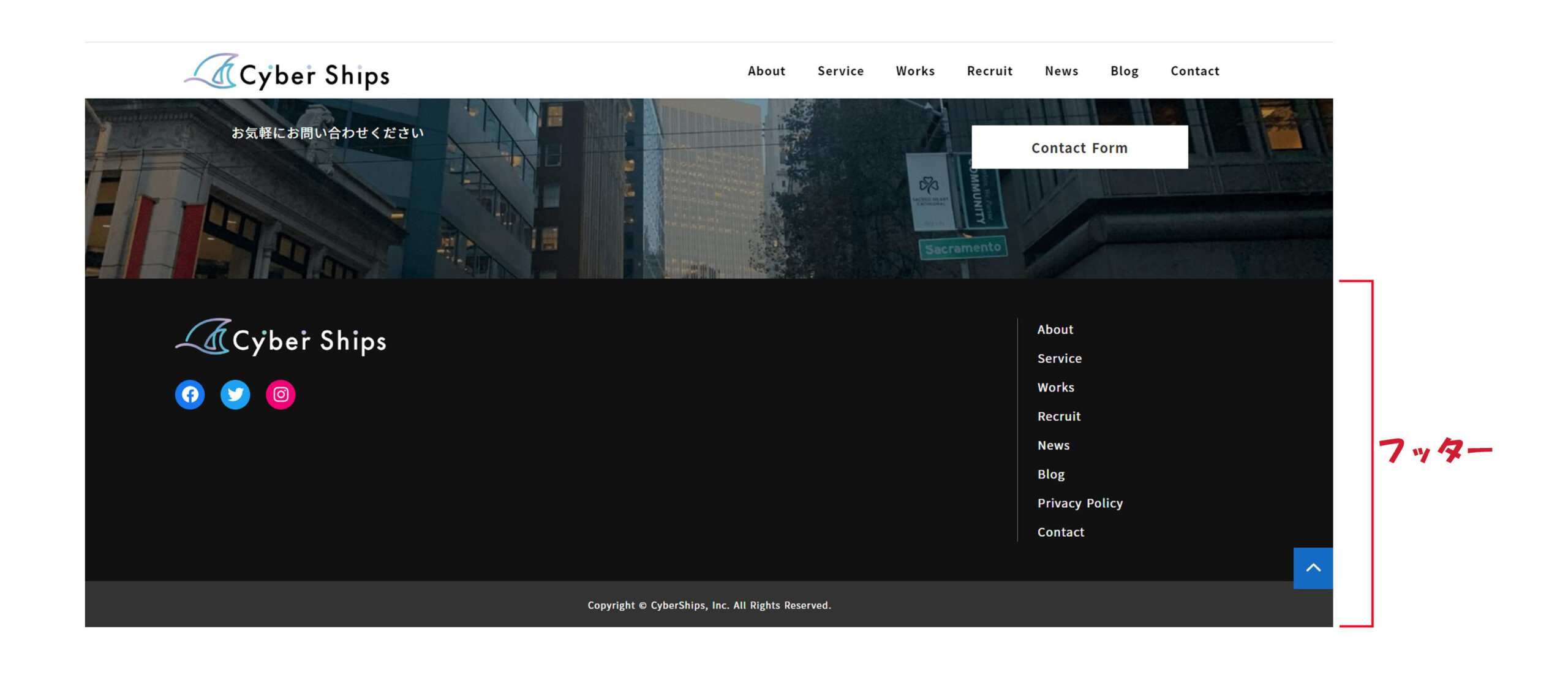
フッター
「フッター」はサイトの一番下にあたる部分のことです。

ページを最下部まで閲覧したユーザーが次の行動に迷わないように、他のページを案内する役割があります。
フッターには、以下のような項目をいれるとよいでしょう。
- コピーライト
- SNSのボタン
- サイトマップ
- 運営会社情報
- ロゴ
Webデザインのレイアウト6つのパターン
必要な5つのパーツについて解説しました。
次は、レイアウトについて学んでいきましょう!
必ず押さえておきたい代表的な6パターンをご紹介します。
- シングルカラムレイアウト
- マルチカラムレイアウト
- グリッドレイアウト
- ブロークングリッドレイアウト
- ノングリッドレイアウト
- フルスクリーンレイアウト
それでは解説していきます。
シングルカラムレイアウト
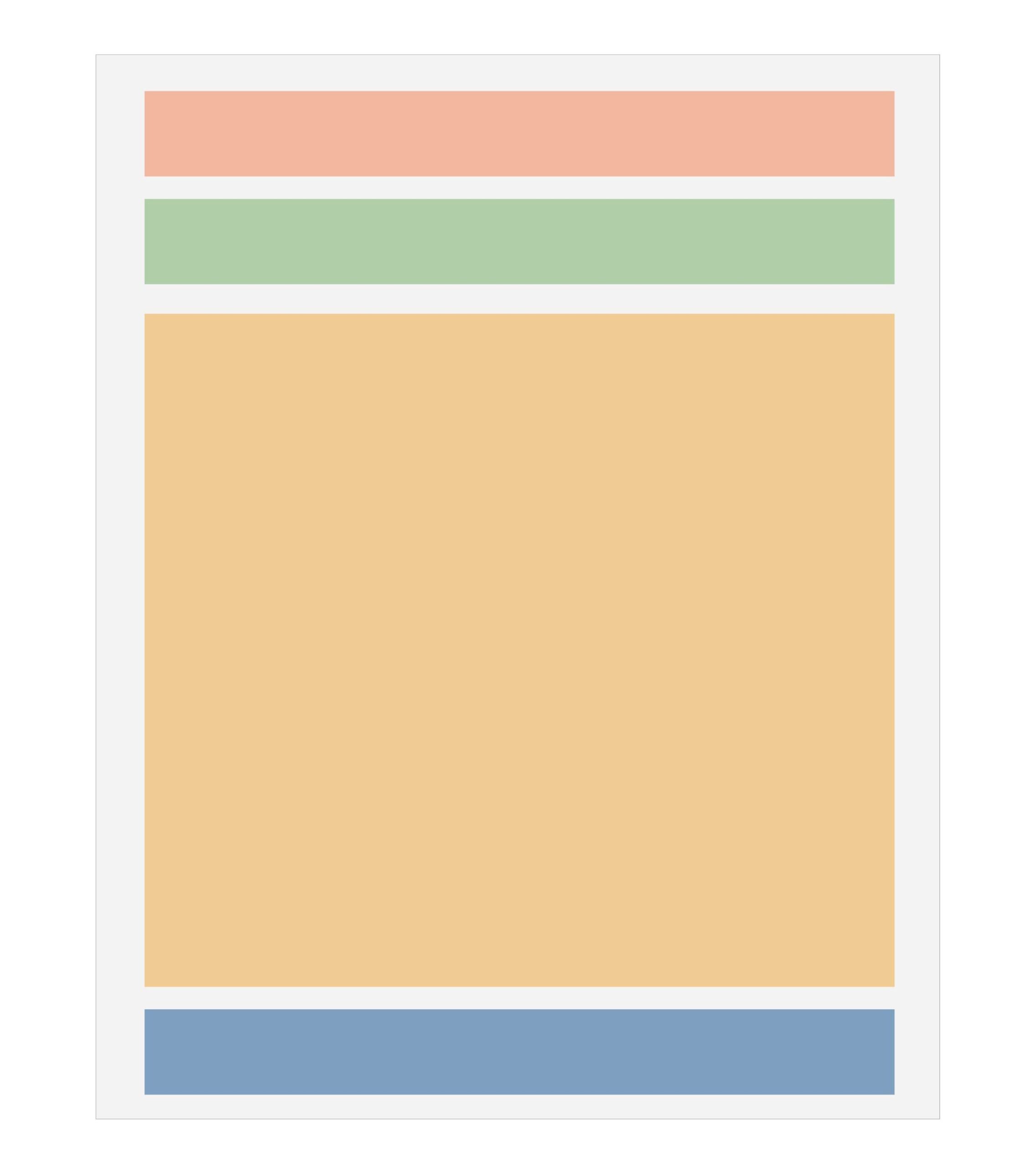
「シングルカラムレイアウト」は、要素を全て縦1列で構成したレイアウトのことです。
「1カラム」とも呼ばれます。

ヘッダー、ナビゲーション、メインコンテンツ、フッターの順で上から順番に並んでいるシンプルなレイアウトです。
パソコンやスマホなど、さまざまなデバイスで見てもほとんど同じレイアウトで表示されるのが特徴です。

(出典:株式会社サイバーシップス)
マルチカラムレイアウト
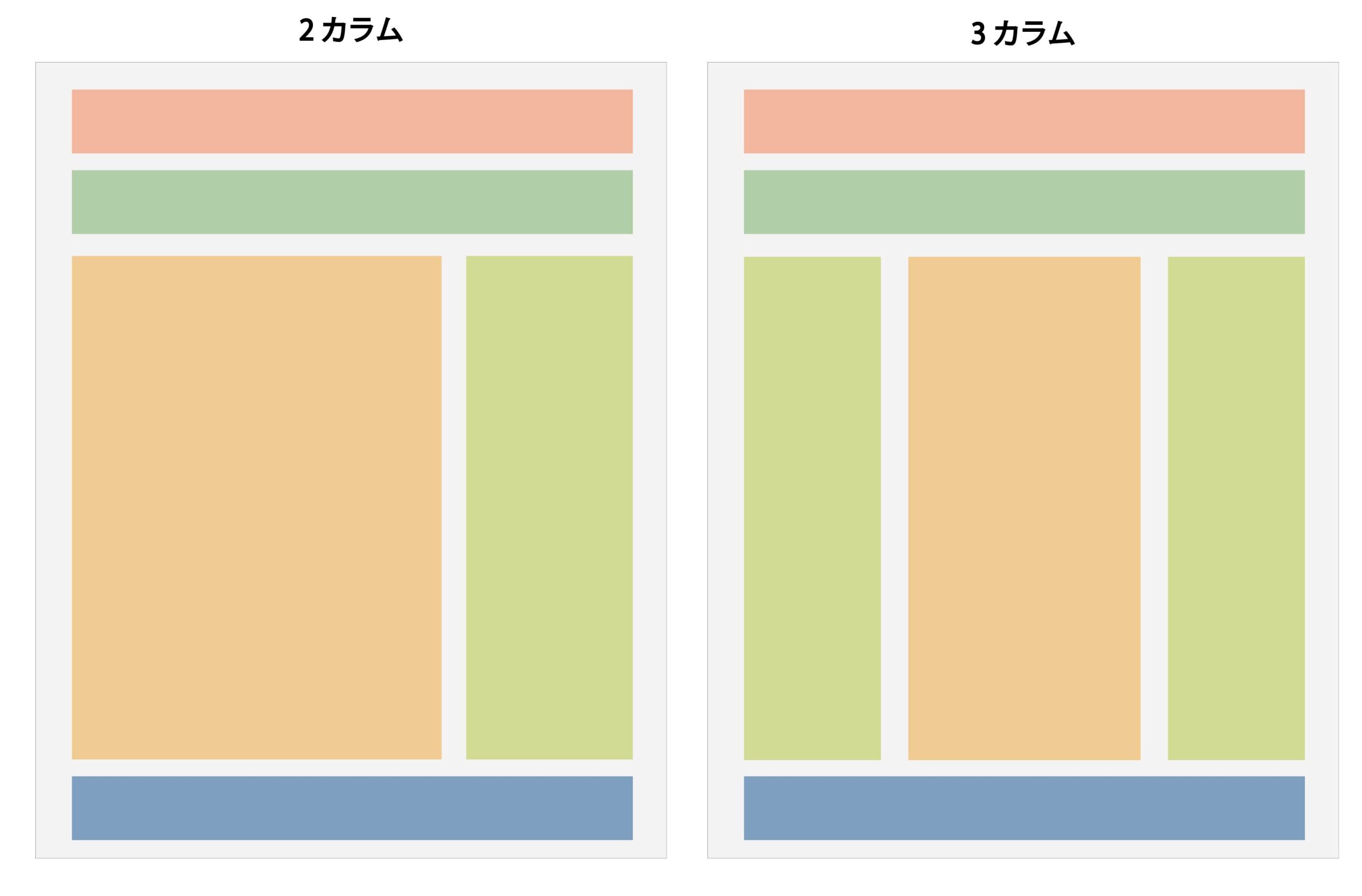
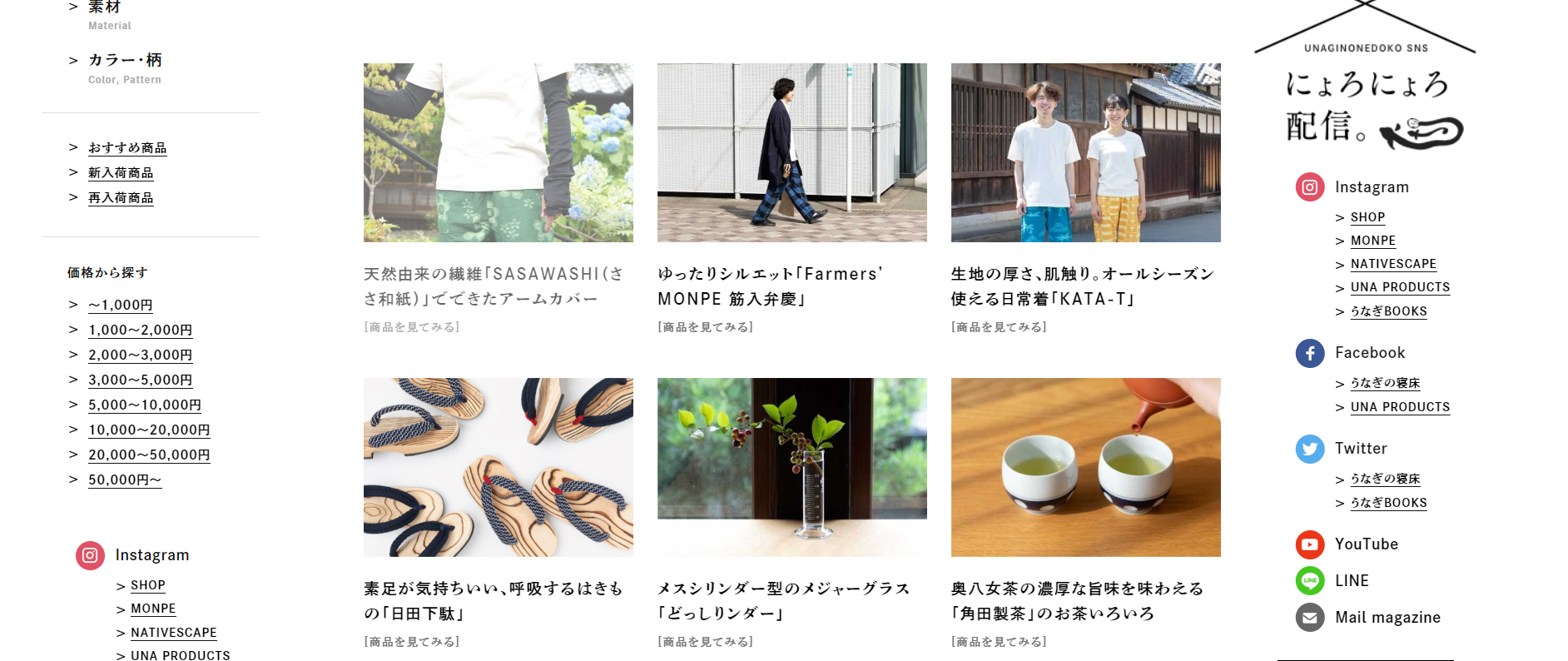
「マルチカラムレイアウト」は、複数のカラム(列)によって構成したレイアウトのことです。
多く見られるのが、2列の「2カラムレイアウト」と3列の「3カラムレイアウト」です。

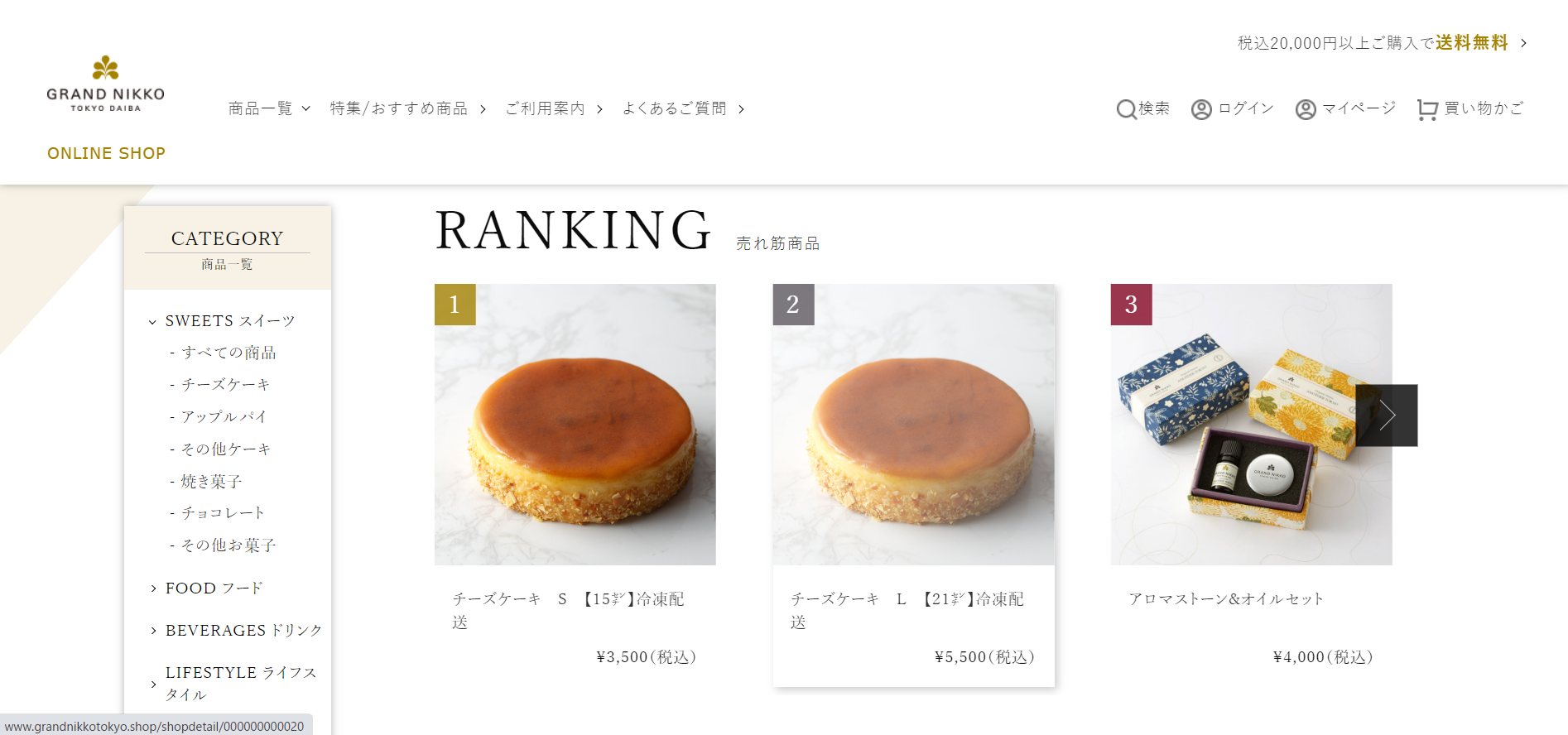
パッと見で多くの情報を得られるため、商品数の多いECサイトや情報量の多いニュースサイトなど回遊性をユーザーに提供するようなサービスで多く使われるのが特徴です。

2カラム(出典:グランドニッコー東京 台場 オンラインショップ)

3カラム(出典:地域文化商社 うなぎの寝床 | 福岡八女 通販・オンラインショップ)
グリッドレイアウト
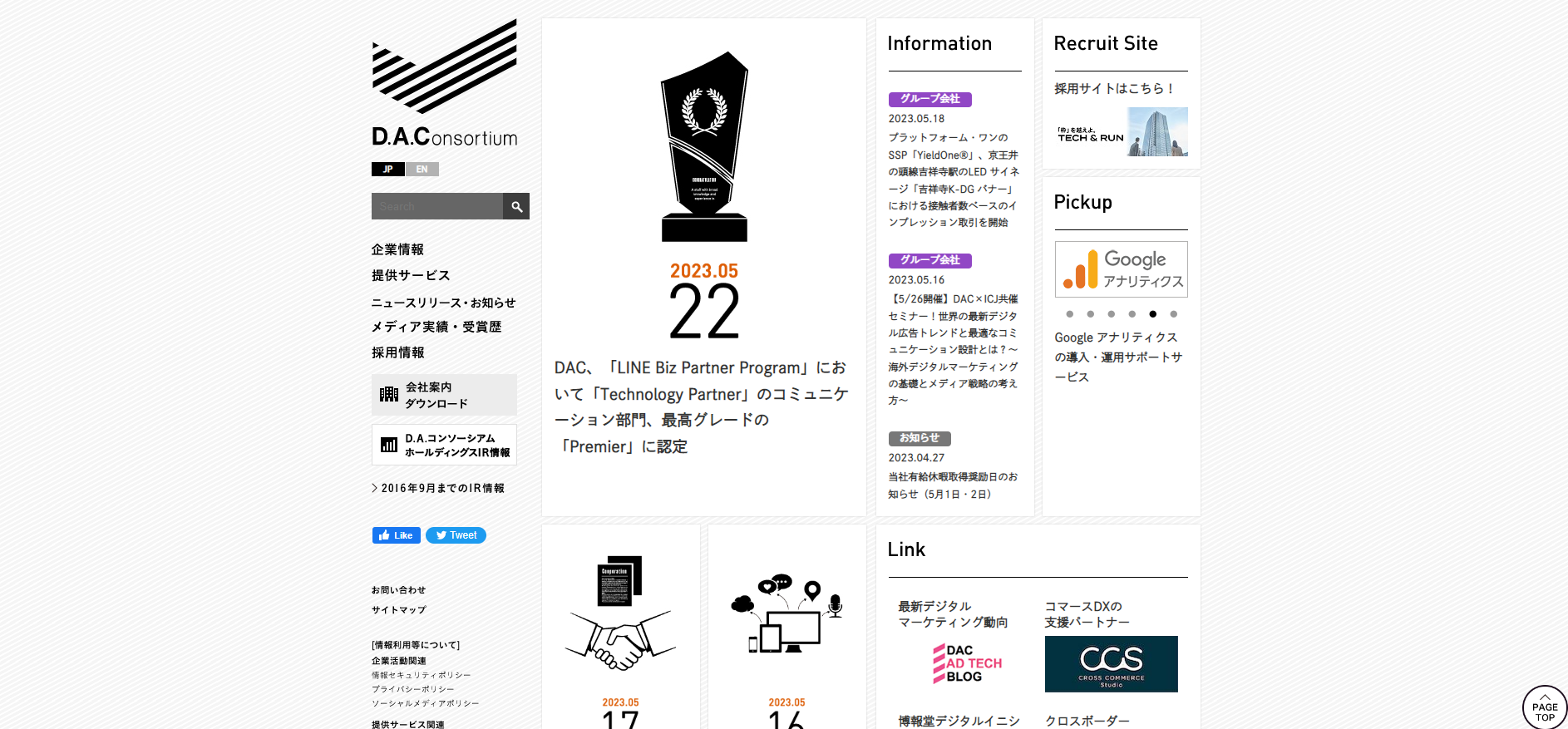
「グリッドレイアウト」は、要素をグリッド(格子)状に分割して並べるレイアウトのことです。
情報が区切られて探しやすいのが特徴です。

グリッドレイアウトは、一度に大量の情報を整理して表示できます。
注意点として、情報の優先順位がつきにくい、掲載量が一定以上ないとデザインが成立しにくいです。

(出典:インターネット広告 DAC)
ブロークングリッドレイアウト
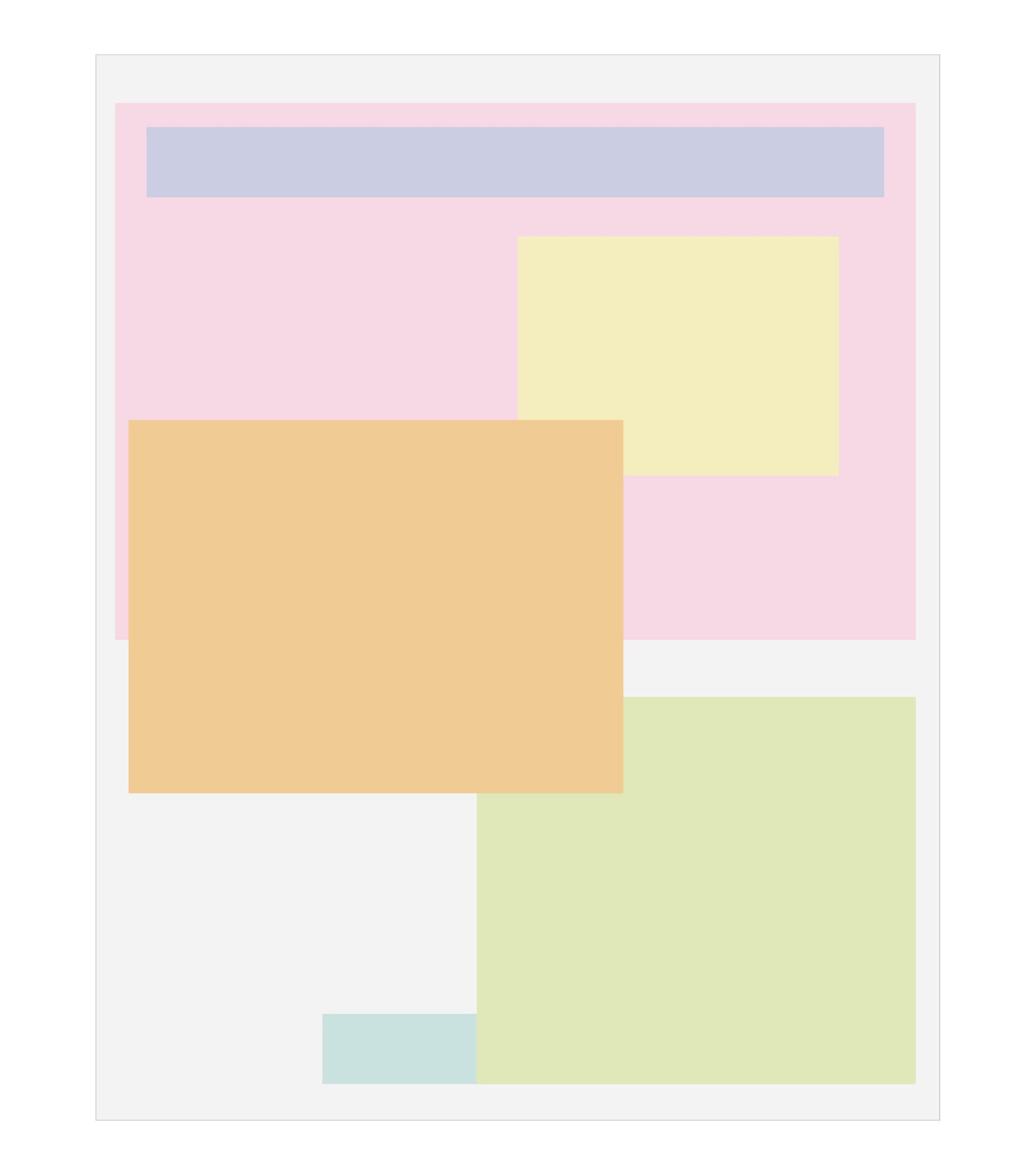
「ブロークングリッドレイアウト」は、規則正しいレイアウトとは異なり要素を重ねたりずらしたり、同じ要素の大きさを変えたりするレイアウトのことです。
印象的なデザインを作り出すことが出来ます。

ブロークングリッドレイアウトは雑誌では昔からよく使われていた技法でしたが、最近ではWebサイトの表現手法としても数多く使われています。

(出典:株式会社ビジネス・パートナーズ)
ノングリッドレイアウト
「ノングリッドレイアウト」は、ブロークングリッドレイアウトよりもさらに自由に好きなようにするレイアウトのことです。
遊び心を持たせながらも、洗練された印象を与えることができます。

自由度が高いためデザイナーの経験や感覚が大事になり、難易度も少し高めです。
ですが、ユーザーに開放感や躍動感を与えることができ、他と差別化できるオリジナリティに溢れた魅力あるレイアウトです。

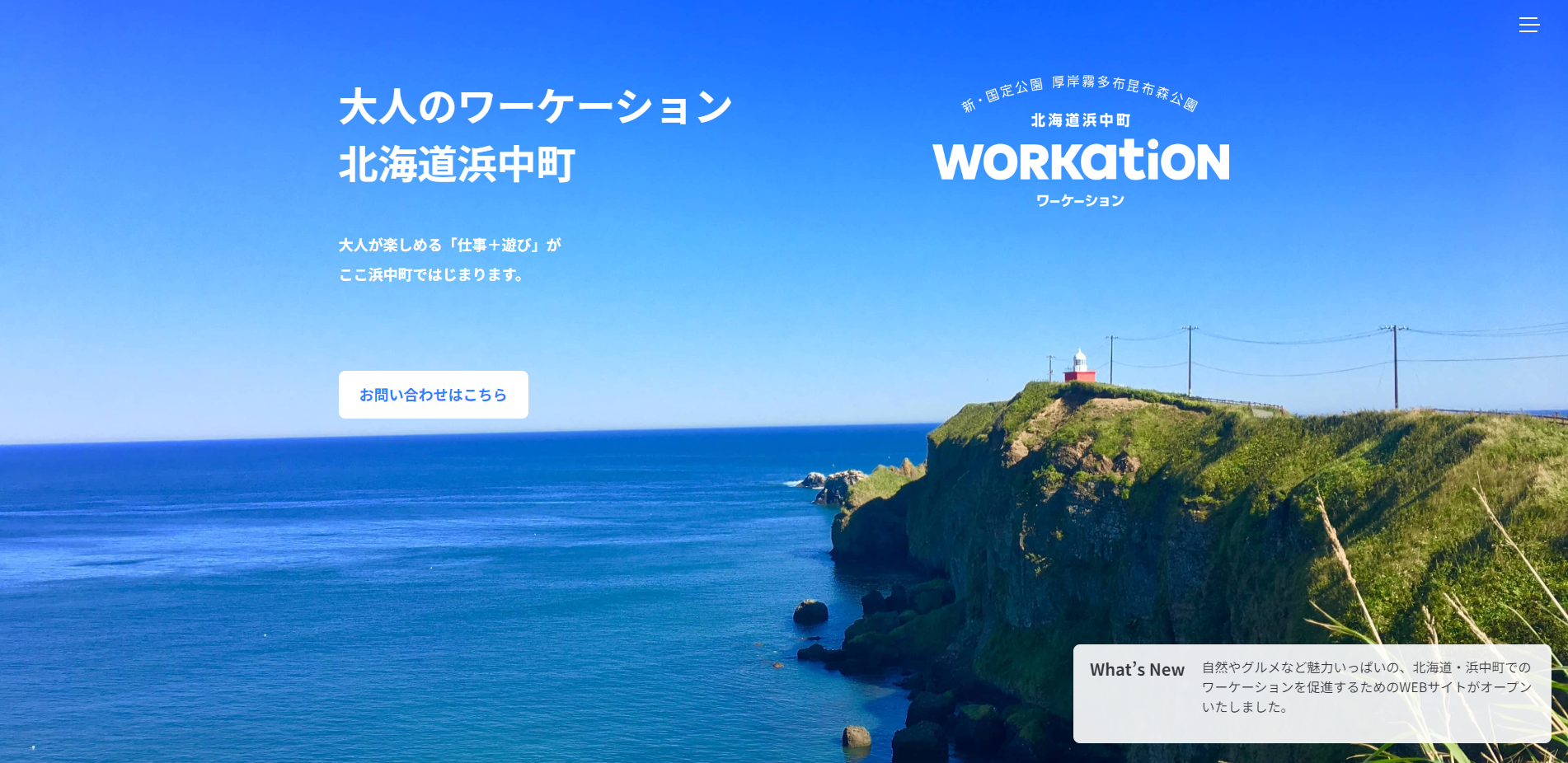
フルスクリーンレイアウト
「フルスクリーンレイアウト」は、画面全体を使って動画や画像を見せるレイアウトのことです。

ビジュアル要素が全面に押し出されるのでサイトにインパクトを持たせたり、ブランディングを強調させたい時に使用すると効果的です。

(出典:北海道浜中町でワーケーション | 大人のワーケーション浜中町)
Webサイトの目的別おすすめレイアウトをご紹介
さまざまなレイアウトをご紹介してきました。
次は、どのようなサイトにどのようなレイアウトを使えばよいかをご紹介します。
ご紹介する4種類のサイトです。
- コーポレートサイト
- ブランドサイト
- サービスサイト
- ECサイト
それでは解説していきます。
コーポレートサイト
「コーポレートサイト」は、あらゆるユーザーに対して自社を紹介することを目的としています。
最適なレイアウトは「シングルカラムレイアウト」です。
企業のイメージを一瞬で伝えられるような「画像」や「キャッチコピー」を大きく伝える「シングルカラムレイアウト」が向いています。
また、「シングルカラムレイアウト」はスマホ対応がしやすく、企業からスマホ版の作成を依頼されたときにも作業が楽に済むのでおすすめです。

(出典:小沢・秋山法律事務所)
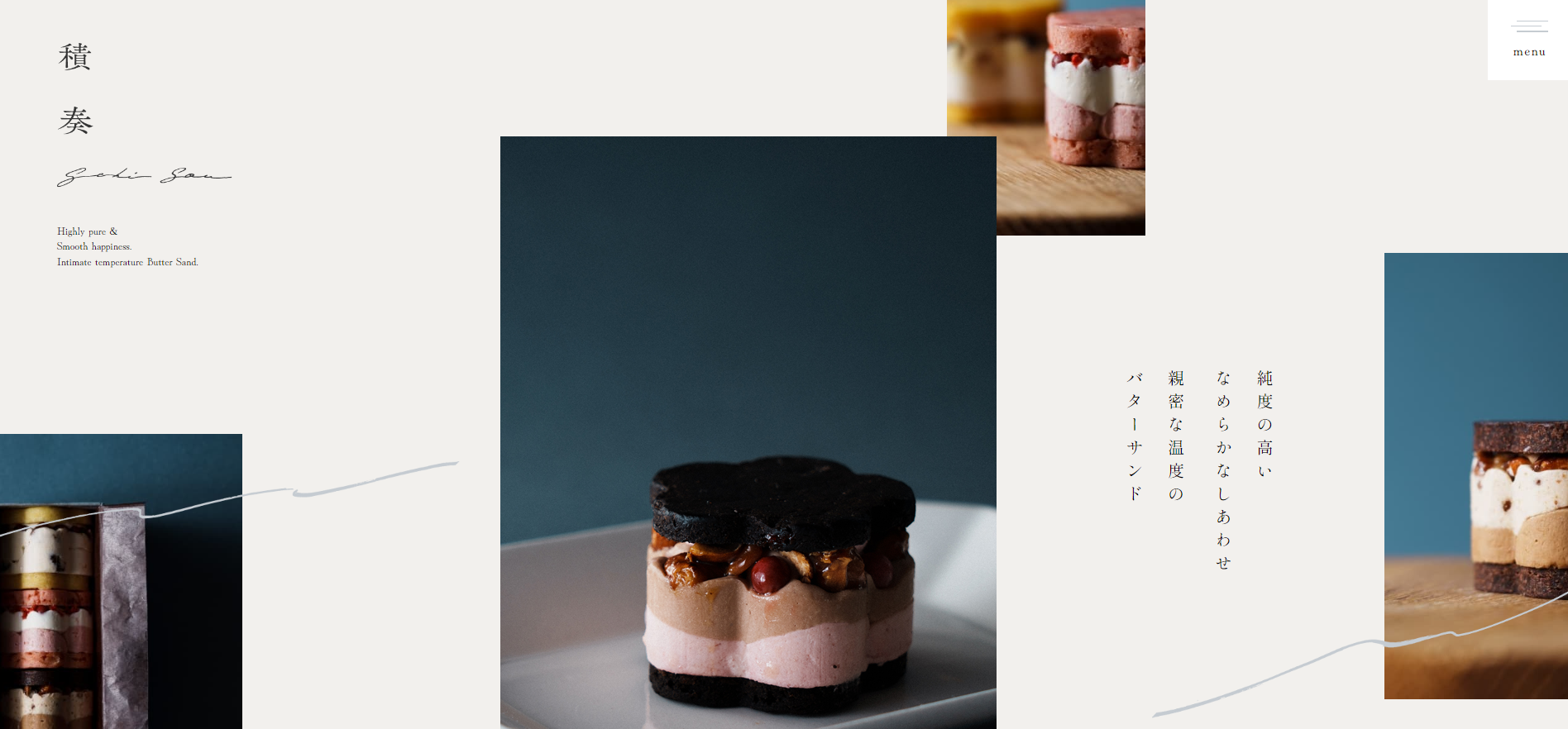
ブランドサイト
「ブランドサイト」は、企業が持つブランドのイメージや、商品やサービスをより多くの方に知ってもらうのを目的としています。
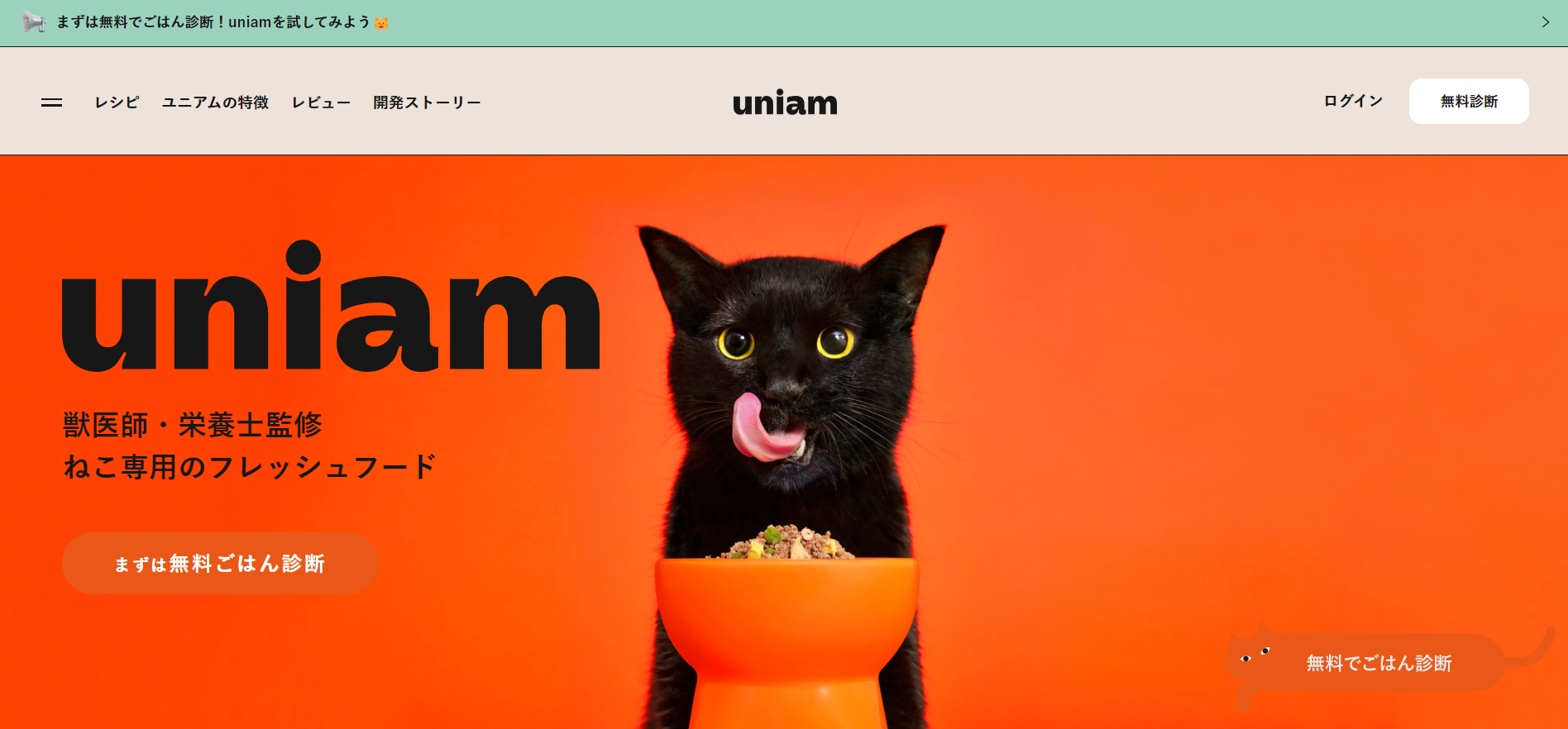
最適なレイアウトは「シングルカラムレイアウト」か、思い切って「フルスクリーンレイアウト」です。
画面全体を使って表示すれば、ユーザーに大きなインパクトを与えられます。

(出典:【公式】uniam(ユニアム)-獣医師・栄養士監修ねこ専門のフレッシュフード)
サービスサイト
「サービスサイト」は、企業などが提供しているサービスを知ってもらい申し込んでもらうのを目的としています。
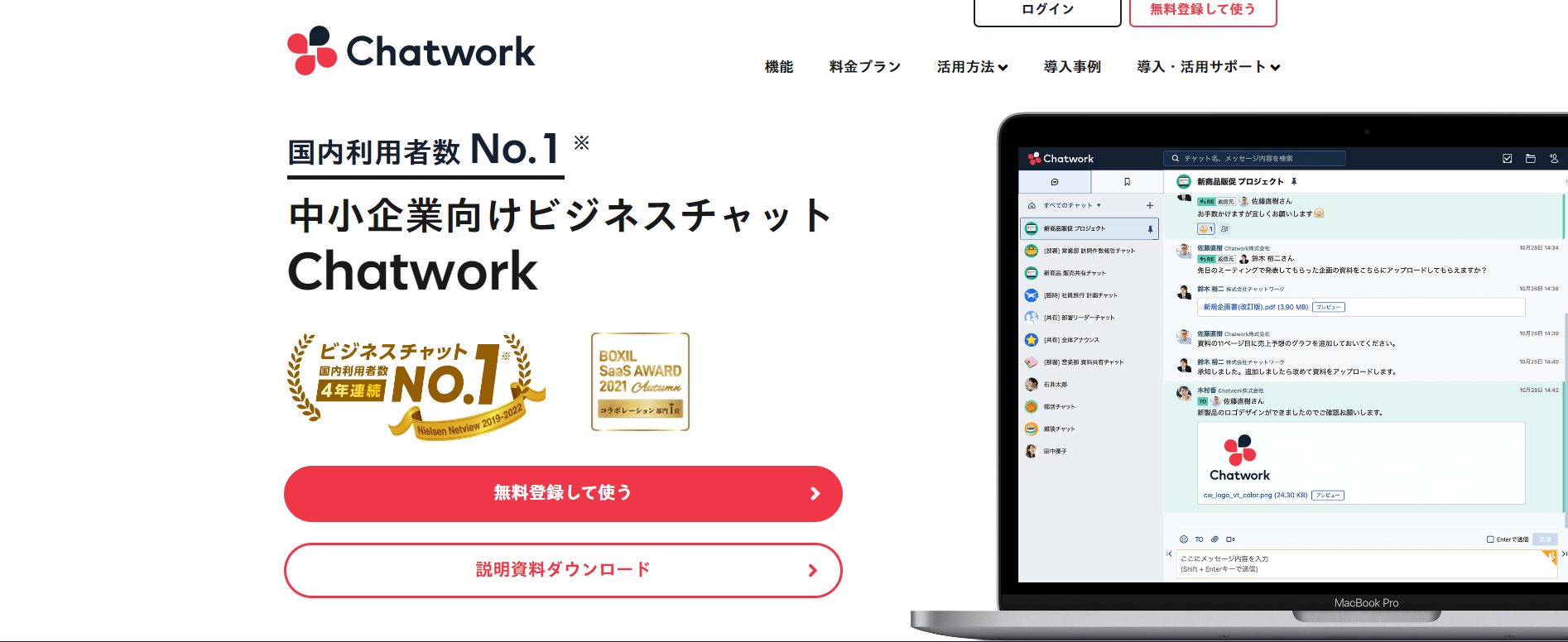
最適なレイアウトは「シングルカラムレイアウト」か「マルチカラムレイアウト」です。
ユーザーが情報を探しやすいようにするのがポイントです。
「お問い合わせ」や「申し込み」のボタンがすぐに見つかるように配置すると、サービスに興味を持ったユーザーはすぐにアクションが取れます。

(出典:Chatwork)
ECサイト
「ECサイト」は、買い物のしやすさ、商品の見やすさ、ユーザーに購買意欲を湧かせることを目的としています。
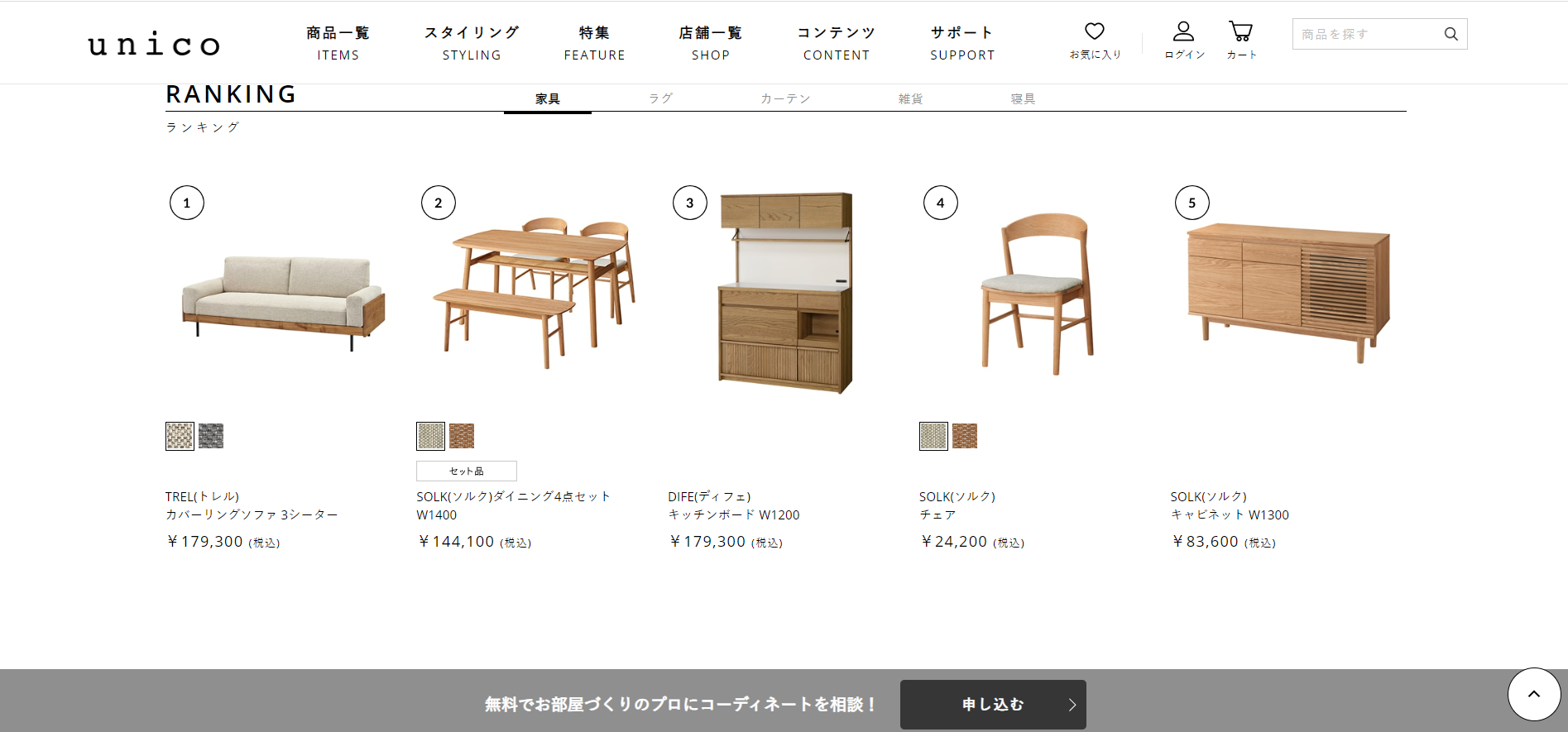
最適なレイアウトは「マルチカラムレイアウト」です。
ヘッダーやサイドバーに「お買い物かご」や「ご注文方法」などのボタンがあれば、初めて利用するユーザーにとっても使いやすいです。

(出典:unico|ウニコ公式通販サイト)
センスの良いWebデザインのレイアウトを作るコツ
センスの良いWebデザインを作るにはどうしたら良いのでしょうか?
ここからは、デザインの基本について解説します。
それは、「デザイン4原則」と「視線誘導の法則」です!
あれ?前に読んだことがあるな?と思われた方もいると思います。
そうです!「知らなきゃ損!デザインの4原則!【ノンデザイナー向け】」の記事に全て書いてあります!
▼まだの方や再度読みたい方はこちらをクリック!▼
参考になりますので、ぜひご覧ください。
まとめ
いかがでしたか?
今回は「Webデザインにおけるレイアウトの基本」を解説させて頂きました。
「ヘッダー」や「メインコンテンツ」などレイアウトに必要な5つのパーツ、
「シングルカラムレイアウト」や「マルチカラムレイアウト」などのWebデザインのレイアウト6つのパターンなどを学んできました。
これらを知ることにより、より良いWebデザイン制作が出来ると思います。
是非、学んだことを意識して制作していってくださいね。
また当社では、デザイン制作やホームページ制作も請け負っています。お気軽にお問合せ下さい!
▼お問合せをクリック!▼