「プログラミングを勉強したいけど、何から手を付ければいいの?」
「とりあえず本を買ってみたけど、実際にコードを書いて覚えたい」
「でもいきなりコーディングとかハードル高いし…」
今回はそんなプログラミング初心者の方にとってもおすすめの学習サイト「Progate(プロゲート)」を画像を使って分かりやすくご紹介いたします!
この記事を読んでProgateの使い方をマスターして効率的に、そして楽しくプログラミングを学びましょう!
Progateとは
初心者から、創れる人に

「Progate」とは初心者の方でも挫折せずに、楽しくプログラミングを学べるオンラインサービスです。
今やプログラミングを独学で学びたい方へ、100以上の国で提供されています。最初は基礎から学ぶことが出来るので、プログラミングをこれから学びたい方必見のサイトです。
Progateの魅力
3つのStepで覚えていく分かりやすい学習法!
Progateの一番の魅力は何といっても分かりやすさ!
紙の本よりも直感的で、動画よりも学びやすい、「スライド学習」を採用されています。では実際にどのような学習内容になっているか画像と一緒に詳しく解説していきます!
Step.1 スライド学習で内容を理解
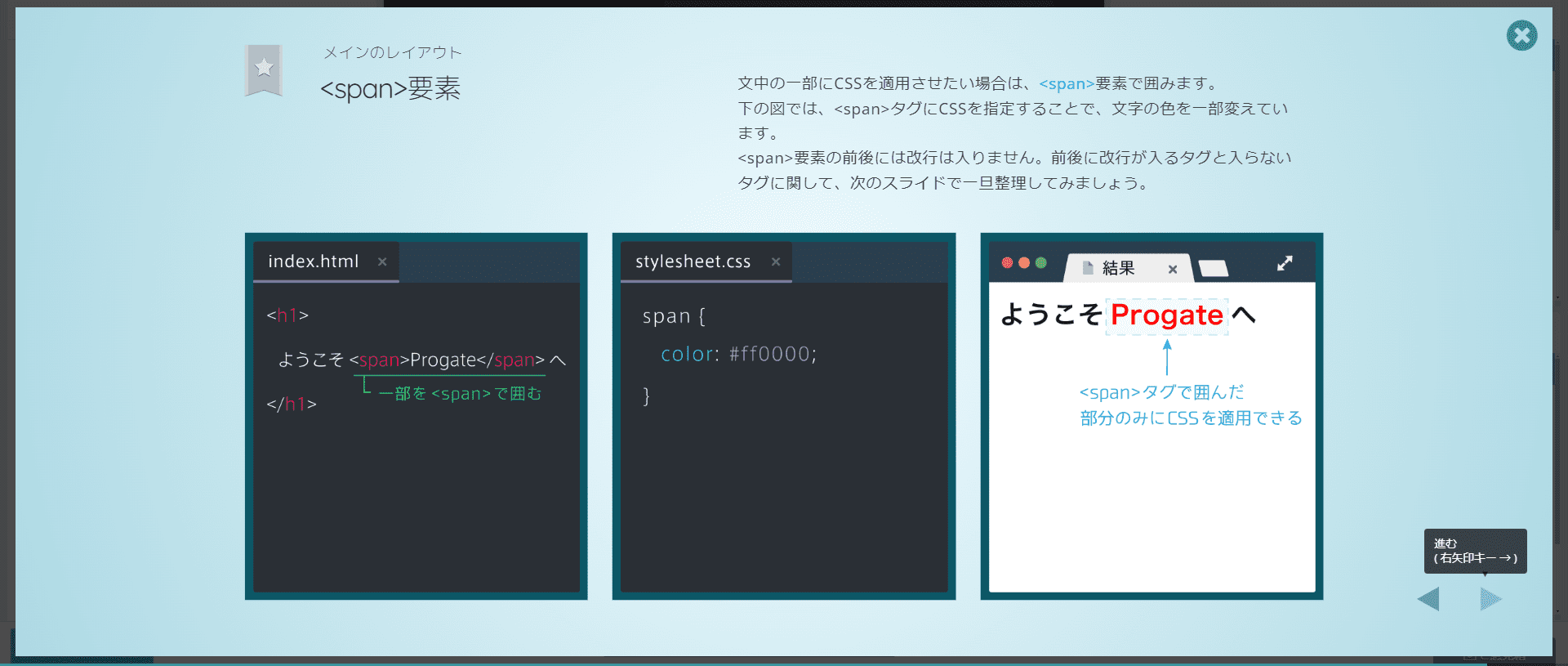
下の画像のように今回の学習内容がスライドで表示されます。
大体5ページ程の内容です。
スライド学習なので、自分のペースで1ページずつしっかり理解しながら学ぶことが出来ます!

Step.2 練習問題を解いていく
スライド学習が終わったら、学習した内容の練習問題を解いていきましょう。
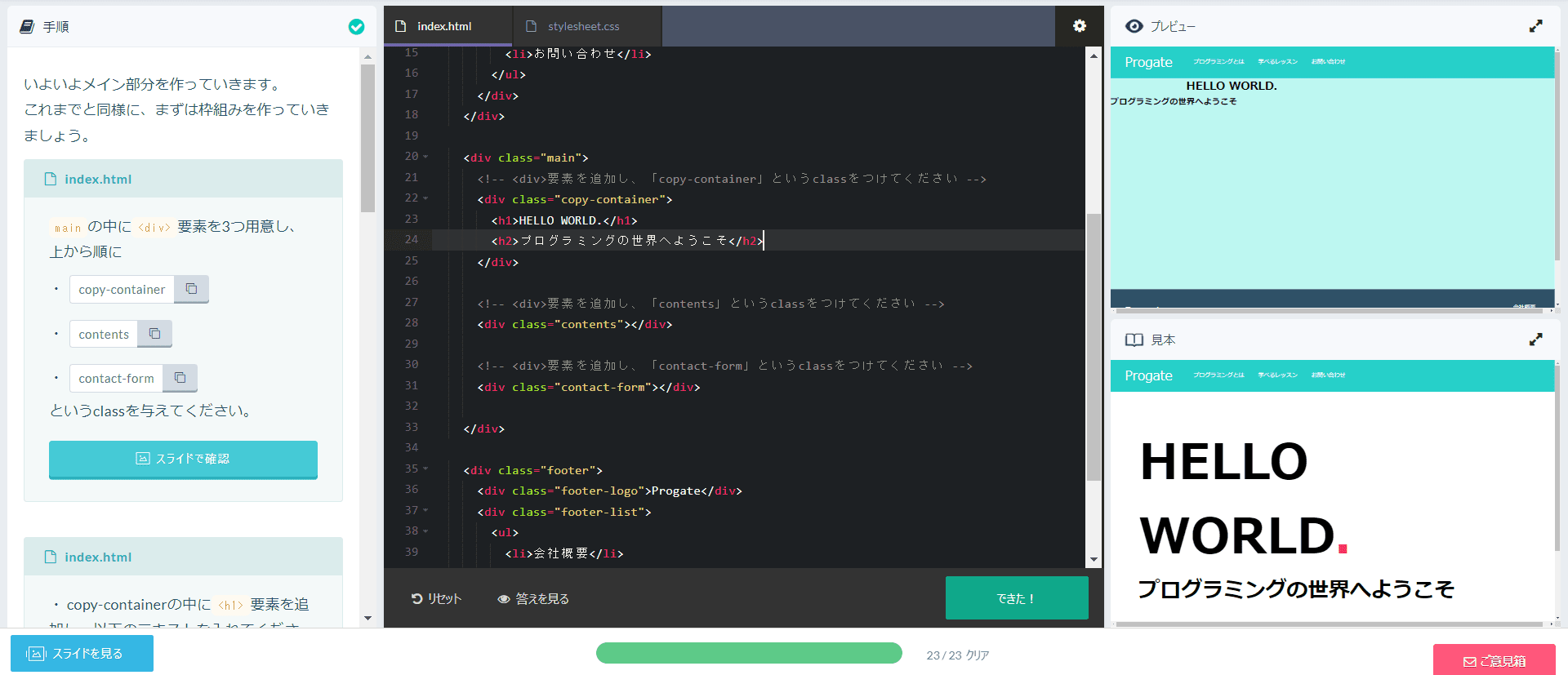
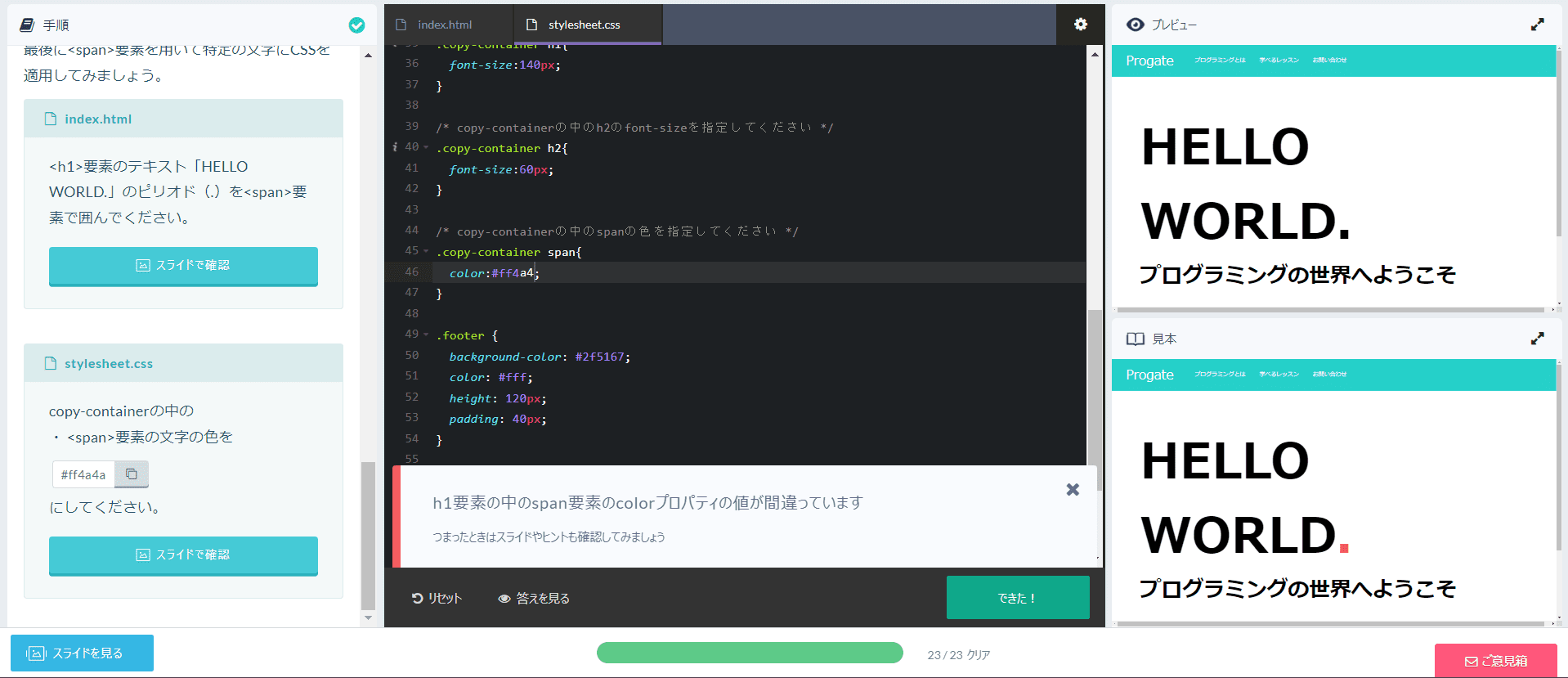
下の画像が練習問題の画面です。
画面の見方としては・・・
左側→今回の練習問題の手順。
こちらを手順通りにやっていけばOK。途中で分からなくなっても、「スライドで確認ボタン」があるので、そちらですぐに確認が出来ます。
中央→実際にコードを書いていくエディタ。
どこに書けば良いのか、がエディタ内に書かれているのでとっても分かりやすいです。
右側→プレビュー画面と見本。
プレビュー画面はコードを書いた瞬間から変わっていきます。見本と同じになったら、「できた!」のボタンを押して判定をしてもらいます。

こちらの練習問題では
「HELLO WORLD.」「プログラミングの世界へようこそ」
という2行の大きさを見本と同じようにしていくという問題ですね。
では、実際にやってみましょう!
Step.3 判定で確認
手順通りコードを書いていって…
ある程度完成したので、「できた!」を押してみます。
さて、判定はどうでしょうか…?

「h1要素の中のspan要素のcolorプロパティの値が間違っています」
と出てしまいました。
見本と見比べてみると「WORLD.」の「.」が見本では赤色になっていますね。このように間違いも指摘してくれます。
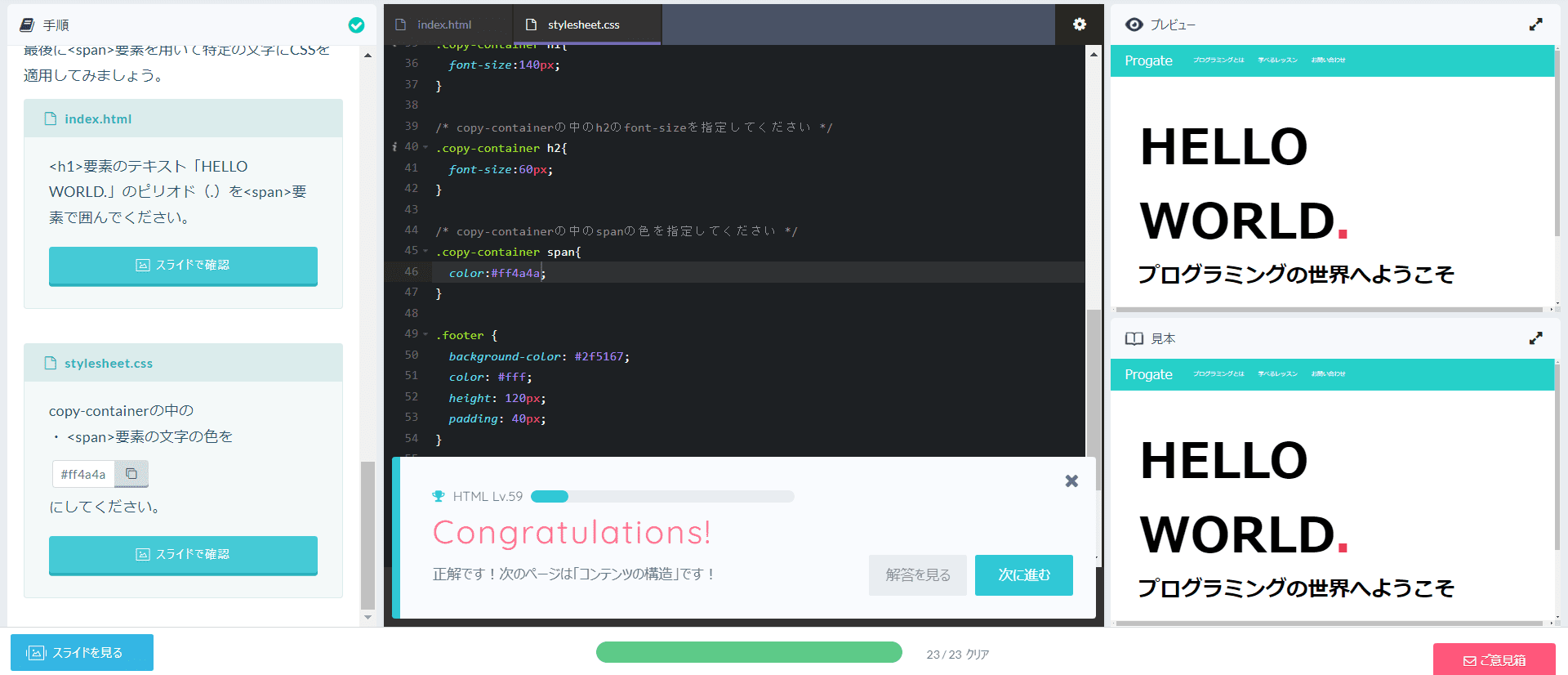
では先ほど間違えていた「.」の部分を直しましたのでもう一度「できた!」を押してみます。すると…

「Congratulations!正解です!次ページはコンテンツ構造です!」
と出ました!
これで次の問題に進めます。
このような感じで、スライド学習→練習問題でアウトプット→判定
という順番を繰り返しながら、プログラミング学習を進めていけます。
ゲーム感覚で学べるうえに、少しずつインプットとアウトプット出来るので、自信にも繋がっていきますよ。
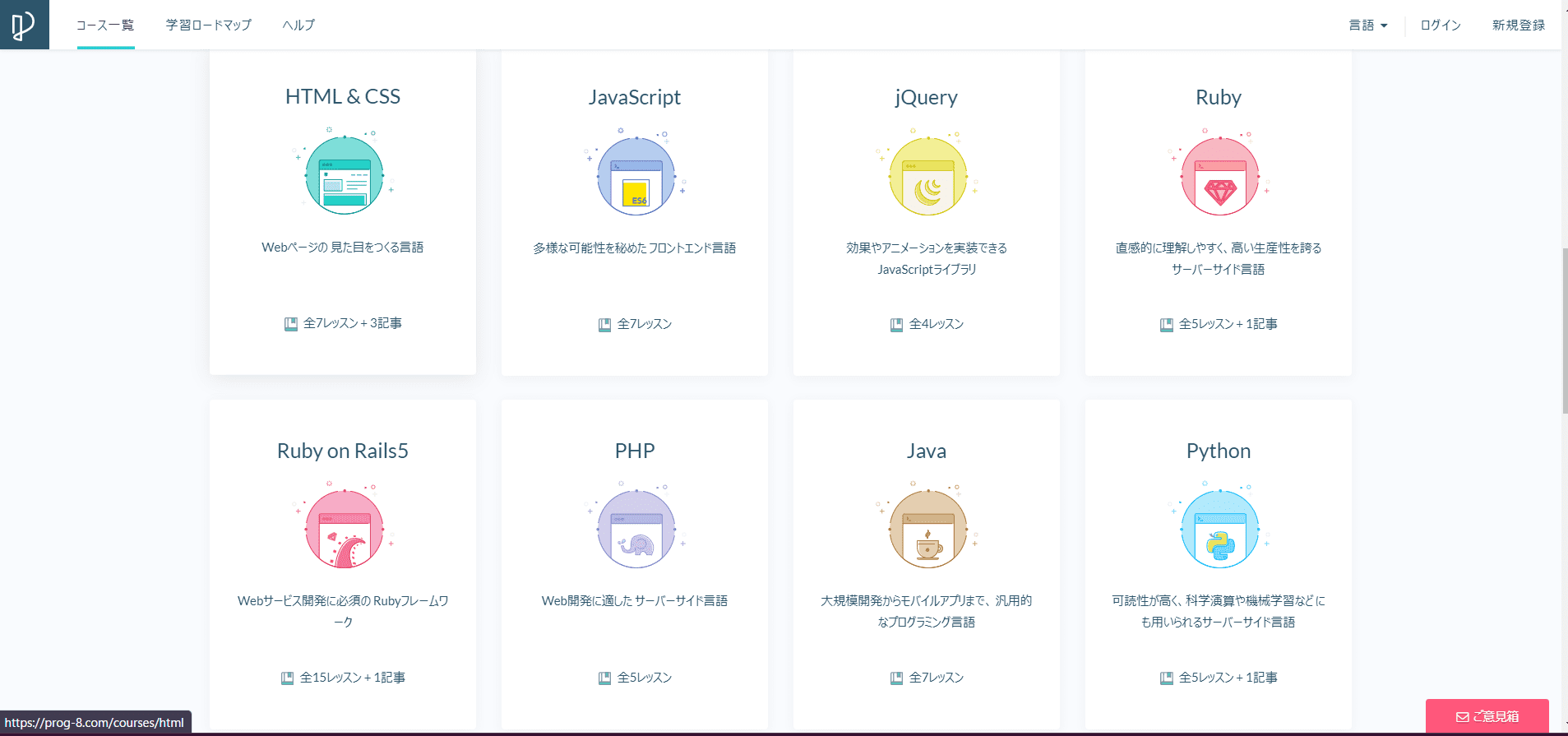
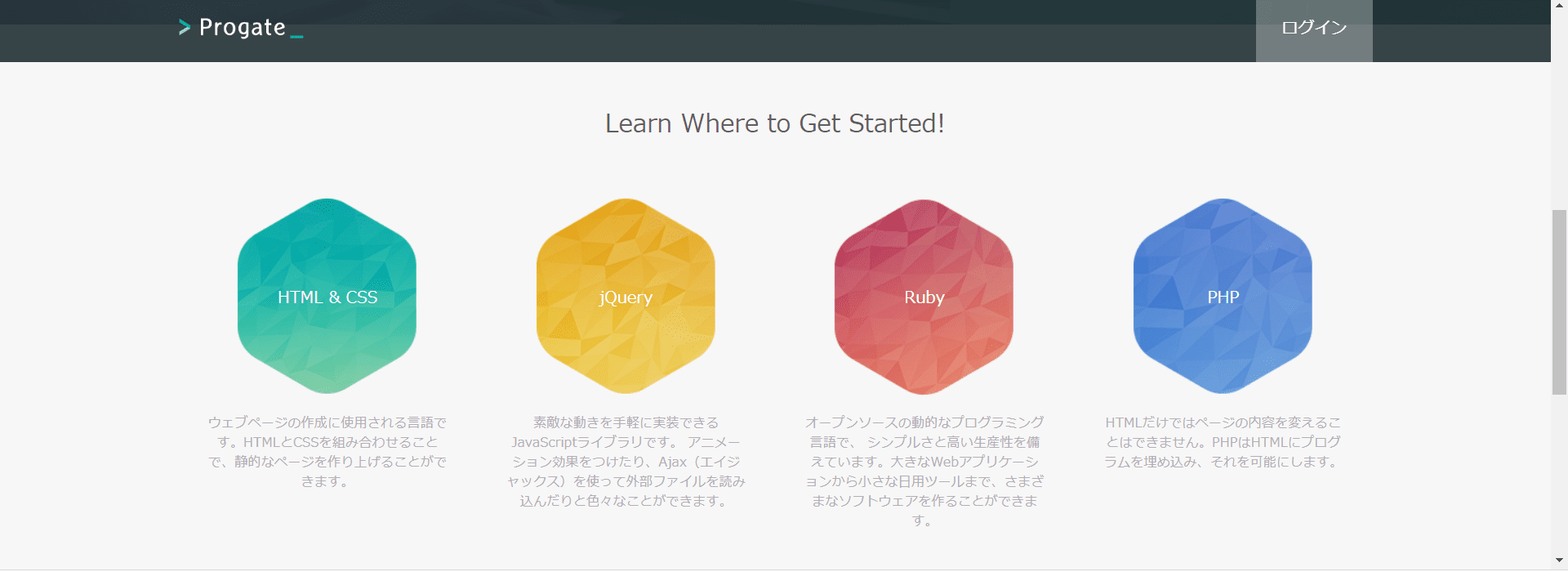
学べるプログラミング言語が豊富!
プログラミングをこれから学ぼうと思っている方は、
まずは「HTML」と「CSS」から始める方が多いのではないでしょうか?
Progateでは、それらの言語はもちろん、他の言語まで学べちゃいます。
その数なんとなんと、15言語!
「HTML&CSSは学習したから他のも手を出してみようかな」という方にもとてもオススメ!
聞いたことない言語でも説明があるので、どのような時に必要なのかがきちんと分かります。
ぜひ、自分に必要な言語を見つけて学習してみてくださいね。

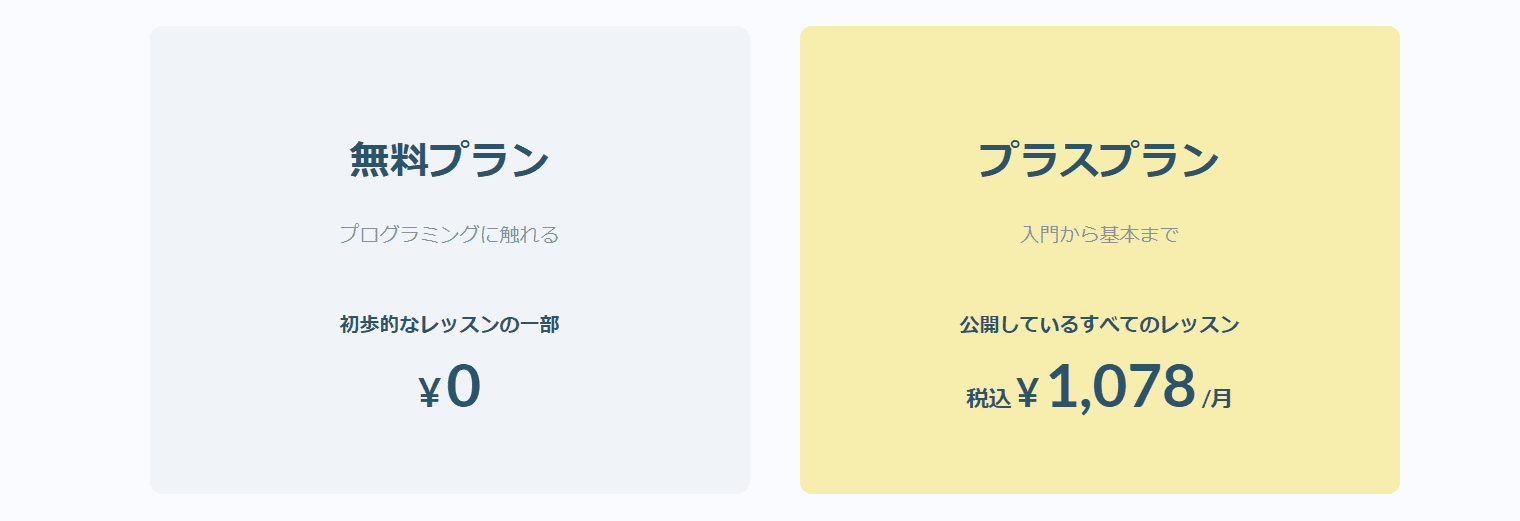
月額プラスプランで更に詳しく学べる!

Progateは無料でも学べますが、月額料金がかかるプラスプランもあります。
月額1,078円ですが、レッスン内容的には値段以上でサイト内で公開されているすべてのレッスンが学び放題です。
先述した通り、Progateには15種類ものプログラミング言語のレッスンがありますので、それがすべて学び放題になります。1つ1つ本を買ったら結構な金額になってしまいますよね…それが月額1,078円で学べるというのはとてもお得かなと思います。ですので、無料プランで出来るレッスンが終わってしまった方はプラスプランへの加入を(強く)オススメします!
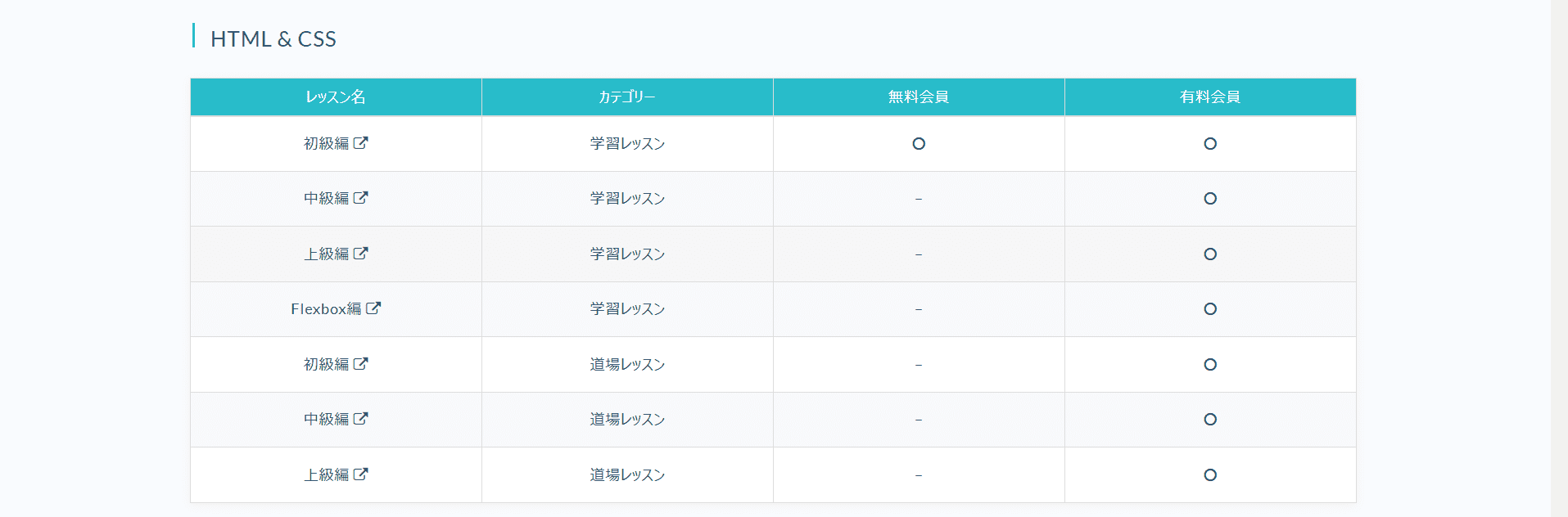
ところで、無料レッスンってどこまでなの?と疑問に思う方もいらっしゃると思うので、とりあえずプラスプランに加入すると、何ができるのか「HTML&CSS」を例に見ていきましょう。

このような感じで無料版では初級編のみが学習できるようになっています。中級編と上級編はプラスプランのみのコースとなります。
私のオススメのやり方としては「今日から1ヶ月間プログラミングを学ぶぞ!」と思った時にプラスプランに加入。そしてその日のうちに解約というやり方がオススメです。
なぜ解約してしまうのか、というと、Progateは解約をしても有料プランに加入した日から1ヶ月間は使うことが出来ます。1ヶ月1,078円でサイト内のレッスンを学び放題でとてもお得なのですが、だらだらと月額を払い続けてしまっては勿体ないですし、その分だらだらと勉強もすることになってしまいます。ですので「1ヶ月は集中するぞ」と決めて取り組み、1ヶ月で間に合わない場合や、もう少し勉強したい場合にもう一度プラスプランを契約するのが一番効率よく、そして経済的に学べる方法だと思います。
Progateで学べる範囲について
Progateだけで仕事が出来るようになるのか、というと残念ながら答えはNOです。Progateではプログラミングの入門~基礎まで学習できるサイトです。「じゃあ月額も払うのに意味ないんじゃ…?」なんて思う方もいらっしゃると思いますが、楽しく学べるProgateは基礎を学ぶのにはもってこいの学習サイトです。
では、基礎を学習してどのくらいのことが出来るのか、「HTML&CSSの中級編」が終わるとどんなサイトが作れるようになるのかを上から見ていきましょう。



いかがでしょうか。とてもシンプルなページとなっておりますが、ボタンの作り方やカラムレイアウトなどはWEBサイトを作る際に必要になってくる技術が詰め込まれていますので、こちらの作り方を応用すれば割といろいろなサイトが作れるようになります。
さらにHTML&CSSの上級編を学習すれば、スマホやタブレットなど異なる画面幅でもレイアウトをきれいに保つ「レスポンシブデザイン」まで学べます。そして、サイト内でJavaScriptやJQueryを学習すれば、もっとおしゃれで機能的なWebサイトを作れるようになりますよ!中級編で学習したものを骨組みに装飾を付け足すというイメージです。
おわりに
いかがだったでしょうか。今回はプログラミングをこれから始めようとしている方にとってもオススメの学習サイト「Progate」をご紹介させていただきました。
今やプログラミングを学ぶ方はとても多いですが、残念ながら独学している方は最初のほうで挫折してしまう方も多いんですよね…実は私もその一人でもありました。本を買ってはみたけど、何だかよくわからず放置。ゲームしながらプログラミングが学べればいいのに、なんて思っていたときにProgateのサイトを見つけてやってみたら楽しくて続けられた、という経験があります。
最初の取り組みとしてProgateを使用し、その後YouTubeや参考書、またはプログラミングスクールなどで更に詳しく学ぶのが良いのかなと思います。楽しく学べた方が挫折はしにくいですからね!
ぜひプログラミング学習サイト「Progate」を使って、プログラミングを楽しく学んでいきましょう!