日常生活で関わりやすいデザインとして報告書、プレゼン、業務資料なども、デザインの基礎を抑えるだけでぐっと整った印象を与え、説得力も増して 魅力的にユーザーに伝わるようになります。
そこで、デザイナー以外の人がどうしたらいい感じのデザインに近づくことができるようになるか?
今回はたった4つの基本を守るだけで見た目も読みやすさも向上するデザイン基本原則について、参考事例も交えながら解説していきます。
その後のモノの見方が大きく変わる、確かな「デザイン」というものを理解するための最初の一歩となるでしょう。
デザインの目的とは?
日常的に、様々な場面でデザインされているものを目にしますが、そもそもデザインする目的とは一体何でしょうか。
それは、言葉で伝えられない情報に印象を持ってもらうことです。また、デザインを施すことで効果的なアピールを促し、適切に素早く情報が伝わりやすくなります。つまり、デザインすることで与える印象が変わり、説得力も増します。更にはクオリティの向上と情報伝達の為の効率化が叶うということです。
例えば、視覚的に良いデザインのほうがユーザーのアクセス数が上昇するのは、基本を押さえたデザインとなっているからと言えるでしょう。
以下のツイートを御覧ください。
これがデザイナーの見えている世界の良い例です。
すごいw
— Takuya Kitagawa/北川拓也 (@takuyakitagawa) February 5, 2023
デザインのプロは世の中がこう見えてるのかw pic.twitter.com/wIOJInIoQR
この記事を読めば、上記ツイートのように、デザイナーには当たり前に見えている世界をあなたも実際に見ることができるようになるはずです。
Canvaなどのデザインツールの普及によって、デザイナー以外のノンデザイナーの方たちも、インスタの画像を作ったり、Youtubeのサムネイルやブログのアイキャッチ画像を作ったりと、デザインに触れる機会が増えてきています。
デザインの基礎となるレイアウトを、デザイン4原則を利用してさらに優れたものにしていきましょう。
デザイン4原則
デザイン4原則とは、 行動科学、社会学、物理学、人間工学など、多くの分野の専門家が、蓄積された知識と経験を通じて導き出した原則で、目的に合わせて的確にデザインし、情報を適切に効果的に伝える為のレイアウトの基本となります。
以下4つの基本(デザイン4原則)を知るだけであなたのデザインは見違えるように良くなるはずです。
- 近接 要素をグループ化し、情報を整理
- 整列 要素を整列させ一体性を持たる
- 反復 同じ特徴を繰り返す事で視認性向上
- 対比 情報の優先度を明確にする
それでは一つずつ見ていきましょう!
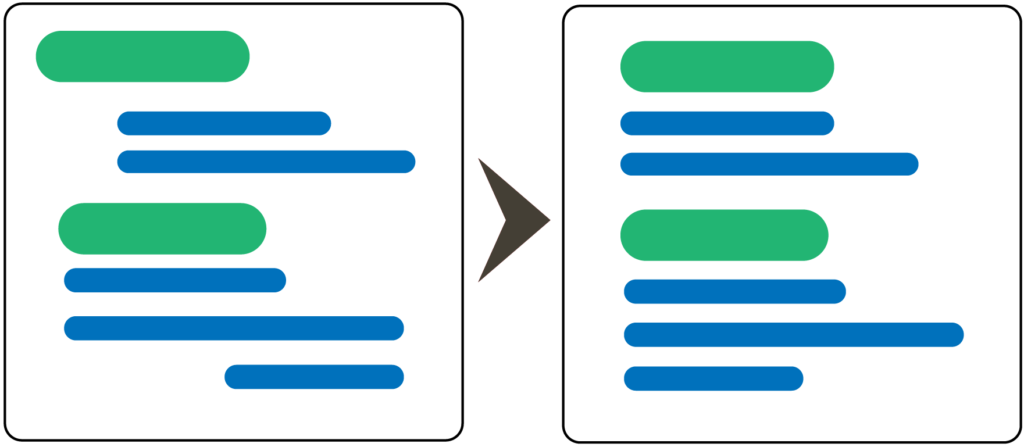
近接 Proximity
理解しやすく情報整理でグループ化
人は位置的に近いものを「関連性が高いもの」と認識する習性があるため、要素をグループ化し、情報を整理するだけで視覚的に見やすいレイアウトにすることができます。
尚、関連性の高い情報を近づけ、視覚的に関連性を強調することで素早く正確に理解できるデザインにすることができるということです。

ポイントは「余白」
関係するものはまとまった位置に集め、属さないものとは距離をとることでわかりやすく整ったデザインに変化します。
それに加えて、情報をまとめ、余白を有効に使うことで更にグループ化を測ることができます。
それぞれのグループ間の距離を少し大きめに取ることによって、同じグループの要素は近くに配置して、一瞬で内容が理解できるデザインを可能とさせます。
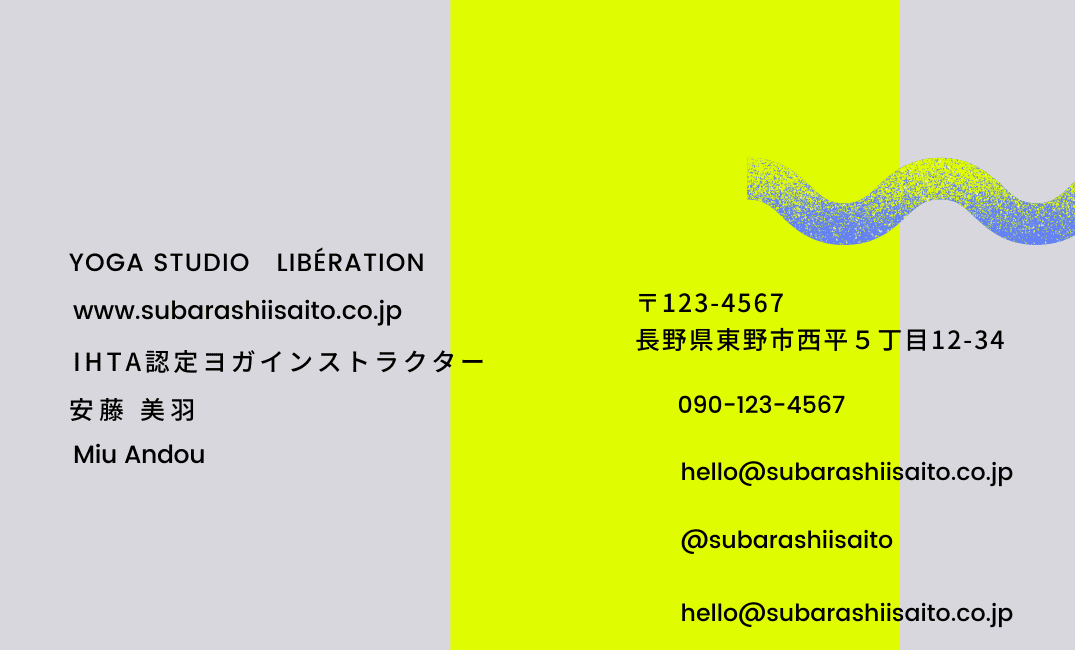
近接 事例1


近接 事例2


近接 事例3


近接の強弱を使い分ける事ができると、情報をわかりやすく、まとまって伝えることができ、目に留められやすくなります。
関連性の高さに応じて距離感を調整しましょう。
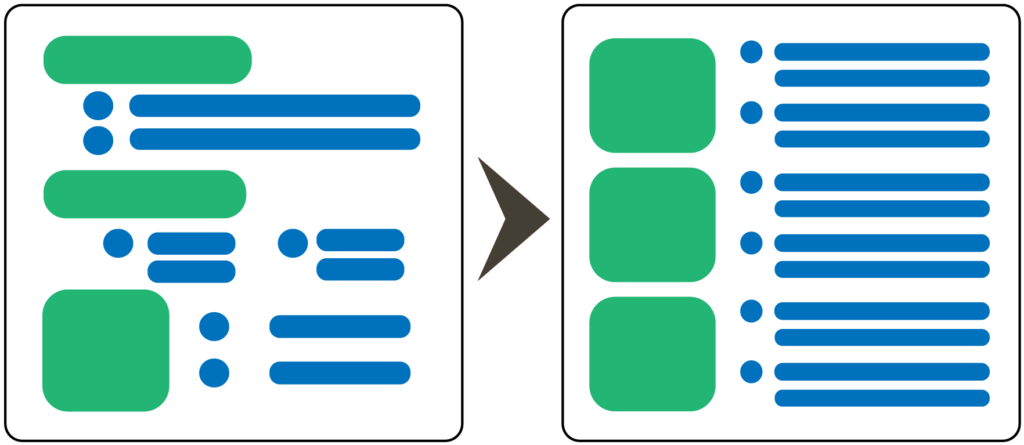
整列 Alignment
要素を整列させてデザインに統一感を持たせる
要素を整列させ一体性を持たせることで、視線の流れをスムーズにし、見やすい構成にすることができます。
それにより「近接」でまとめたグループを「整列」できれいに並べることで秩序を作り 、美しく見やすいデザインを実現します。

整列のポイントは、「見えない線」で繋げること
整列は、意外と見落としがちな要素でもあります。
画面のなかに「基準となる線」をいくつか探し、揃えられるものは全て揃えてみましょう。
整列には斜めの線やオブジェクトの形状に沿って揃えるなど揃え方はいろいろありますが、基本は、左右の整列は、「左揃え」「中央揃え」「右揃え」に分けられ、上下の整列は「上揃え」「中央揃え」「下揃え」に分けられます。
整列 事例1

整列 事例2


左右を揃えるただけの些細な違いですが見た目がスッキリして読みやすくなります。
整列 事例3


基準線を作って目的に合わせて、高さ、幅を揃えていくと、まとまりのあるすっきりした見やすい構成のデザインとなります。
整列 事例4

情報量が多く整列がわかりにくい場合は、色をつけたり枠で囲んでエリア分けによって対処することも可能です。意識して整列し、規則性を持たせましょう。
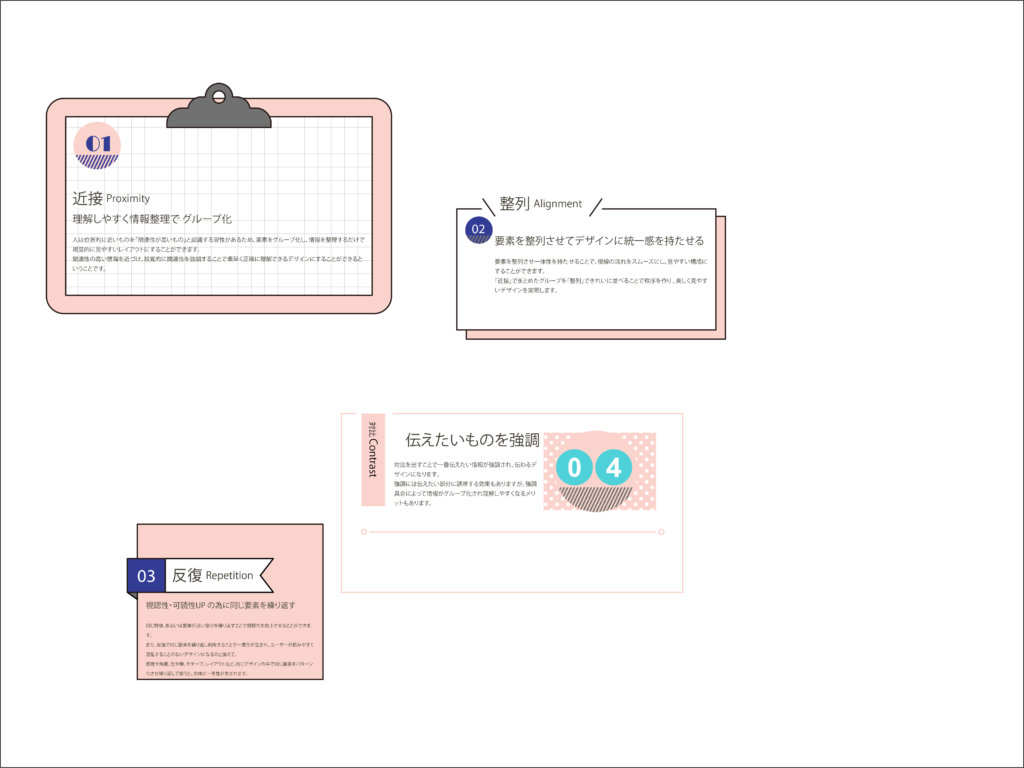
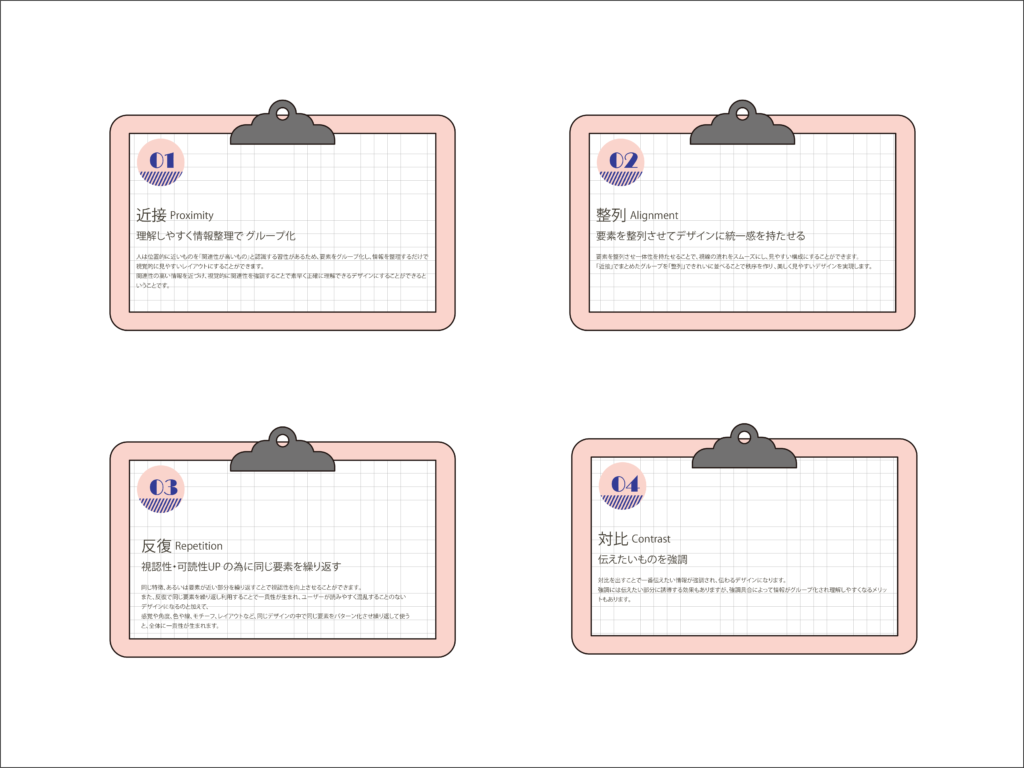
反復 Repetition
視認性・可読性UP の為に同じ要素を繰り返す
同じ特徴、あるいは要素が近い部分を繰り返すことで視認性を向上させることができます。
更に、反復で同じ要素を繰り返し利用することで一貫性が生まれ、ユーザーが読みやすく混乱することのないデザインになります。ついには、感覚や角度、色や線、モチーフ、レイアウトなど、同じデザインの中で同じ要素をパターン化させ繰り返して使うと、全体に一貫性が生まれます。

反復のポイントは「リズム」を意識すること
反復を効果的に使うことで、出したいと思う雰囲気を強調することもできます。
また、印象的な表現をくりかえしたり、細かい表現の揺れをなくすことで、統一感のあるリズムが生まれます。記憶定着効果さえ期待でき、イメージを定着させる手法ともいえるでしょう。
反復 事例1


反復 事例2


一定の間隔や角度を繰り返してリズムを作ることで、伝えようとしている目的を理解するスピードが上がります。
あらゆる要素に対して反復は効きますので、繰り返し利用し『統一感』や『一貫性』を出していきましょう。
対比 Contrast
伝えたいものを強調
対比を出すことで一番伝えたい情報が強調され、伝わるデザインになります。
強調には伝えたい部分に誘導する効果もありますが、強調具合によって情報がグループ化され理解しやすくなるメリットもあります。

強弱のポイントは、思いきった差をつけること
シンプルで抑揚の少ないデザインはメリハリがないため読みにくくなってしまいますが、一方で強調で情報にメリハリをつけることで重要な情報の優先順位が明確になり読みやすいデザインになります。全体のトーンと色、形、大きさを意識しながら強調させたい部分を大きく表示することで、読者の興味を引き、情報が目に留まりやすくなる効果があります。
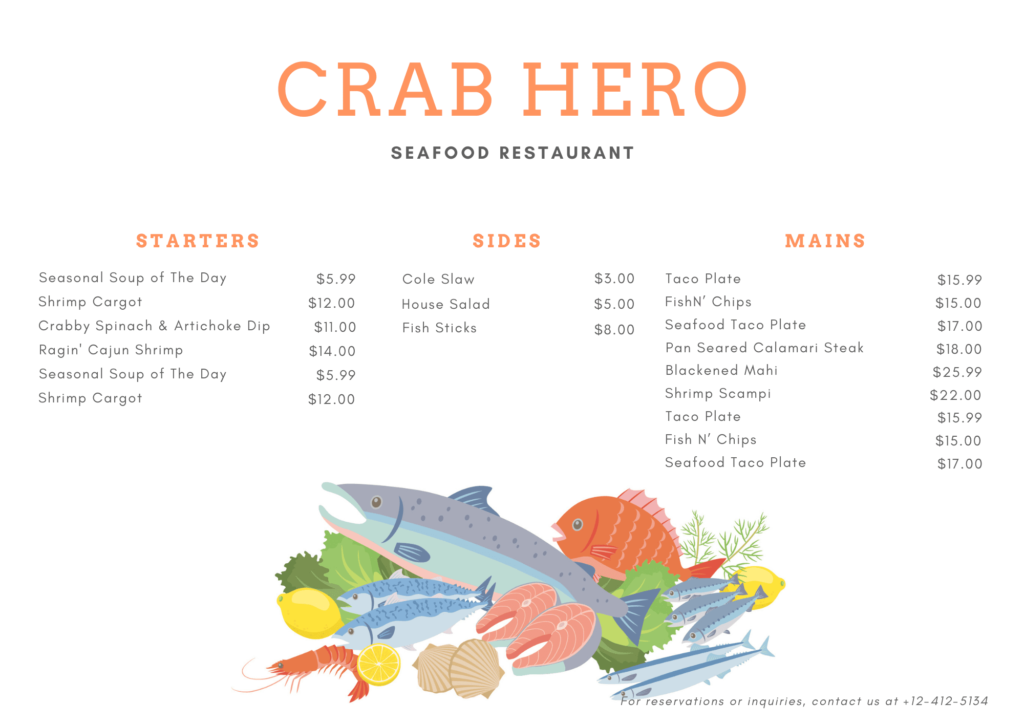
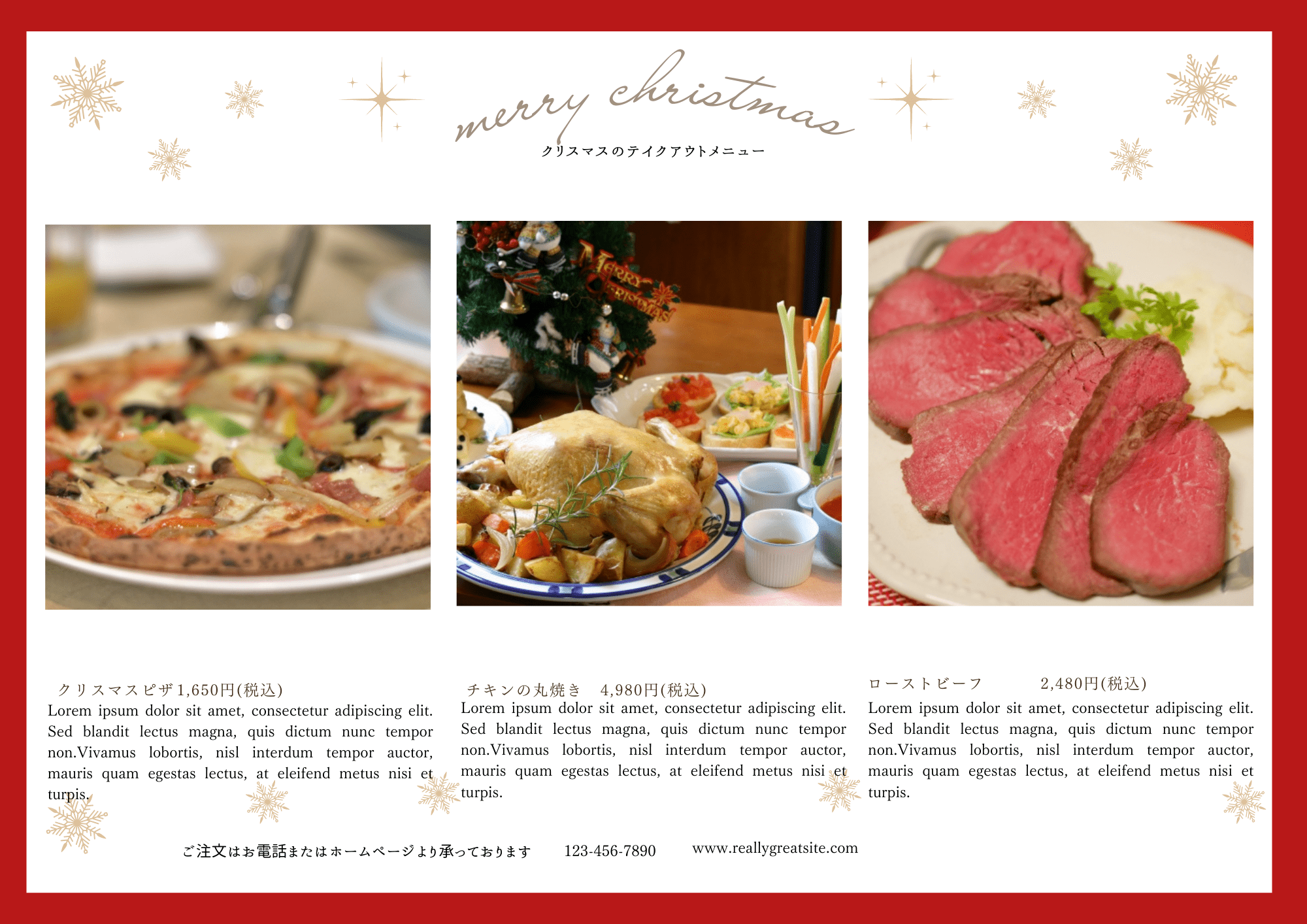
対比 事例1


例の様に、強弱をつけることで情報がグループ化され、理解しやすくなる。
対比 事例2
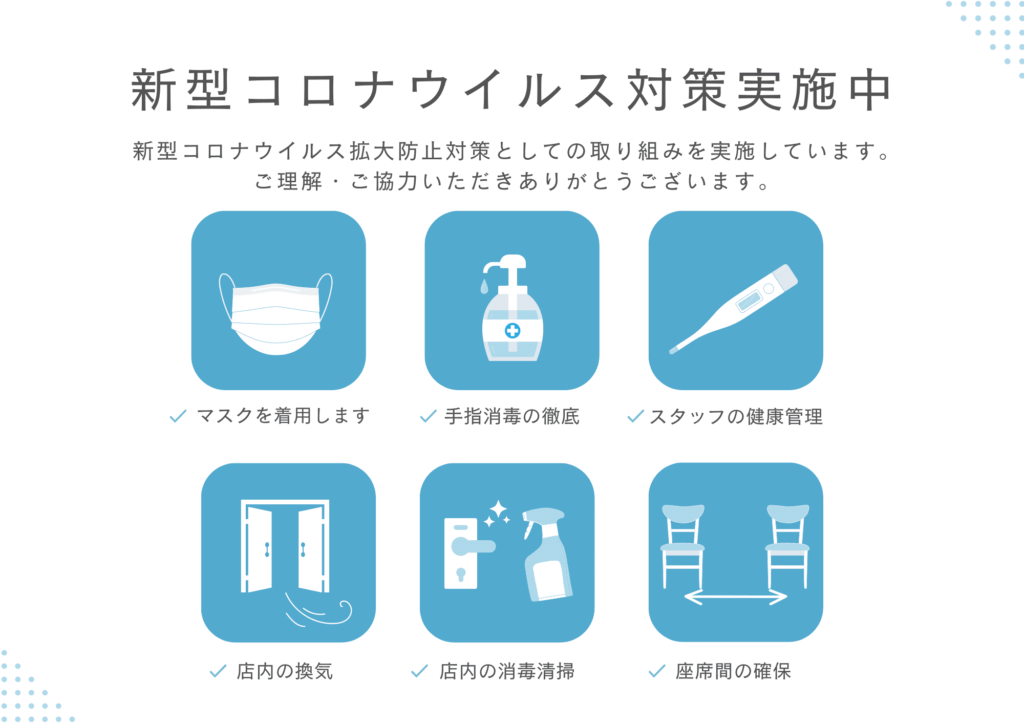
すべての文字が同じ大きさで、メリハリが無いチラシです。

強調させたい情報に注目してデザインしてみましょう。
- 店舗名
- キャッチコピー
- 営業開始日
- オープン告知



色、ロゴ、位置、見出し、大きさ、フォント、イラスト、テイスト、シリーズ、 反復は文字だけでなく多くの要素に対して有効です。そして、一番伝えたい情報が最初に目に入るように対比をつけることで、情報をコントロールし、視線の流れを意識したレイアウトにもなり、伝わりやすいデザインに仕上がります。
伝えたい情報すべての情報を強調しようとすると逆にすべて目立たなくなるので必ず優先順位を付けましょう。
色彩学
色の表現方法が異なる為、デイスプレイと印刷物に使用する色は別もの
PCの画面上ではRGBで表示されていますが、インクや印刷機はCMYKの為PC上と印刷物の色に差異が生まれます 。

デイスプレイ使用色RGB
光の3原色
R赤
G緑
B青
光の3原色で色を表現することをRGBカラーモデルと呼 び、デイスプレイで発光させるものです。

印刷使用色CMYK
色の3原色
C水色
M赤紫
Y黄色
色の3原色は主に印刷物で使われます。
配色
色の持つ効果を意識してデザインすることによって、そのデザインを見た人に与える影響を最大化できるということになり、それゆえにデザインにおける配色はとても重要であると考えられます。
配色デザインをしていくうえで欠かすことができないのが色相環とよばれるものです。
色相環


色の組み合わせによっても印象は全く異なったものとなりますのでコツを抑えて利用しましょう。
- 色数を減らす
- テーマへの使用色を使う
- キーワードに合う色を選ぶ
- 色の持つ効果を狙う
- ターゲットから色を選ぶ
- 見やすさ・伝わりやすさを重視した配色

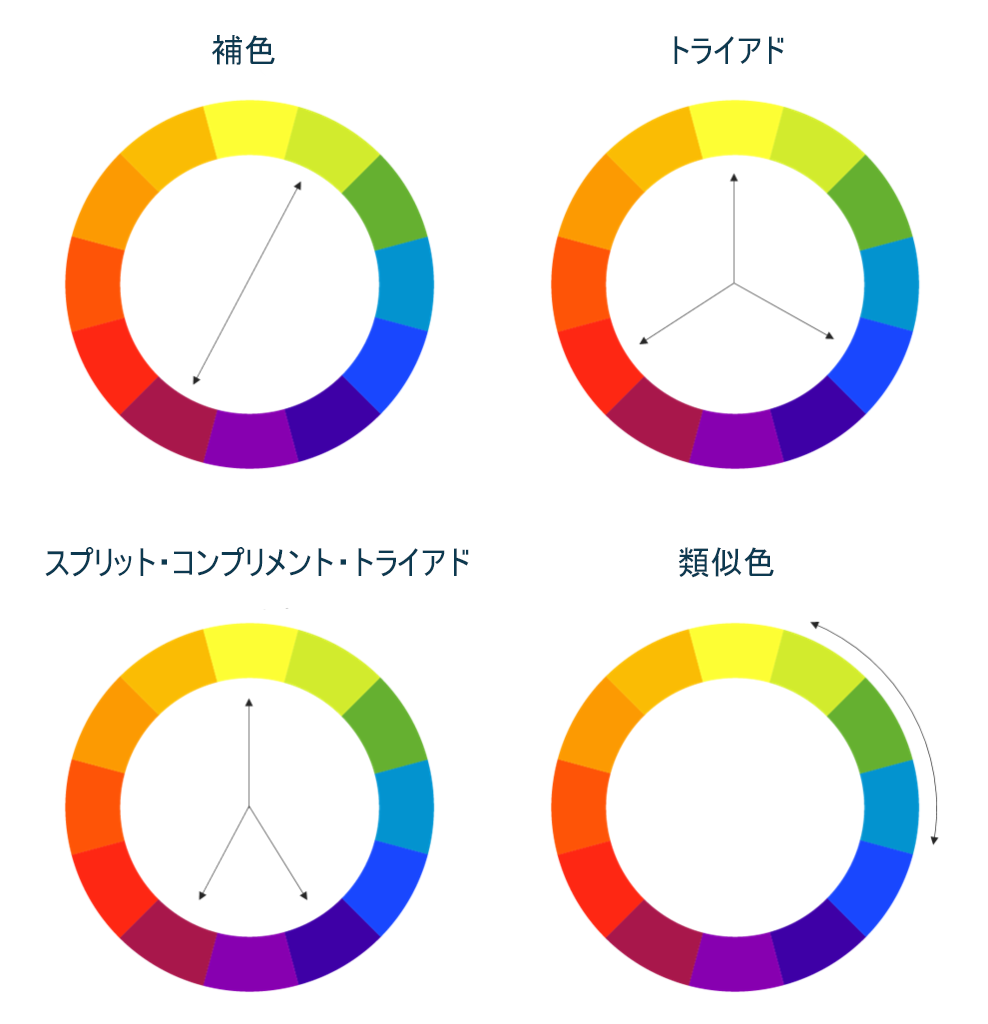
- 補色
色相環で反対に位置する関係の色のことで、コントラストが強い配色です。 混ぜ合わせずに同時に2つの色を使用すると、互いの色を引き立て合い、それぞれの色の特色を高める効果があります。 ポップな色合いを押し出したデザインに使用するには効果的です。 - トライアド
色相環を正三角形で3等分した位置にある3色を組み合わせる方法です。バランスが良く、明快で安定感のある配色になります。 - スプリットコンプリメントトライアド
基準色とその補色の両隣に二等辺三角形に位置する2色を組み合わせた方法です。ダイアード配色と近い配色ですが、補色の関係ほど奇抜にならず、調和がとれた印象になり、コントラストを少し柔らかく見せることができます。 - 類似色
色相環の中で隣または非常に近くに位置する色同士、もしくは彩度や明度が近い色を指します。 また、同系色と呼ぶ事もあります。複数の色を同時に使用してもコントラストが弱いため、繊細な色の調和やニュアンスを表現することができます。例えば、遠近感や色のグラデーションを表現する際に使用されることがあります。
つまりデザインを作る上で色相・明度・彩度を意識することによって、デザインのクオリティが向上し、また、人に与える影響や抱くイメージが違ってきます。
視線誘導の法則
人間の視線移動の傾向を知る
人の視線には決まったパターンが存在しています。
横書きはZ、縦書きはN、加えてFに動くことを想定して伝えたい情報を配置します。統計学上の人の視線の動きに沿ってレイアウトを設定することが効果的に視線を集中させ集客への近道となると考えられています。
かつ、それによって、スムーズな視線誘導を実現することができます。
Fの法則

ブログやWebサイトを見るときの多くがこのF型になっています。一覧画面や、文章量の多いメディアなどに適したレイアウトです。重要な情報は左上から右上の見出し部分に配置すると効果的です。
Zの法則

チラシやパンフレット、Webサイト、バナー広告など、すべての情報が一面に表示されているレイアウトや多くの要素が混合するレイアウトに適しています。横組みの文章を読むときによく使われていて、特に重要な要素は、最初に視線がいく左上に配置すると良いでしょう。
Nの法則

縦書きレイアウトや左開きの本や雑誌などに適しています。ビジュアルメインの雑誌など情報量が少なめのレイアウトにも向いています。
視線誘導の目的は、視線の流れをコントロールし、ユーザーに情報を認知させるためと最適な順番で情報に触れてもらうことにあります。その結果、情報の伝達のスピードも上がり、より効果的に伝えたい情報が伝わりやすくなります。
まとめ
従って、デザインの基本4原則は「どれか一つだけ」使用してもあまり効果がありません。全ての原則をバランスよくからめることで、初めて効果を発揮します。併せて配色や視線にも着目することで、よりクオリティの高いデザインが実現可能となることでしょう。
最近では、「ブロークングリッドレイアウト」や「ノングリッドデザイン」のように、あえてルールを破ることによってオリジナリティを出すデザインが流行していますが、それもデザインの4大原則を理解した上で、「あえて」崩すからこそ美しくデザインすることができます。
いかがだったでしょうか?
今回、『デザインの基本』について解説させて頂きました。基本を意識することでぐっと印象的で伝わりやすいデザインになりますので、 ぜひ次の提案書や論文資料などにデザインの基本原則を使ってみてはいかがでしょうか。
また、当たり前だと思いがちなレイアウトの基本ですが、基本に立ち戻って見直すと、また違った見え方ができるかもしれません。
この記事が皆さんのお役に立てたら嬉しいです。
また当社では、デザイン制作やホームページ制作も請け負っています。お気軽にお問い合わせ下さい!
おすすめの書籍
ノンデザイナーズ・デザインブック
ノンデザイナーズ・デザインブックは、デザイナーの間ではとても有名な入門書で、デザインの基本を学ぶにはとてもおすすめの書籍です。今回ご紹介したデザインの4大原則についても詳しく提唱しており、デザイナーではない方も、一度読んでおけば色々な機会で役に立ちます。
こちらも合わせてお読みください