デザイン制作をしてる時や勉強してる時に「UI」と「UX」という単語を見聞きしてると思います。
UI/UXとは何でしょうか?
よくUI/UX合わせて表記されてるのを見ますが、この2つは同じ意味なのでしょうか?
この記事では、UI/UXの意味や違いについてわかりやすく解説していきます!
UIとは?

まず、UIについて説明します。
UIとは、ユーザーインターフェース(User Interface)の略称です。
ユーザー(User)は、「利用者」「使用者」という意味で、インターフェース(Interface)は、「境界面」「接点」という意味になります。
「利用者との接点??」と言っても、頭の中が疑問だらけになってると思います。
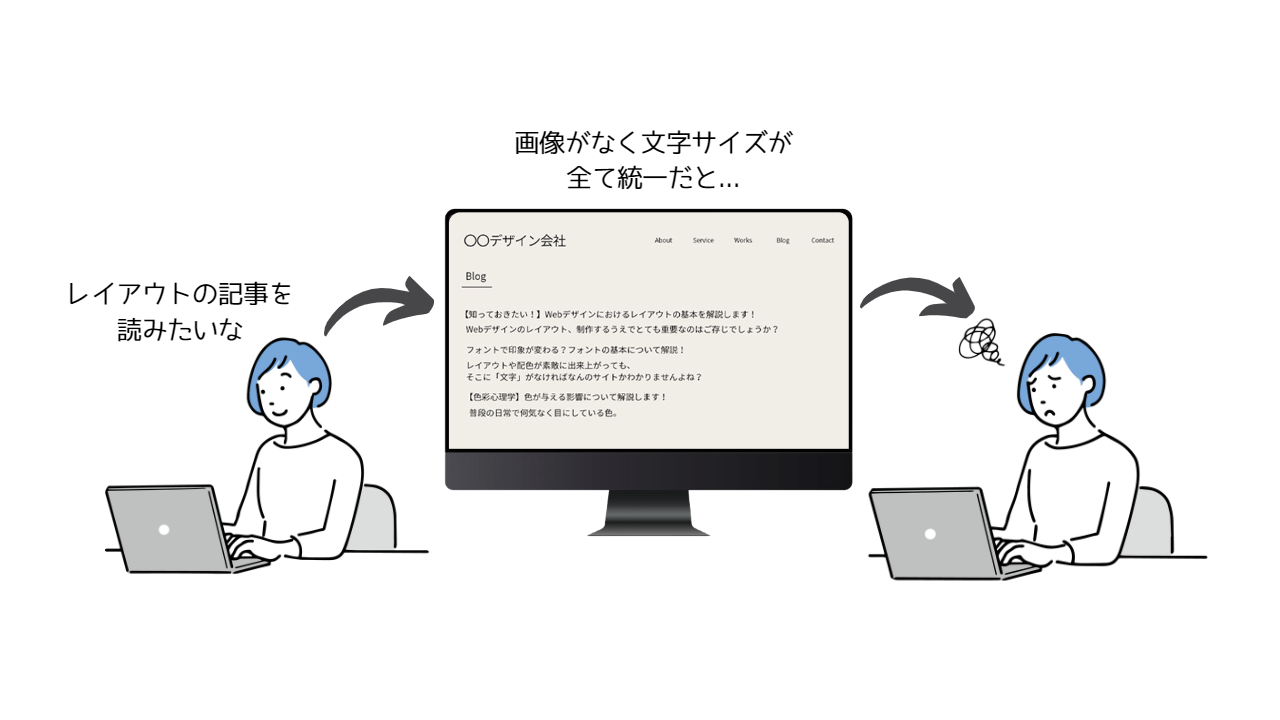
具体例を話しますと、「このブログを読みたい!」とします。
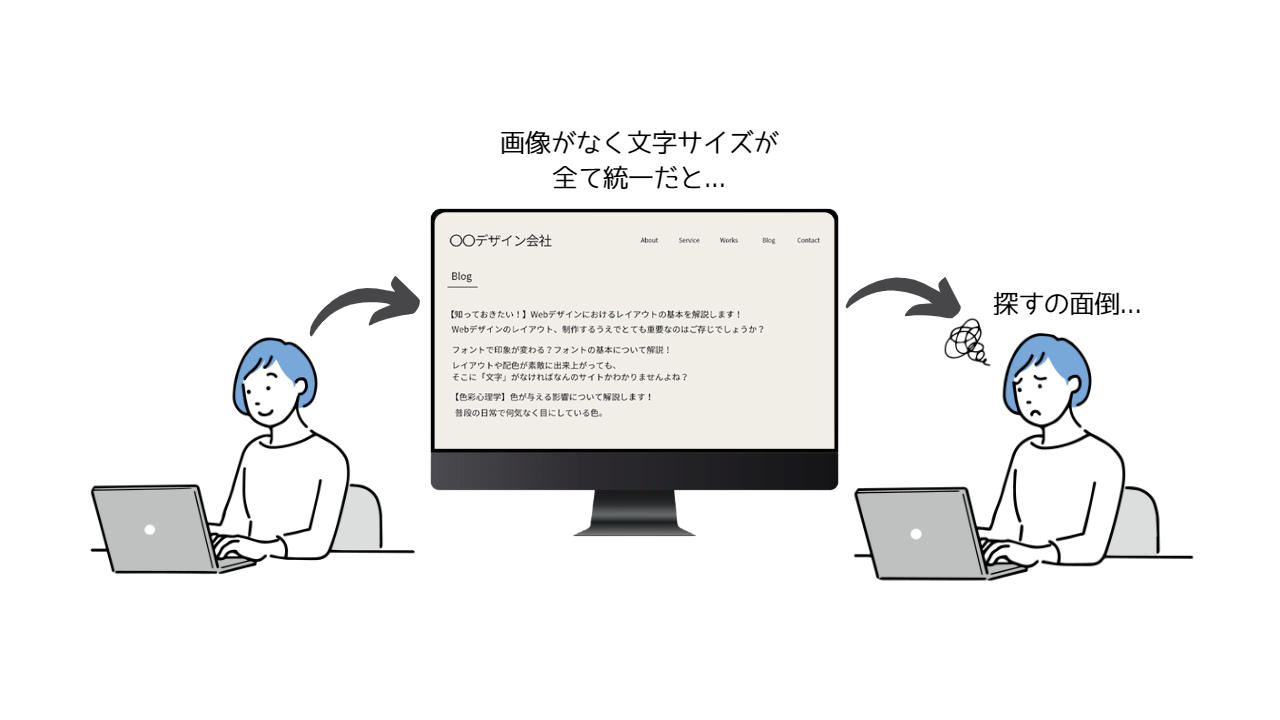
ですが、そのサイトを見たとき画像がなく文字だけで表示されてたり、文字サイズが全て統一だと読みたいブログを探すのは困難だと思いませんか?

では、こちらはいかがでしょうか?画像もあり、タイトルの文字が大きく表示されています。

これなら、スムーズに読みたいブログにたどり着けますね。
つまり、UIとはユーザーが目に触れるもの全てがUIといいます。
UXとは?

次に、UXについて説明します。
UXとは、ユーザーエクスペリエンス(User Experience)の略称です。
ユーザー(User)は同じく「利用者」「使用者」という意味で、エクスペリエンス(Experience)は「体験」という意味になります。
今度は、「利用者の体験」ですね。
先ほどのブログの話しに戻ります。
画像もなく文字も小さいUIだとしたら、「読みたいブログがすぐに見つからない!」「見づらいから探すのが面倒!」と思います。

これが、画像もあってタイトル文字が大きく表示されているUIならどう思いますか?

「すぐに目的のブログを見つけた」「他にも面白そうなブログがあるな」と思うのではないでしょうか。
この、「ユーザーが抱く感情」のことをUXといいます。
UI/UXの関係性
UI/UXの意味、そしてこの2つは違うものだとわかって頂けたでしょうか?
そうなると、次の疑問点。
「意味も違うのに何で2つは合わさって表記されてるのをよく見るのかな?」と思いますね。
それは、ユーザーに喜んでもらえるUXにするには優れたUIが必要不可欠だからです!
優れたUIということは、ものすごくおしゃれなサイトを制作すれば良いの?と思うかもしれません。
それだと、求める情報が見つからなかったり操作性が悪かったらユーザーは他のサイトに移ります。
これだと、UIは良くてもUXは良くないということになりますよね。
UXを高めるためには、ユーザーがどのような感情を抱いてもらうかを考えUIをデザインしていく必要があります。

優れたUI/UXとは?

UI/UXは密接な関係があるとわかりましたね。
では、優れたUI/UXとは何かを考えていきましょう。
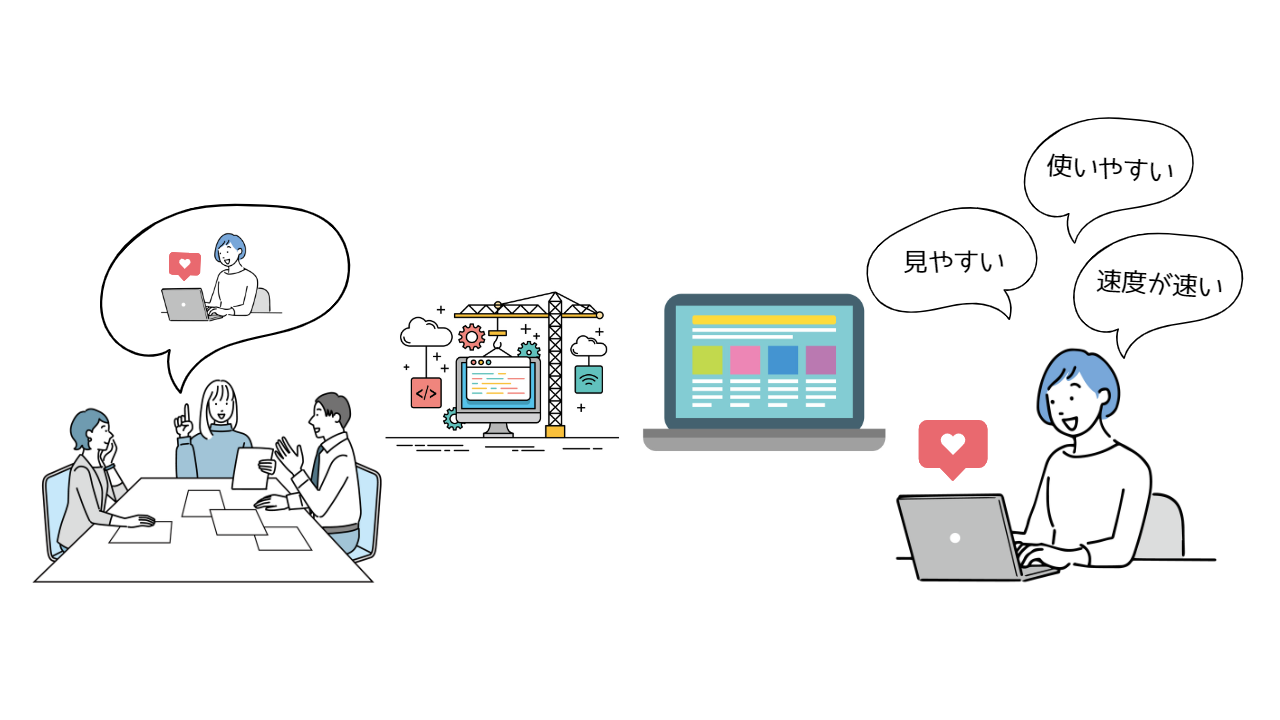
結論から先に述べると、ユーザーが直観的に操作をしたり情報を得たり出来れば優れたUI/UXと言えます。
それでは、詳しく説明します。
レイアウトや配色とユーザーにとって見やすくて使いやすいサイトにする。
同じ情報でもレイアウトが見づらかったり、配色も全部明度が高い配色だったらユーザーはすぐに他のサイトに移ると思いませんか?
それを解決するには、こちらのブログをご覧ください。
見やすい!読みやすい!デザインにするための「デザインの4原則」について解説しています。
レイアウトの基本についてはこちらをご覧ください。
配色とは何?と思ってる方はこちらをご覧ください。色彩の基本について解説しています。
ユーザーが求める情報がすぐに見つかるように設計する。
例えば、欲しい商品があるけど商品名しか記載してなかったらどう思いますか?
商品を紹介する際は価格や商品名、画像などを見やすくまとめるとユーザーの目的にあった情報を見つけることが出来ます。

適切な位置に的確に配置することで使いやすいサイトにする。
その商品を見てユーザーが「これ欲しい!」と思った時、カートアイコンや注文ボタンが見当たらなかったり、表示が小さかったらどうでしょうか?
ユーザーに直観的にカートアイコンや注文ボタンに誘導することで、ユーザーはイライラすることなく欲しい商品を購入することができます。

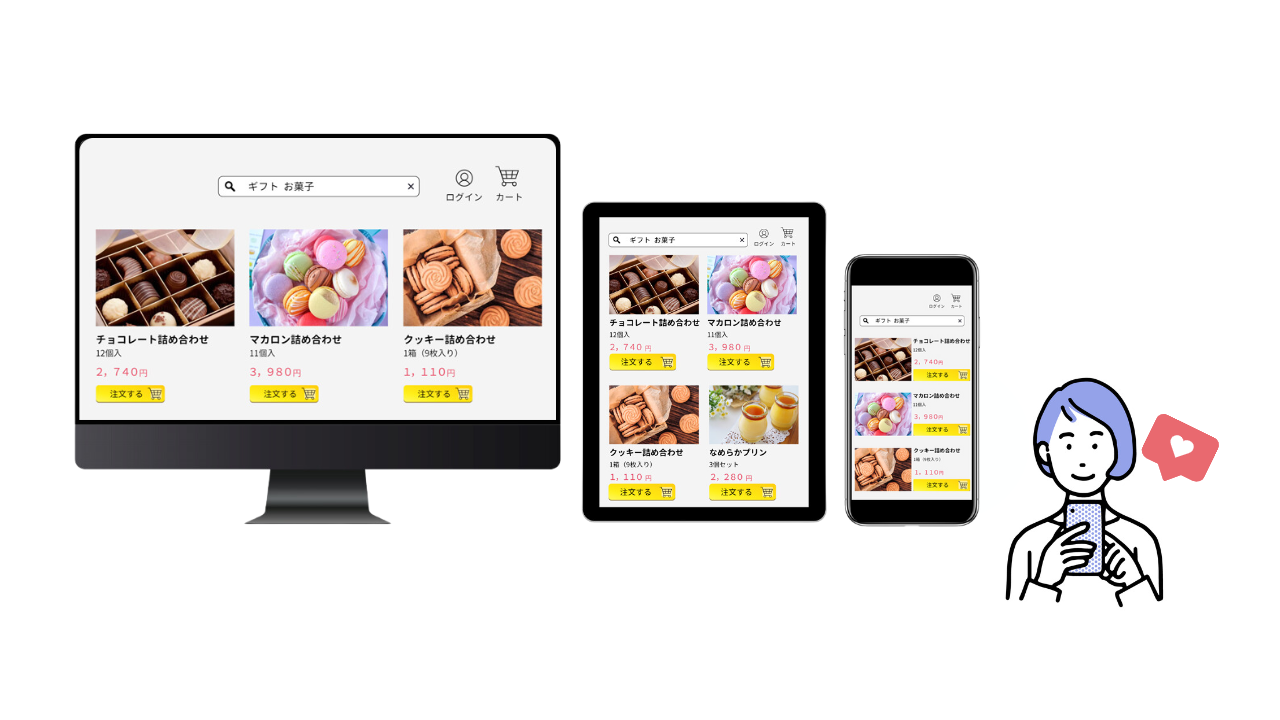
デバイスごとの使いやすさ
情報を得るのはPCだけではありません。今はスマートフォンやiPadなど他のデバイスで情報を得ています。
そのデバイスの画面サイズに合わせてレイアウトをすることで見やすいサイトになります。
また、タップしやすいボタンやメニューの一覧表示なども使いやすさのポイントです。

優れたUIとUXとは、ユーザーが満足して喜んでもらえることが大事!ということです。
UI/UXを考える上で大切なこと
それでは、優れたUI/UXを考える上で何を大切にしたら良いのでしょうか?
3つのポイントをご紹介します。
1.ユーザーのゴールを明確にする
2.ユーザー目線で考える
3.継続的な改善とテスト

ユーザーのゴールを明確にする
UI/UXを設計する際、ユーザーはサイトでどんな行動をしてほしいか、またどのような感情を持ってほしいかを考えることが重要です。
例えば、商品ページを作成する場合ユーザーのゴールは「商品を購入してもらうこと」「詳細を知ってもらうこと」「口コミを見てもらうこと」などがあります。
ゴールが不明確であると、ユーザーにとって必要な情報にたどり着けませんし、モヤモヤすると思います。
そうならないよう、しっかりとしたゴールを設定しましょう。
ユーザー目線で考える
ユーザーがどのようにサービスを使うのか、何を求めているのかを理解し使いやすい設計にします。
自分がサイトを利用する側だったらどうするかを考えて設計すると良いでしょう。
そのためには、ペルソナを設定することでイメージが明確になります。
例えば、女性向けと男性向けでは好まれるデザインが違います。そのブログは初心者の方に向けた内容か、中級・上級者の方に向けた内容かで質や量が変わってくるでしょう。
ペルソナを細かく設定することで、ユーザーが快適にサイトを利用出来るのではないでしょうか。
ペルソナとは、商品やサービスの利用者をイメージした具体的な架空の人物像のことです。 年齢、性別、職業、趣味、行動、性格など複数のペルソナを設定することで、そのユーザーに適したUIやUXを提供するための設計に役立ちます。
継続的な改善とテスト
UI/UXは常に改善する必要があります。
ユーザーのフィードバックを取り入れた改善や、使い勝手を評価するテストを実施することで常にユーザーにとって最適なUI/UXを提供出来るのではないでしょうか。
おわりに
いかがでしたか?
基本的なUI/UXについて解説してきました。
これで、本やサイトなどでUI/UXを見聞きしても大丈夫ですね。
優れたUI/UXを設計することで、顧客満足に繋がりまたそのサイトを利用しようと思います。
また、サイトを提供する会社側はSEO対策にもなります。
今回の記事が少しでも参考になれたら嬉しいです。
最後に、当社ではデザイン制作やホームページ制作も請け負っています。
お気軽にお問合せ下さい!
▼お問合せはコチラ▼