ネットショップでの買い物はとても便利ですよね。
PCやスマホで買い物する事が当たり前になり、頻繁に利用している方も多いのではないでしょうか?
ネットショップは、今では特別な知識がなくても手軽に構築できるようになりました。
しかし、ネットショップを開設してみたいけど初めてで不安だったり、始め方がわからないという方もいると思います。
そんな方のネットショップ制作におすすめしたいのが、makeshop(メイクショップ)です。
今回は、makeshopの15日間無料体験を利用した開設マニュアルをご紹介!
makeshopを使ったECサイトの事例や気になる評判・デメリットなども併せて参考にしていただけたら幸いです。
そもそもMakeShopとは
makeshopは、GMOメイクショップ株式会社が運営するECサイト開業サービス。
ネットショップの開業から運営・集客まで網羅しており、あらゆる業種の企業や個人に対応しています。
ECサイトとは、e-commerce(電子商取引)の略でショッピングができるWebサイトという意味です。
どんな特徴がある?
サービスや機能が豊富でデザインの自由度が高い
日本向けのネットショップでよく使われる商品レビューやクーポン・会員ポイント・再入荷お知らせ機能などの機能が無料です。
機能が豊富にあり、業界最多の651個!!!
クリエイターモードというデザイン編集機能でゼロから構築できたり、テンプレートを使い簡単にショップを作ることも可能です。
コストパフォーマンスに優れている
他サイトでは売上が増えると手数料も増えるのに対し、makeshopは売上が増えても手数料は変わりません!
利益を増やしていけるのも嬉しいポイントです。
集客ができる
ネットショップを作成してもお客様がいなければ、売上は立ちませんよね。
makeshopはSNSと連携したり、すでにお客様がいるYahoo!ショッピングなどに簡単に連携できたり37社のアフィリエイトなど集客ができる機能があります!
電話やメール・掲示板・無料セミナーやサポートツールなど全て無料の手厚いサポートがあるのもポイントです!
料金プランは?
プレミアムプラン/makeshopエンタープライズプランの2通りがあります。
標準的なプレミアムプランは固定費はかかるものの、makeshopエンタープライズに比べて安く設定されています。
makeshopエンタープライズは大規模店舗向けのプランのため、個人で登録したい方はプレミアムで十分!
| プレミアムプラン | makeshopエンタープライズプラン | |
| 初期費用(税込) | 11,000円 | 110,000円〜(規模による) |
| 月額費用(税込) | 12,100円 (※長期割引で最大15%OFF) | 60,500円 |
| 商品登録数 | 最大10,000点 | 50,000点 |
| SSL | 有料 | 無料 |
| メール送信 | 50万通 / 月 | 無制限 (※1配信につき20万通まで) |
| カード決済手数料 | 3.19% | 3.14% |
| 専用サーバー | × | ○ (※別途開発費用) |
| システムカスタマイズ | × | ○ (※別途開発費用) |
| makeshopペイメント 月額費用(税込) | 1,100円 | 無料 |
| サポート | ○ | ○ (専任サポート) |
15日間の無料体験では、プレミアムプランの全機能がお試しで使えます!(有料オプションは除く)
MakeShopの評判
MakeShop開設方法
まずは15日間の無料体験登録!

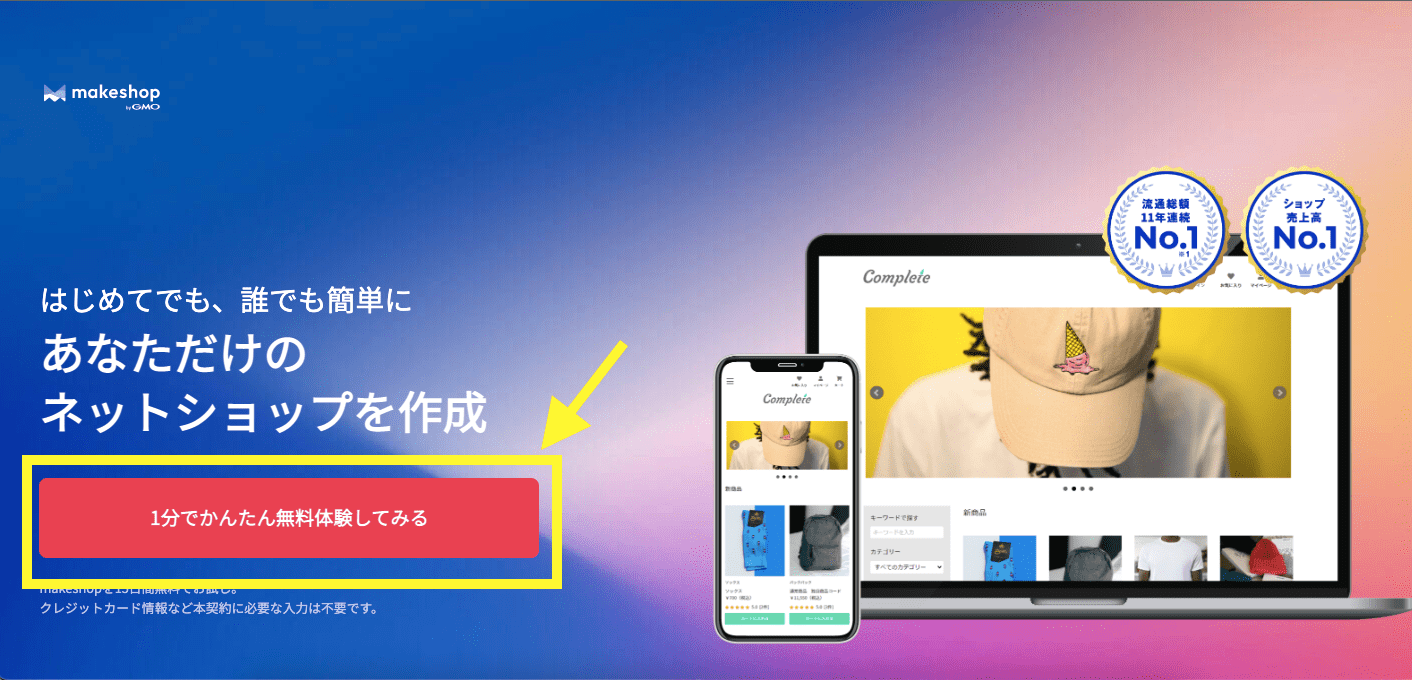
では、トップページの【1分でかんたん無料体験してみる】をクリックしましょう!

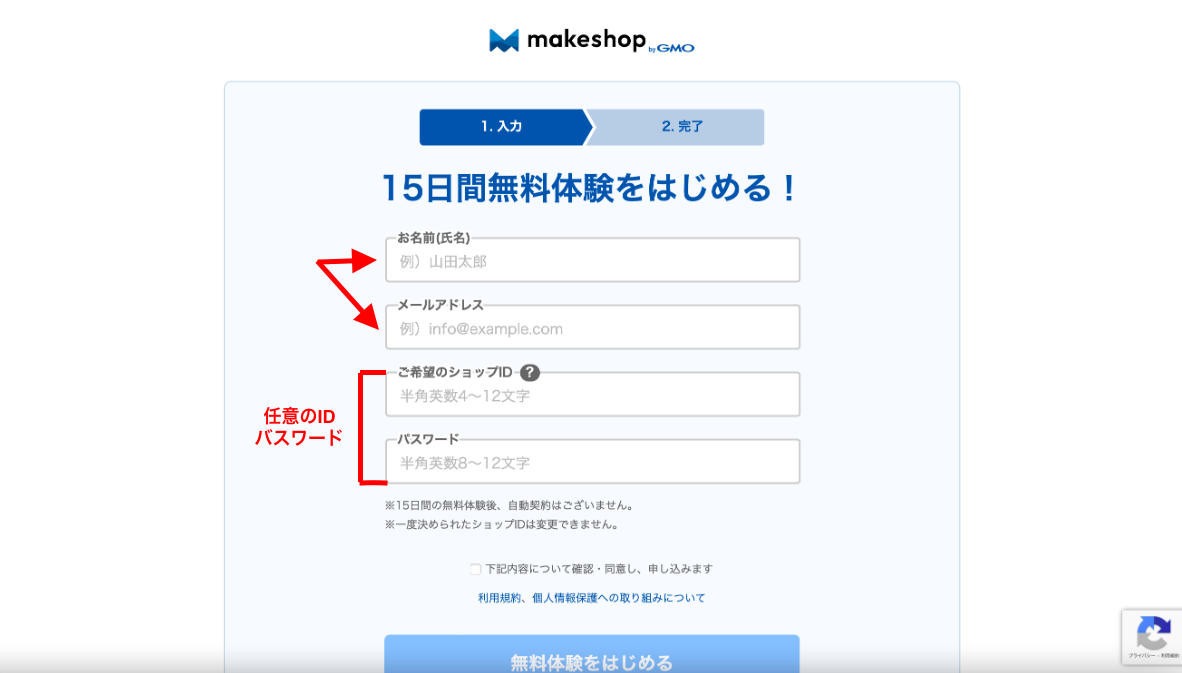
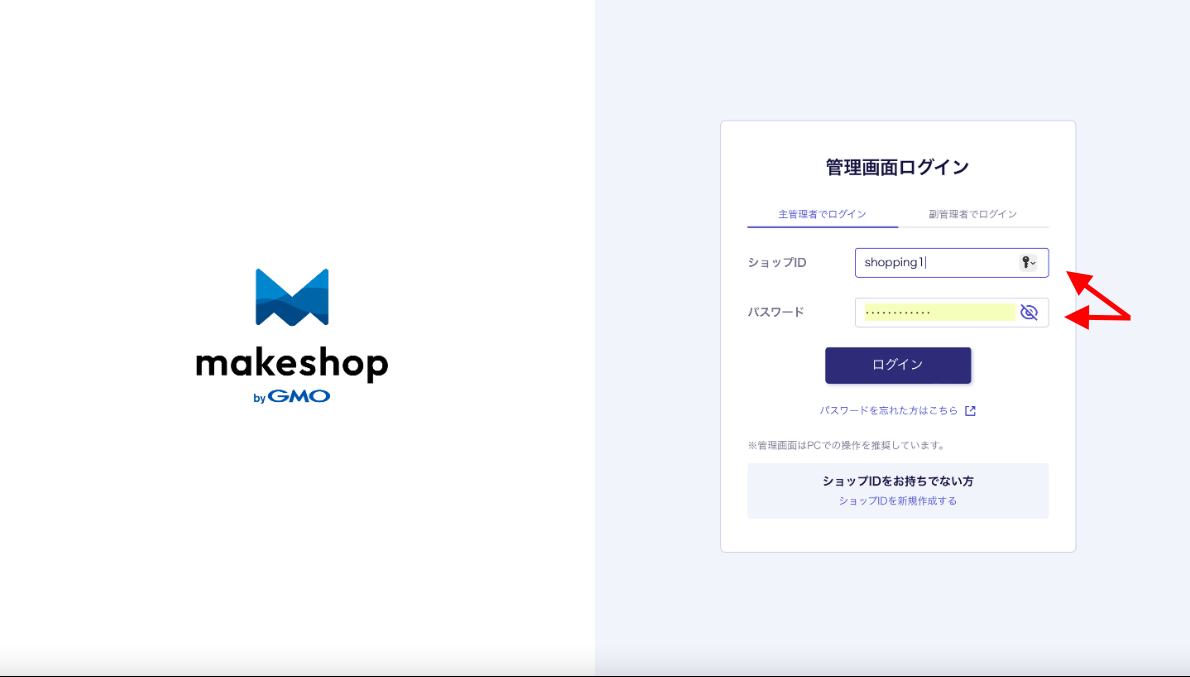
氏名・メールアドレス・ショップID・パスワードを入力し、無料体験をはじめるをクリックします。
ショッピングIDは変更できないため注意しましょう!
makeshopオフィシャルガイドブックプレゼントの郵送を希望する/希望しないを選択します。
オフィシャルガイドブックは「希望する」を選択すると登録した住所宛に、「希望しない」を選択するとメール(PDF形式)で届きます。
事業形態の法人/個人を選択後、設定したID・パスワードを入力してログインしてください。

ガイドブックがメールで届きました!

郵送を希望しないを選択したため、ガイドブックがメールで届きました。
出店の流れやサポート・各サービス説明・事例など30ページ以上の読み応えある内容!
①ショップ情報設定
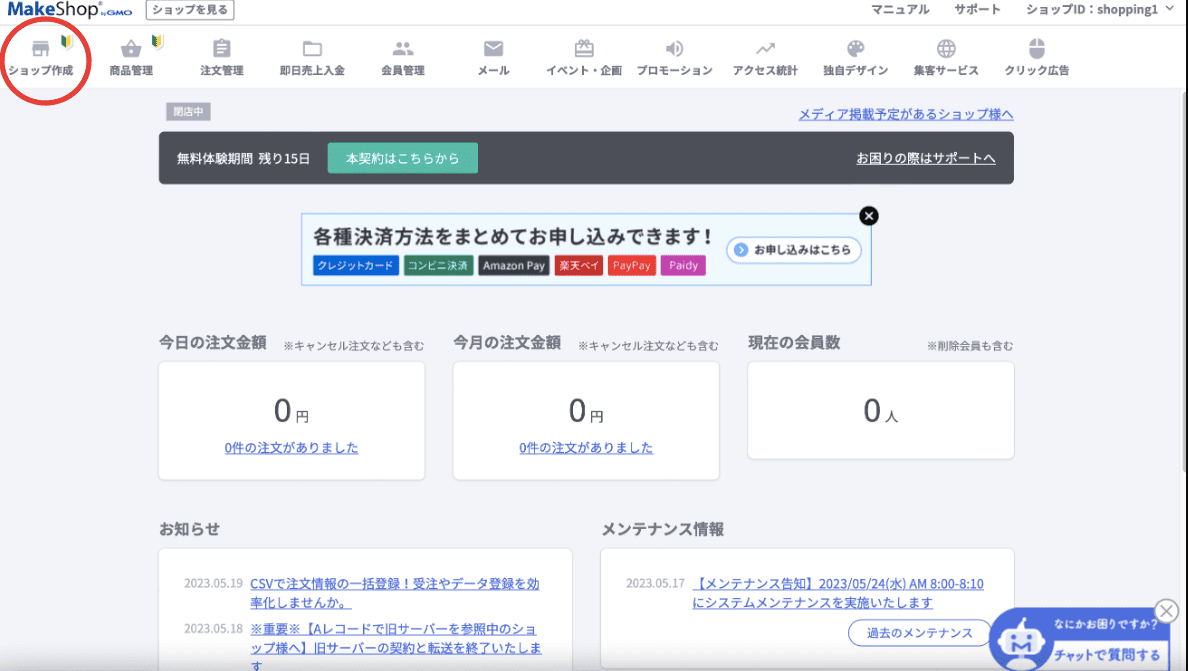
ログイン後、左上のショップ作成をクリックします。

下の画像を見ると初心者マークが所々についていますね。
基本的にこの初心者マークを埋めていけば、簡単にショップの制作ができます。
ショップ名作成
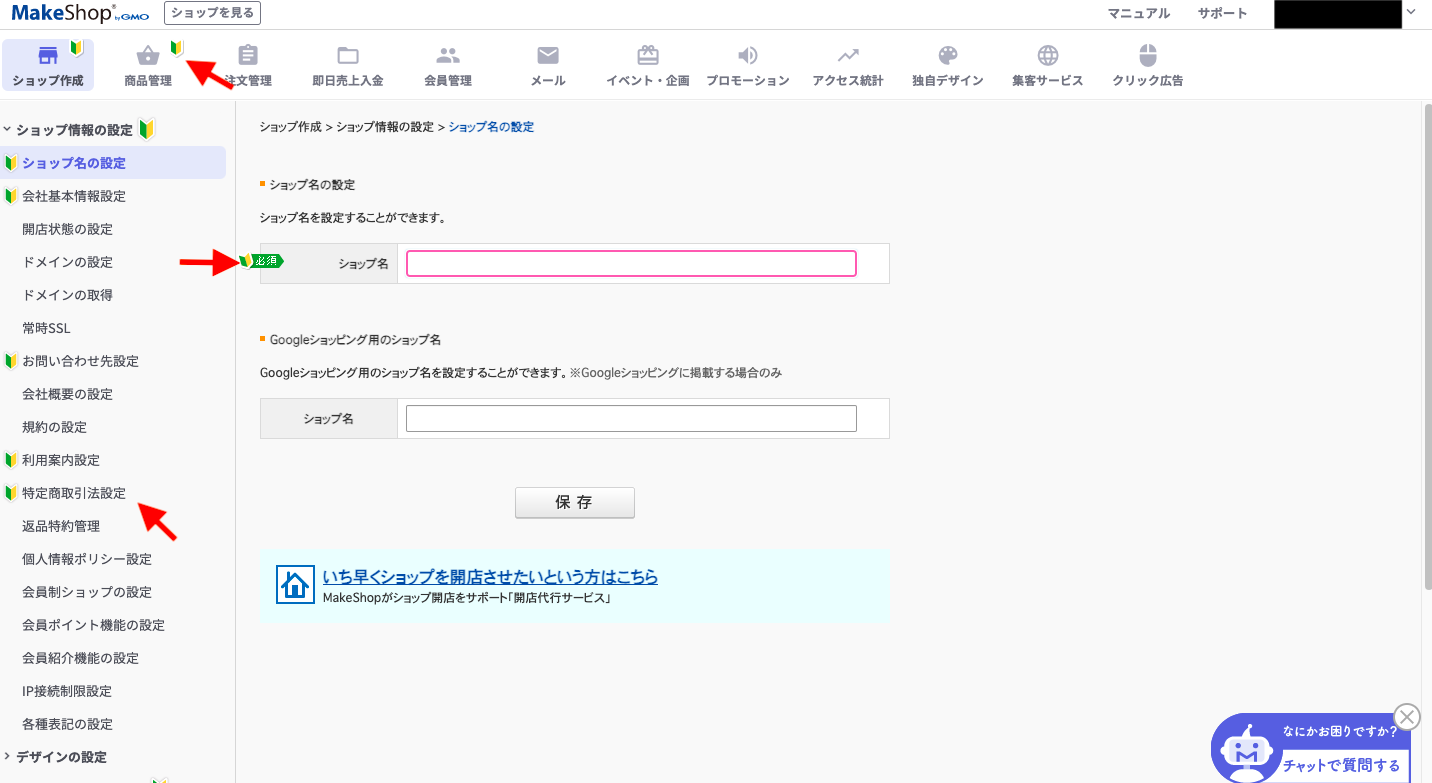
ショップ情報の設定→ショップ名の設定で任意のショップ名を入力して保存します。

下の欄は、Googleショッピング用の記載欄です。Googleショッピングに記載する方は記載してください。
上の画像ではショップ名の設定に初心者マークがついていたのですが、下の画像では消えています!
この調子でどんどん初心者マークを登録していきましょう。
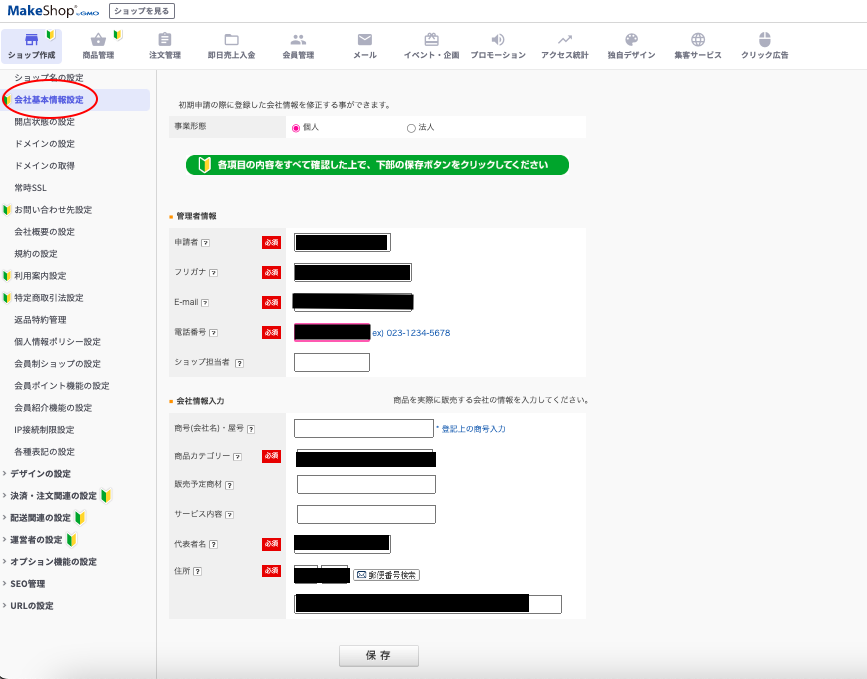
会社情報登録
次に会社基本情報設定で、空欄になっている所を埋めて保存します。

(アンケート時に選択した事業形態はこちらで変更可能)
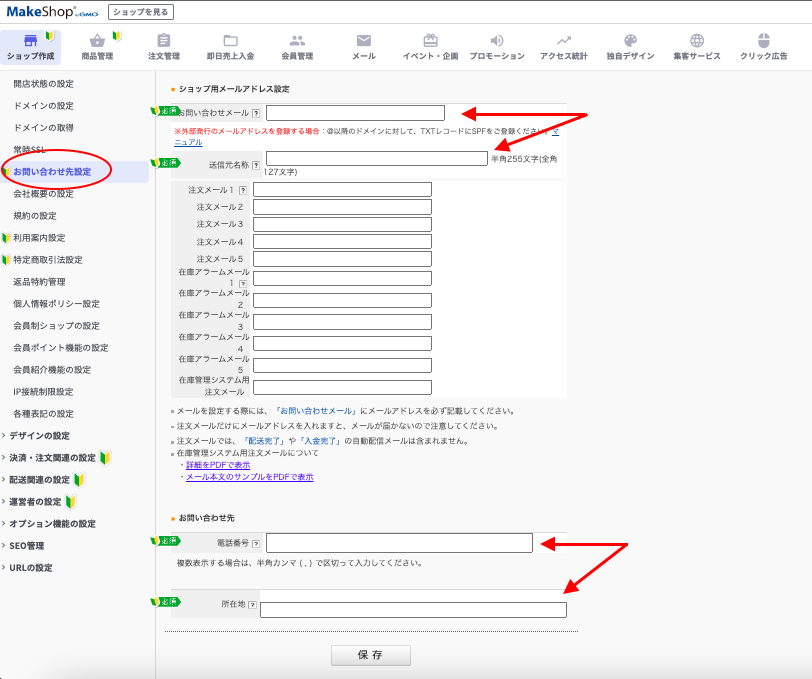
お問合せ先登録
お問い合せ先設定でお問い合わせメール・送信元名称などを入力します。

お問い合わせメール・送信元名称は、ショップページからの問い合わせ送信元やお客様への自動送信メールの送信元に反映されるしくみ。
お問合せ先などの記載をして保存します。
②重要!セキュリティ登録
メイクショップ内には、セキュリティ機能が豊富!
大切な情報を守るため、初めにセキュリティ登録を設定しましょう。
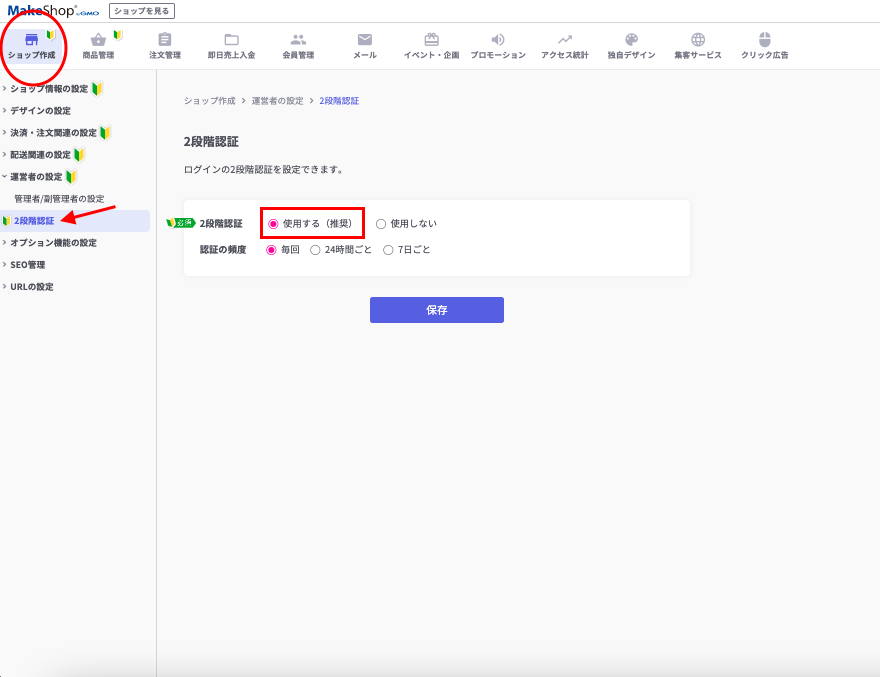
2段階認証
ログイン時の2段階認証です。
2段階認証を設定する事で第3者による不正ログインを防げます!
ショップ作成→2段階認証で、使用するを選びます。

認証の頻度は、自由に設定してください。
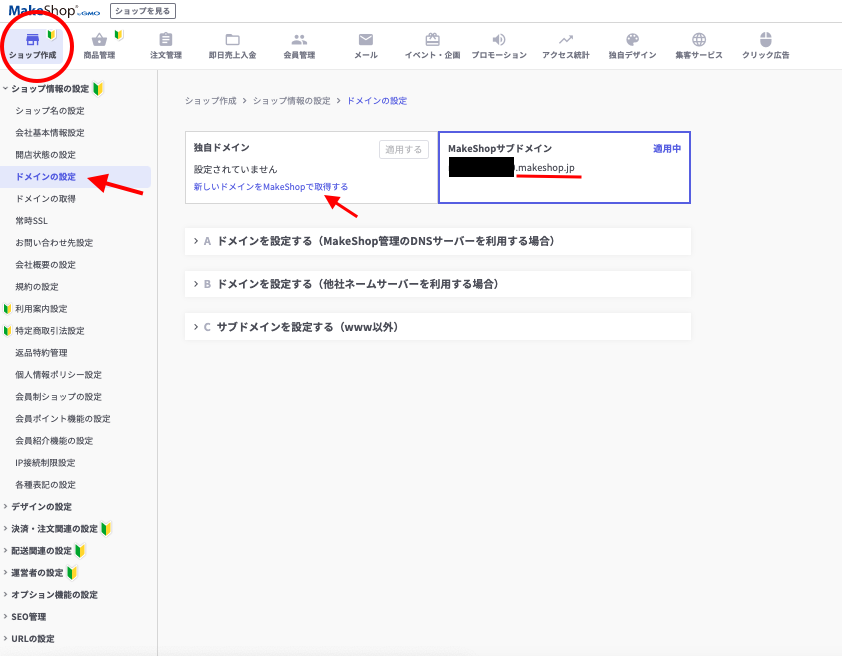
ドメイン設定
ショップ作成→ドメイン設定を開くと、MakeShopサブドメインが自動作成されており「.makeshop.jp」になっています。

ドメインとは、わかりやすく言うと「インターネット上の住所」のこと。(中略)ドメインを建物に例えるならドメイン名は「建物名」です。
ドメインとは?エックスサーバー「中の人」ブログ
「.makeshop.jp」という部分を変更したい方は、左の独自ドメインを選択して新しいドメインを取得しましょう。
▼ちなみにドメイン取得の料金はコチラ▼

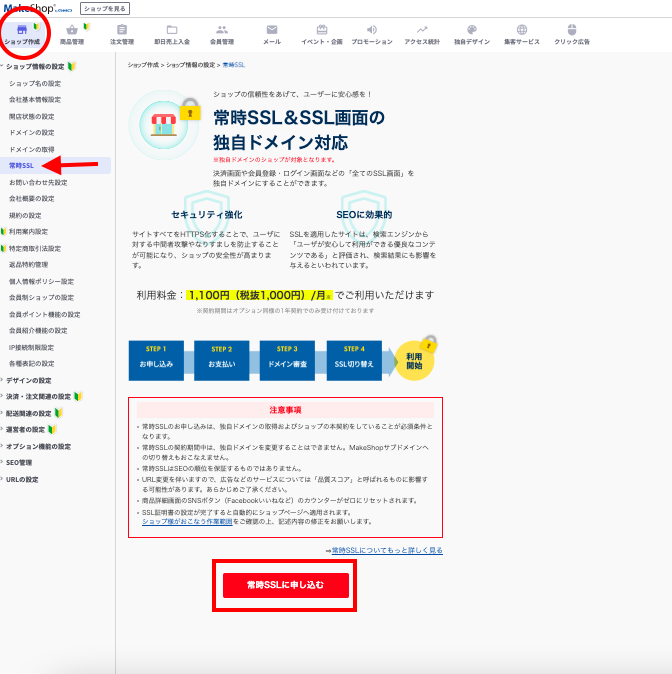
【推奨】SSL化
ショップ作成→常時SSLでショップをSSL化することができます。

SSL(Secure Socket Layer)とは、インターネット上でデータを暗号化して送受信する仕組みのひとつです。(前略)秘匿すべきとされる個人に関する情報を取り扱うWebサイトで、これらの情報が盗み取られるのを防止するため、広く利用されています。また、(中略)なりすましを防止するなど、今日のインターネットの安心・安全を支えています。
SSLの仕組み/総務省
SSL化することでhttp〜がhttps〜となり、サイトのセキュリティをアップする事が可能!
1,100円/月と有料ですが、最初に入れておくことをおすすめします。
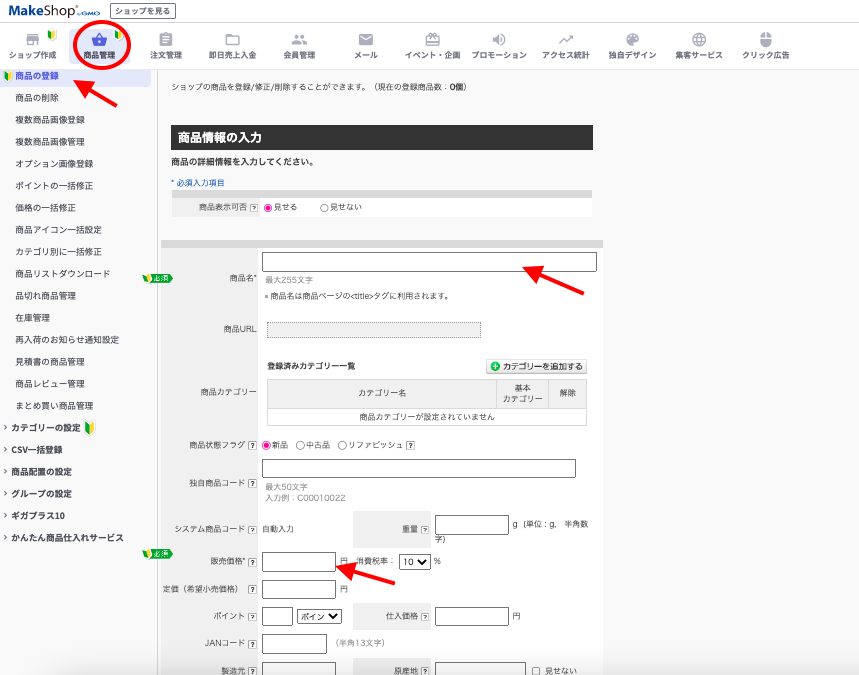
③商品登録
商品管理→商品の登録で商品名・販売価格を入力します。

とても細かく設定できるのですが、初めは必須項目だけ入力していけば大丈夫!
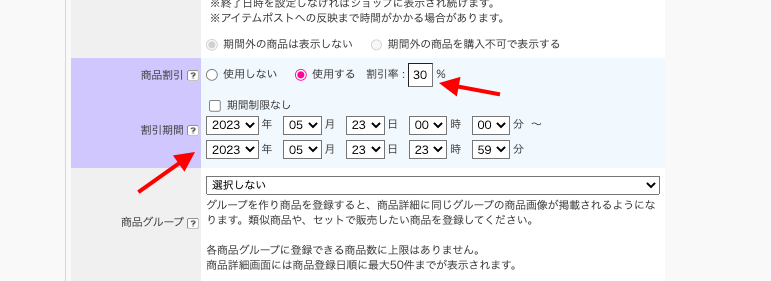
商品割引したいときは?

商品割引の使用するを選択し、割引率や割引期間を設定すると期間限定で割引した金額が表示されるしくみ。
キャンペーンやセールの時などに使える便利な機能です!
商品のグループ化もできる

商品割引項目すぐ下の商品グループで、商品のグループ化をする事ができます。
類似商品やセット販売などがある時は、登録しておくと便利ですね。
画像登録
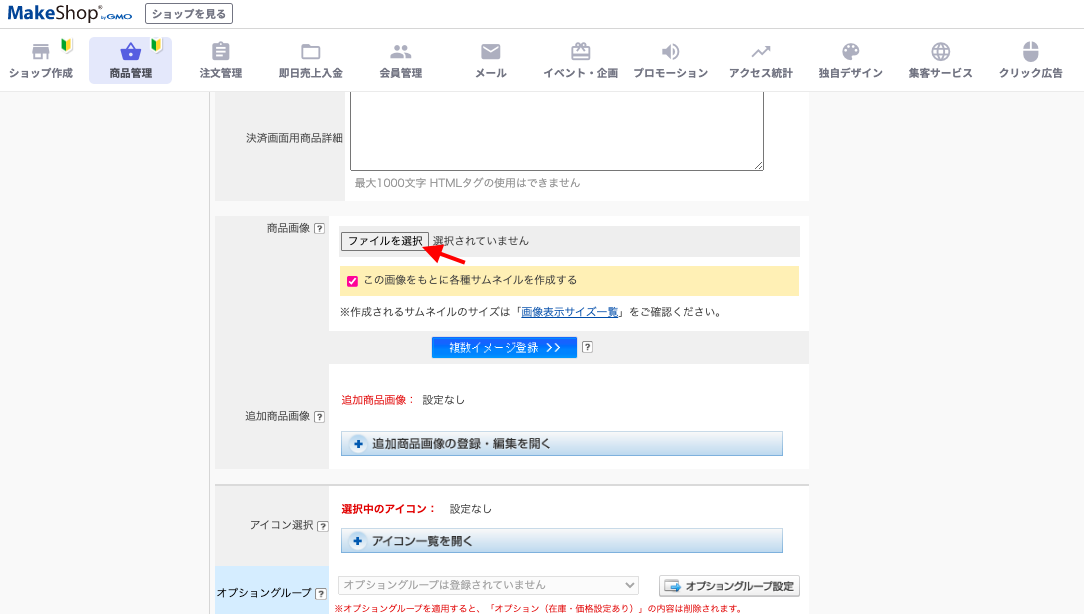
続いて商品画像登録です。
ファイルを選択から画像をアップロードします。

今回はCanvaで画像を作りました。(640×640pxで作成)
▼Canvaの使い方はこちら▼
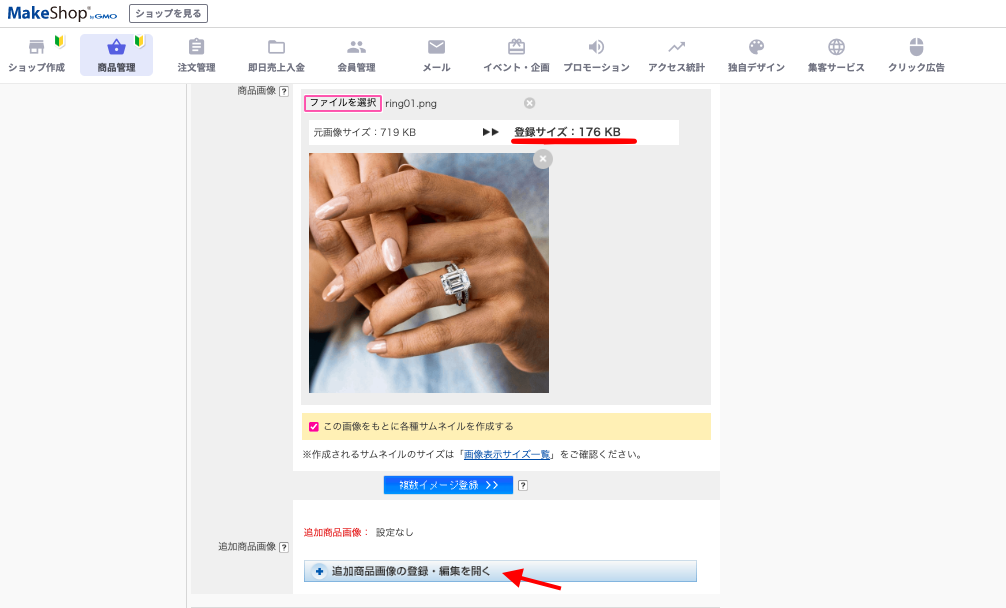
アップロード後、自動的に画像サイズが圧縮されます。

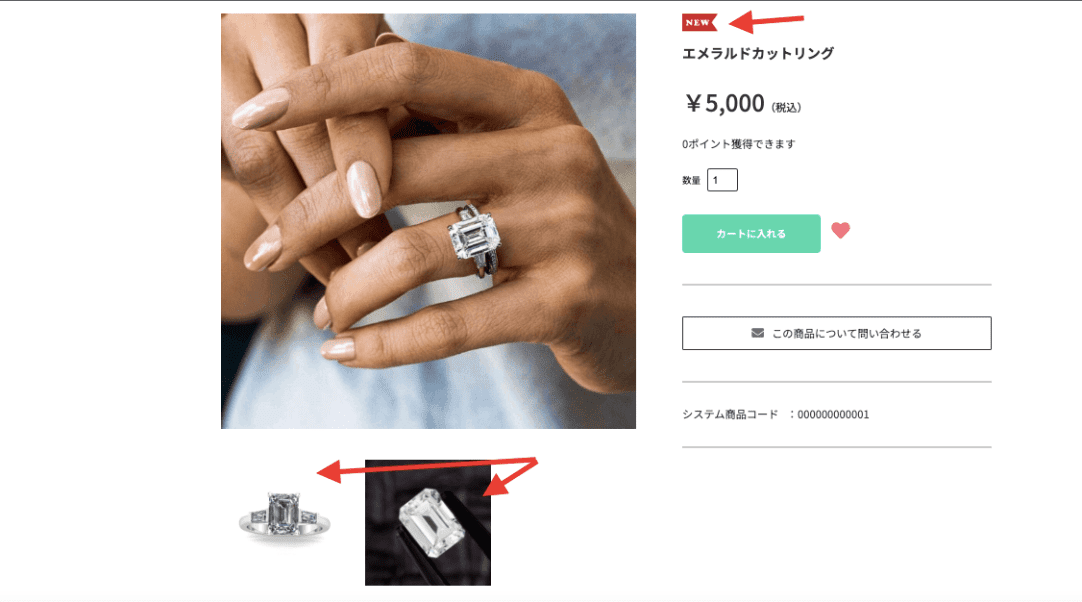
追加商品画像の登録・編集を開くから、2枚目以降の写真を追加することも可能。
▼レイアウト・アイコンなども変えることができます。▼


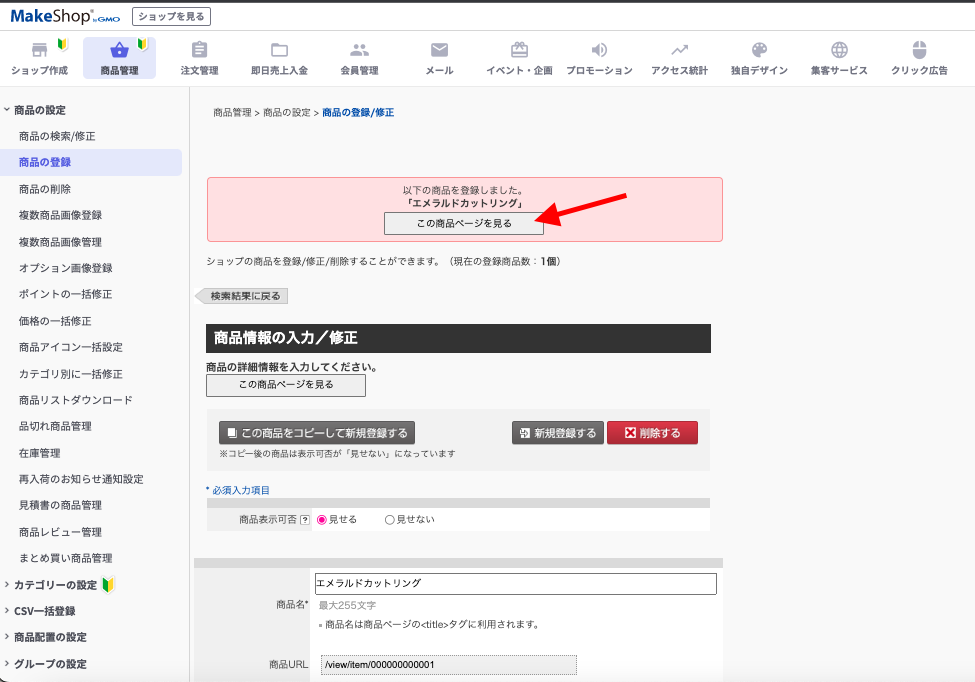
商品登録後、この商品ページを見るをクリックすると設定した登録情報が反映されていました!


このように他の商品を登録していきましょう。
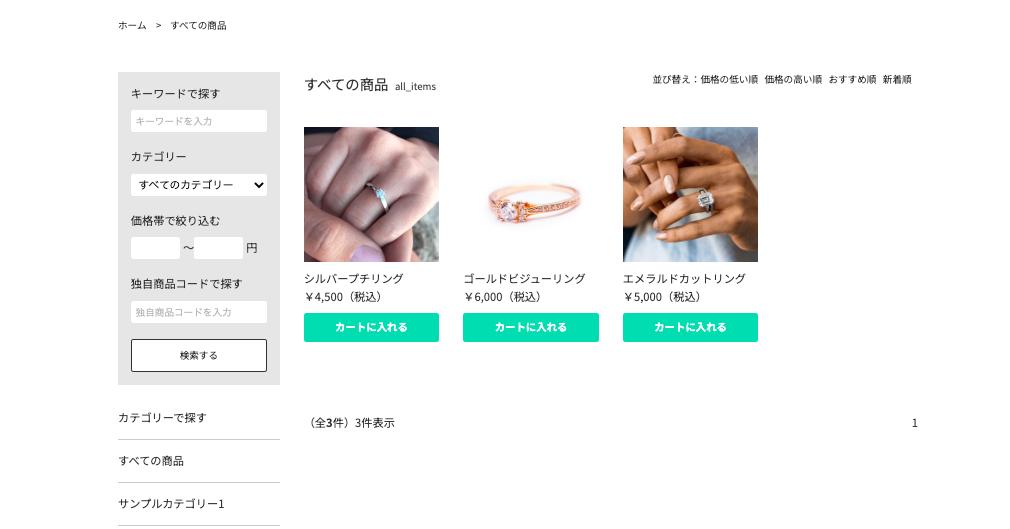
商品登録後、この商品ページを見る→すべての商品で一覧が出ます。

④カテゴリー設定
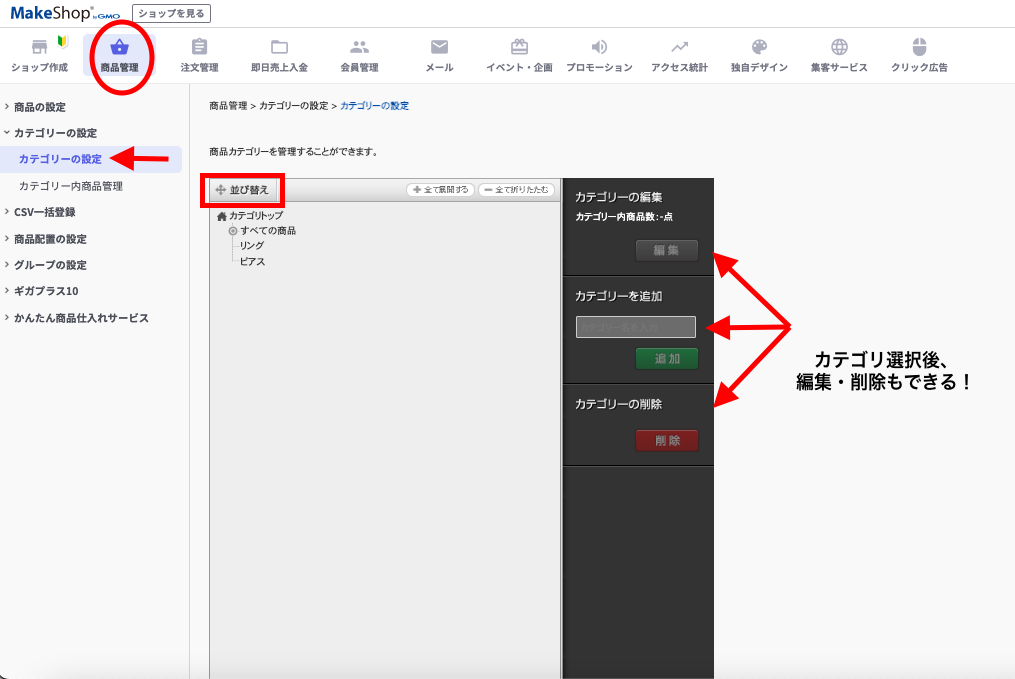
商品管理→カテゴリーの設定で商品のカテゴリー設定をします。

カテゴリーを追加から新規で追加し、並びかえでドラッグをすると順番が変更可能!
デフォルトではサンプルカテゴリーが設定されているので、それぞれ選択して編集・削除でカスタマイズしましょう。


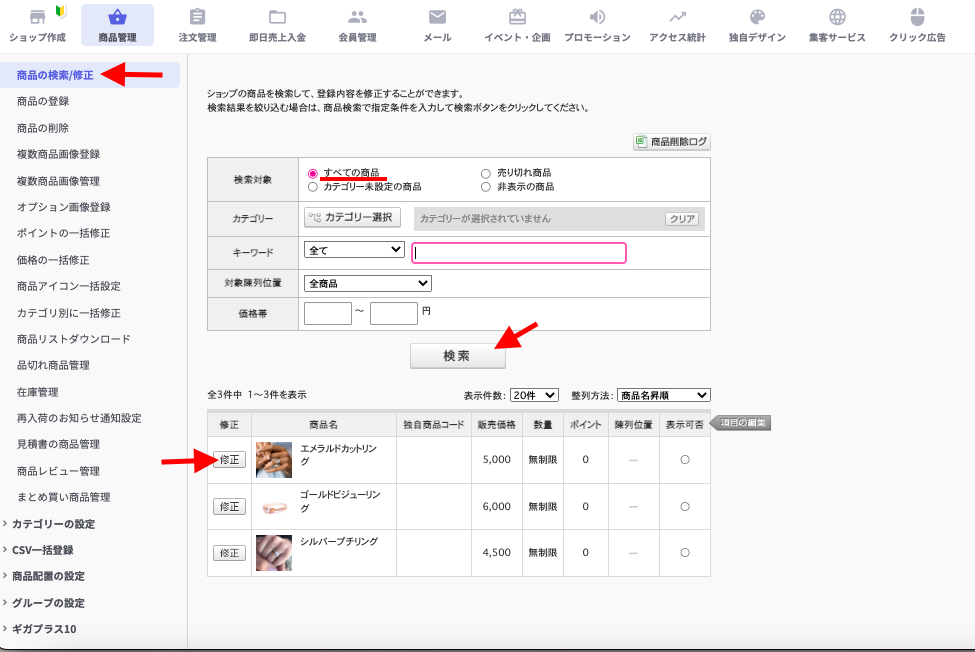
商品の検索/修正→すべての商品を選び、検索すると下部に登録した商品が出るので、修正から登録したカテゴリーを追加します。
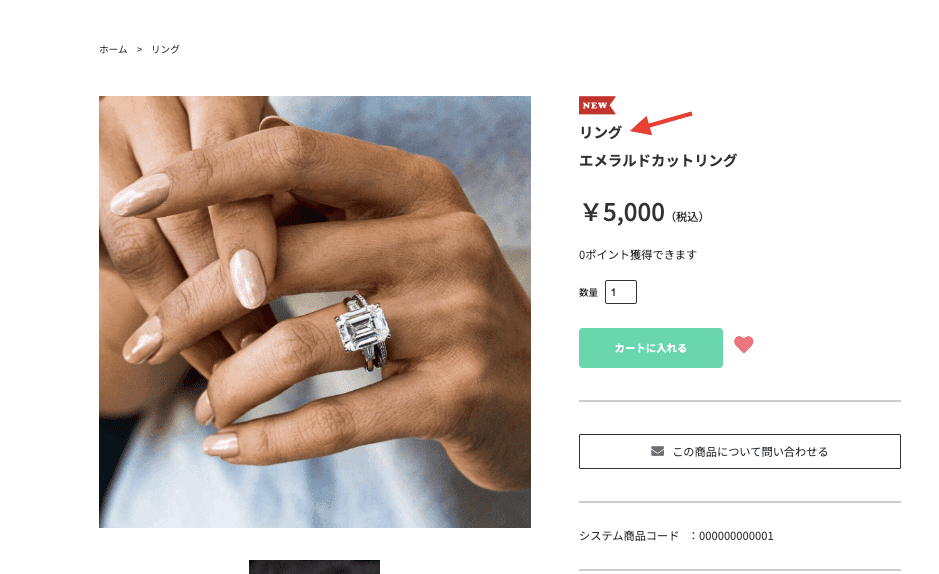
修正内容を保存すると、商品ページにカテゴリーが追加されました!
⑤決済設定
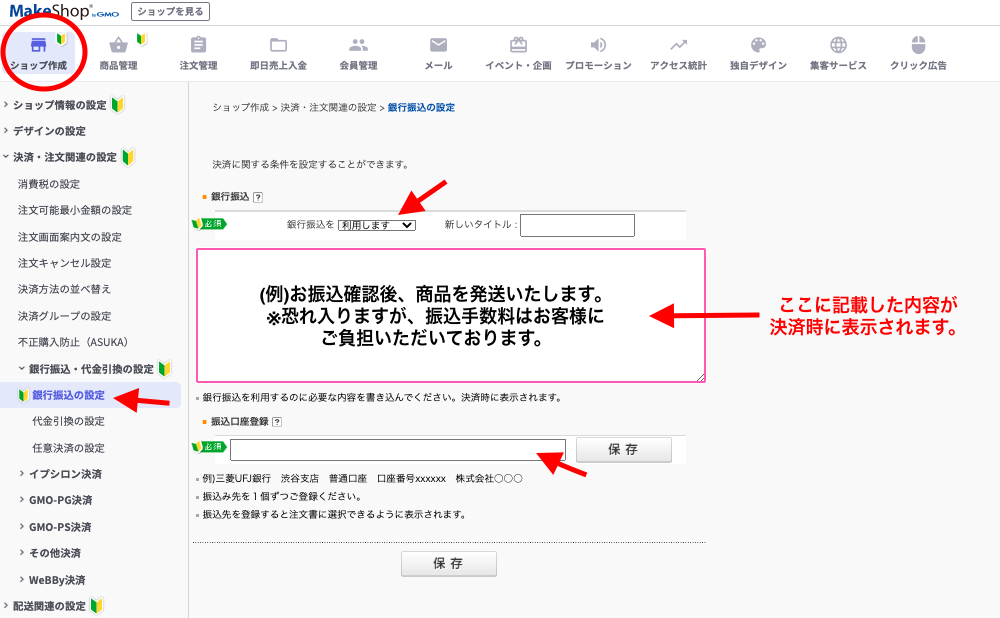
銀行振込
ショップ作成→決済・注文関連の設定→銀行振込の設定をクリックします。

銀行振込を利用しますを選び、決済時に表示させる文言や振込口座を登録して保存してください。
【注意!】クレジットカードなどの場合は決済代行会社との契約が必要
決済時にクレジットカードや各種pey払いなどを選択したい時は、イプシロン決済という決済代行会社との契約が必要になります。
⑥配送設定
ショップ作成→配送関連の設定→配送の設定から配送方法の新規作成をして、任意の配送方法名や各種送料の有無などを入力します。

配送方法の説明の内容が決済時の注意事項に反映されるしくみ。
配送料金は一括/都道府県単位の入力ができるので、全国一律料金に設定した後に北海道や沖縄など個別で修正することも可能!
代引きなどの設定もこちらでできます。
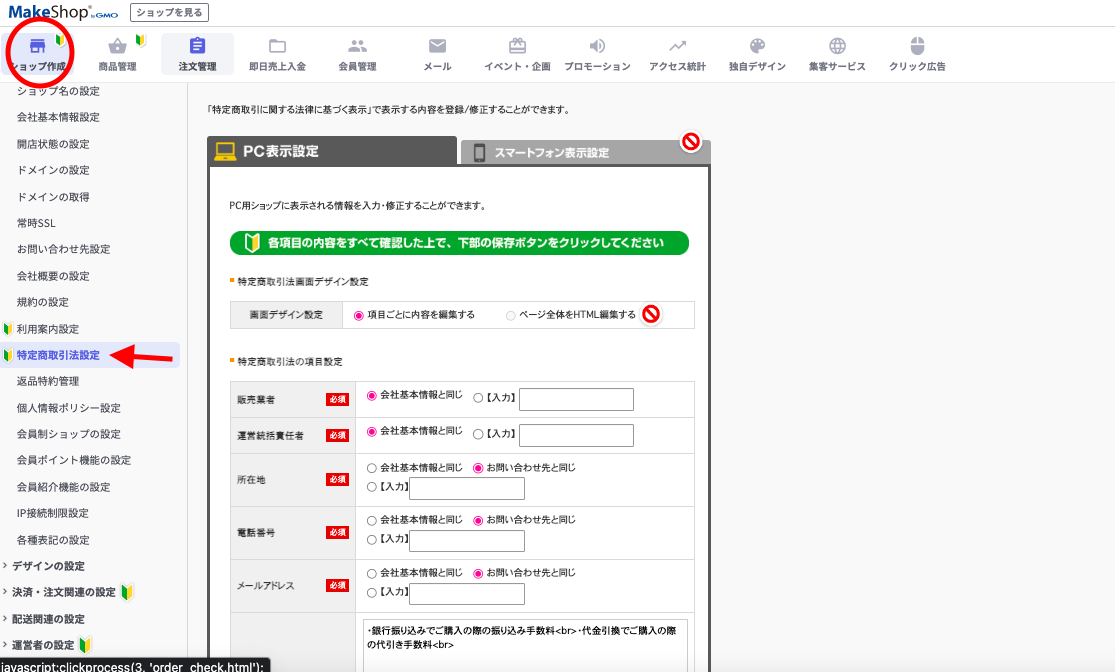
⑦特定商取引法の設定
ショップ作成→ショップ情報の設定→特定商取引法設定をクリックします。

特定商取引法は、事業者による違法・悪質な勧誘行為等を防止し、消費者の利益を守ることを目的とする法律です。 具体的には、訪問販売や通信販売等の消費者トラブルを生じやすい取引類型を対象に、事業者が守るべきルールと、クーリング・オフ等の消費者を守るルール等を定めています。
特定商取引法ガイド/消費者庁
こちらは全て必須項目になっているので必ず設定してくださいね。
⑧ショップデザインの設定
makeshopには173種類のデザインテンプレートがあるため、知識がなくても簡単にデザイン可能!


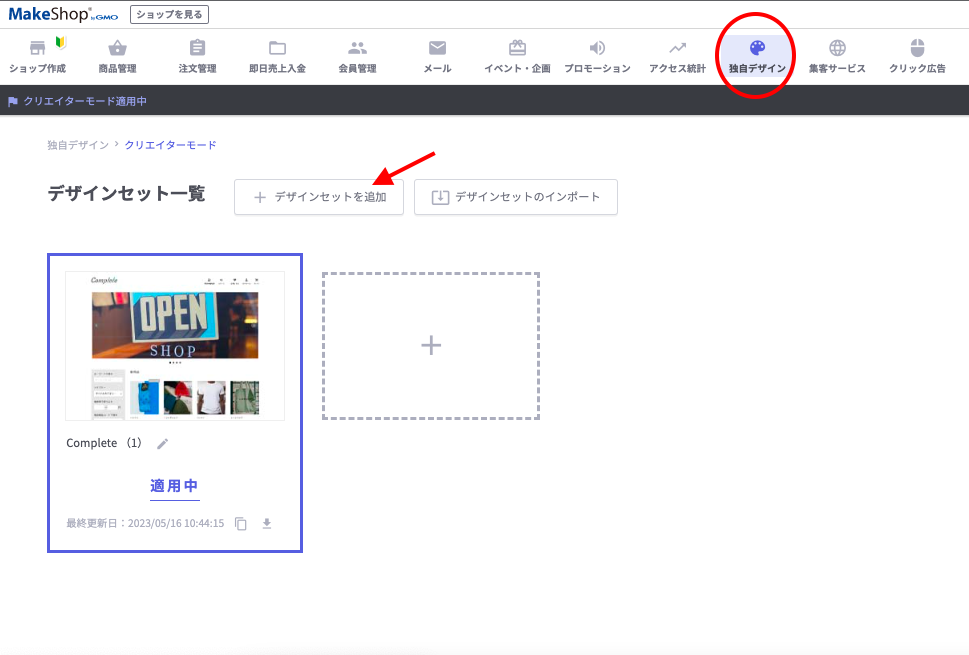
独自デザインをクリックするとデフォルトの現在適応中デザインが表示されます。
+デザインセットを追加をクリックすると右のようなテンプレートが表示されるので、選択して保存しましょう!
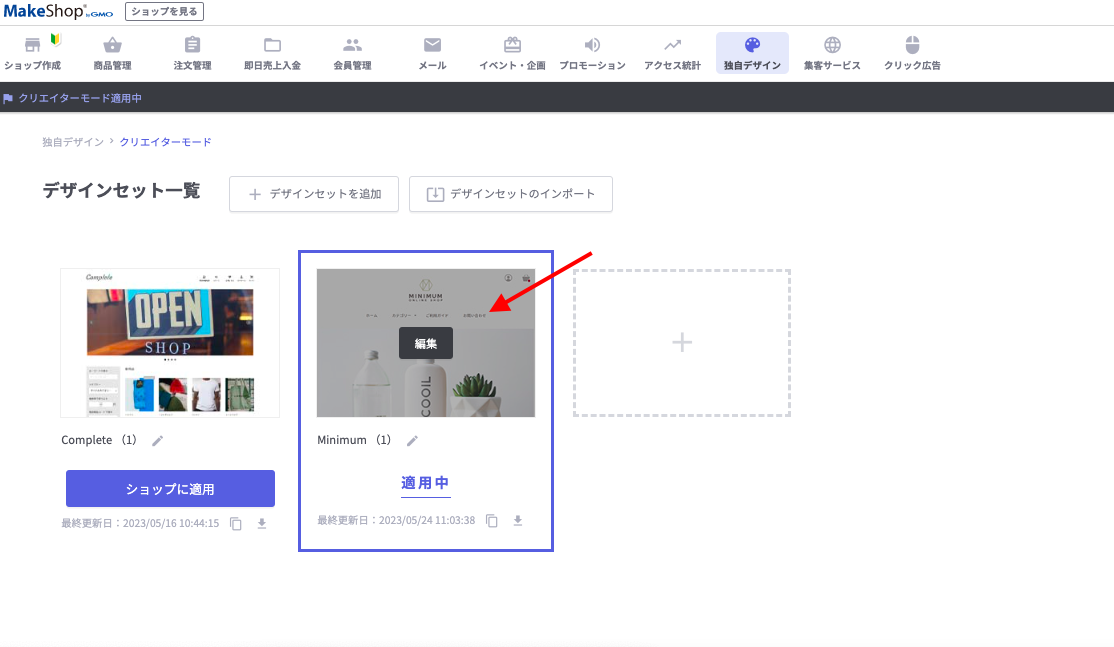
ここでサンプルサイトのトップページの画像サイズをチェックしておきましょう!
▼新しく選択したデザインが適応中になっています!▼


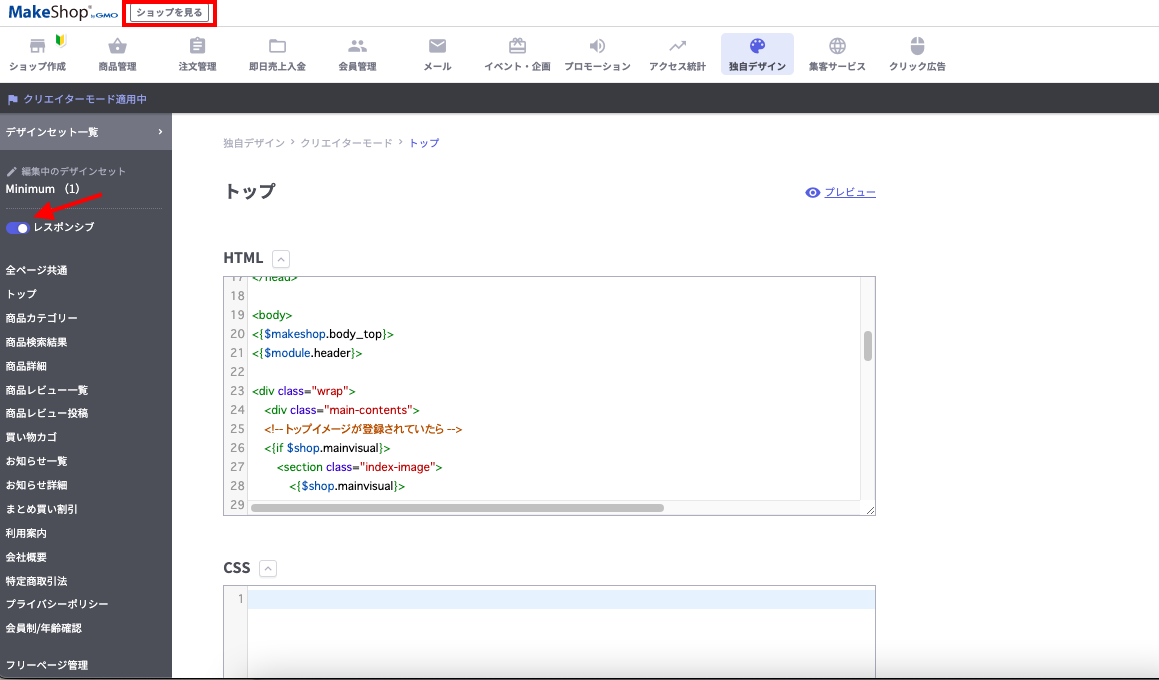
マウスオンすると編集が表示され、クリックすると右のHTML/CSS・JavaScript入力画面になります。
コードが使える方は自由にカスタマイズしてください。
左側のレスポンシブでON/OFFの切り替えができます。
スマホ用にレスポンシブ対応もしているのは便利ですね。
上のショップを見るで、現在のデザインを表示させて確認してみましょう!
▼こちらが現在のベースとなるデザインです。(millenniumを適用)▼

こちらにトップページやロゴなどのデザインをプラスしましょう!
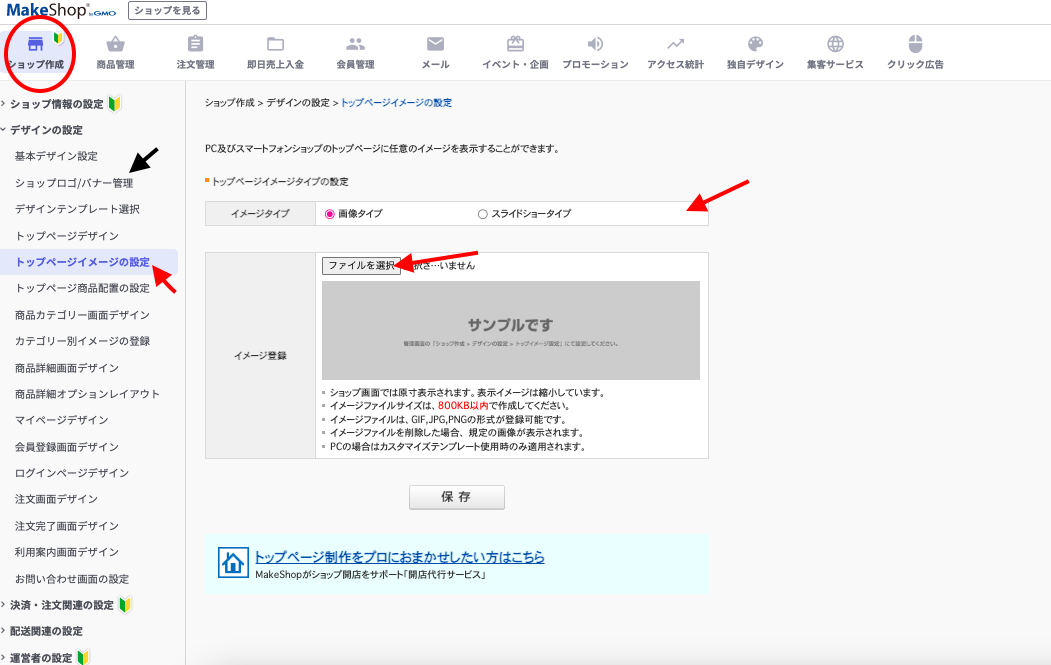
ショップ作成→デザインの設定→トップページイメージの設定から画像/スライドショーを選び、画像をアップロードして保存します。

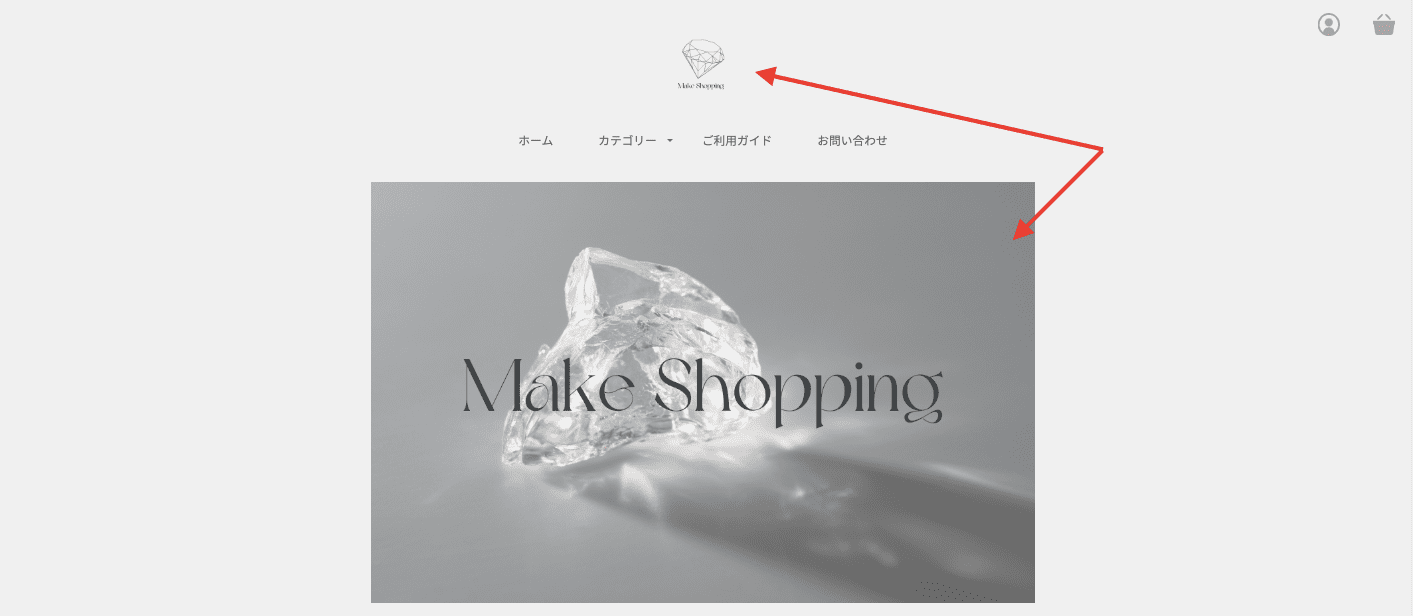
ロゴはショップロゴ/バナー管理で、同様にアップロードして保存してください。
ロゴは幅200×高さ60pxで作りましょう。トップページはサンプルサイトの元サイズを参考にしています。(どちらもCanvaで作成。)
ファビコンの登録もこちらで登録可能です。
▼ロゴやデザインが反映され、トップページ・商品ページの雰囲気がガラッと変わりました!▼
トップページ

商品ページ

もし、分からない事があったらオンラインマニュアルで確認してくださいね。
MakeShopのデザイン事例
実際にmakeshopでWebサイトを作っている企業をご紹介します。
様々な業種の企業が使っており、同じmakeshopを使っているとは思えないほどデザインの自由度が高いです!
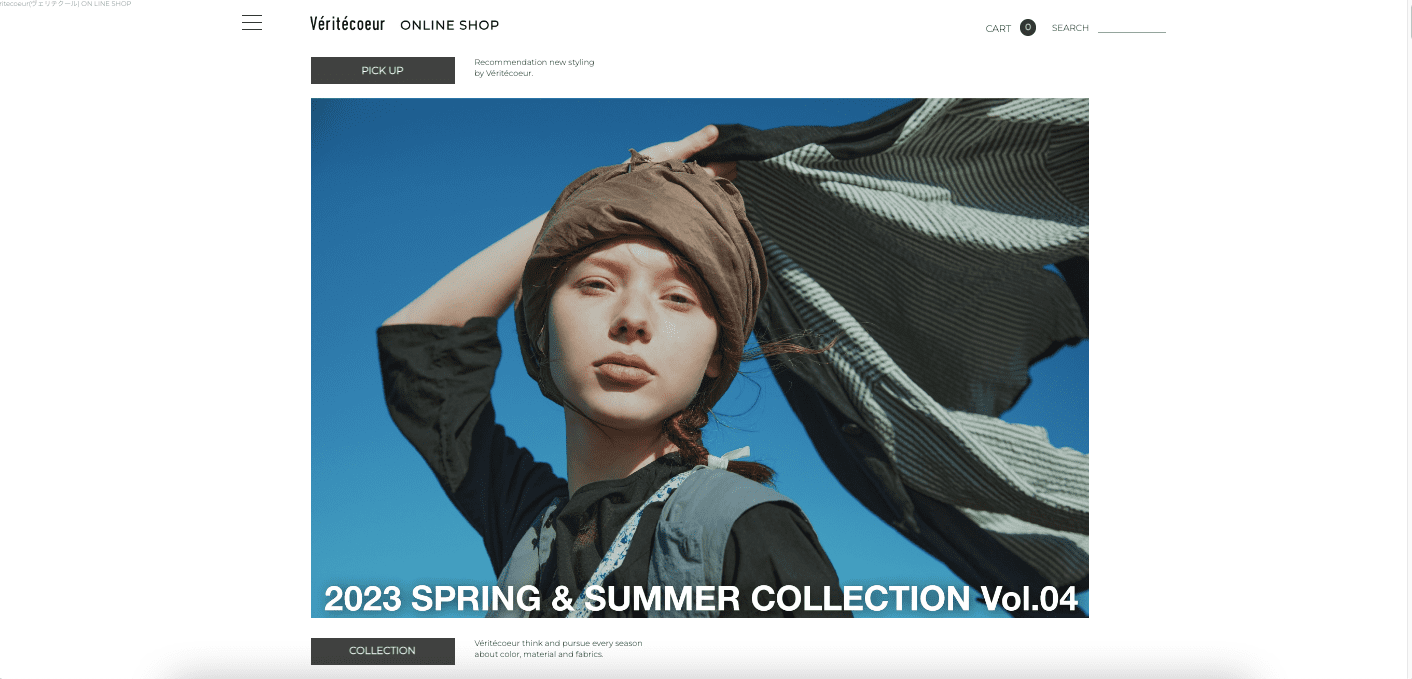
Veritecoeurさん

アパレルショップのECサイトで、自由にデザインできるからこそブランドの世界観が伝わりやすいと感じます。
商品ページには服の素材や様々な角度から撮影した写真が多数掲載されており、オシャレながらシンプルでとても分かりやすいデザイン!
ボローニャさん

デニッシュパンのECサイトで、全体のデザインも温かみや親しみやすさを感じます。
読みものコラムやデニッシュを使った動画レシピ・ランキングやお客さまの声など、色々な機能を使っていて見応えがあるサイトです。
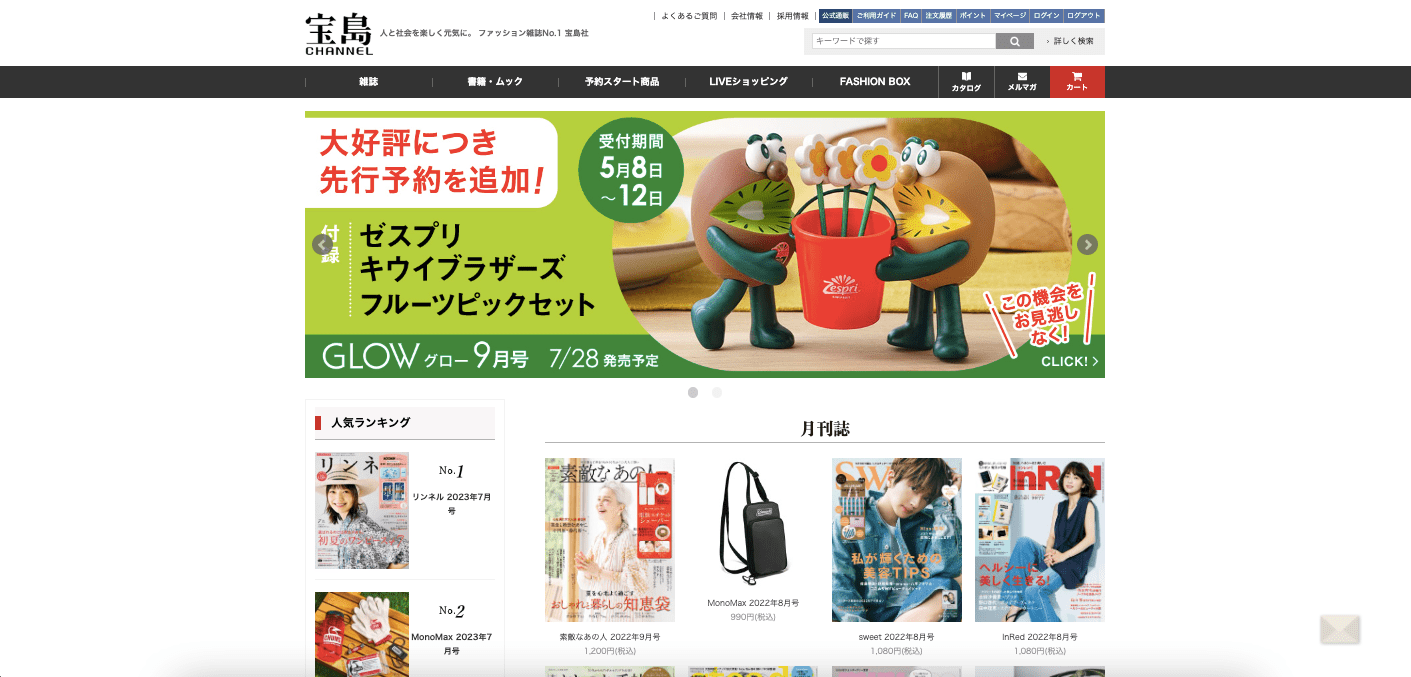
宝島チャンネルさん

ファッション雑誌やムック本などの出版社ECサイトで、雑誌の付録がわかりやすくピックアップされたスライドショーになっています。
スクロールしていくと、メニューが追従されたり右下のアイコンでメルマガ登録ができるという遊び心も!
MakeShopのデメリット
makeshopにもデメリットがあり、使う方によっては合う・合わないがあります。
- 多機能のため使いこなすのに時間がかかる
- デザインの自由度は高いがHTMLなどの知識が必要
- オプションを色々つけると費用がかさむ
デザインや機能の自由度が高いからこそ、あれもこれも!と様々な機能やサービスをつけたくなりますよね。
契約期間を長くしたりオプション機能や決済方法を少なくすれば、料金を抑えることもできます。
まずは15日間無料で使い倒してから、本格的に本契約するかどうかを決めるのがベストです!
15日間の無料トライアル後はどうなる?
15日間の無料体験が終了しても本契約の申込みをしない限り料金は発生しません。
無料体験終了後は満了日から31日目後を過ぎると登録情報が削除されるしくみになっているため、ログインもできなくなります。
本契約する場合はログイン後、管理画面右上のショップID→契約・お支払い情報→各種利用料金お支払い画面で、申込み画面が表示されればそのまま契約可能!
また、15日間の無料体験中に本契約をした場合は、無料体験期間を過ぎた日から本契約が開始されます。
最後に
いかがでしたか。
今回は、makeshopの無料体験を利用した開設マニュアルをご紹介しました。
もし、設定でわからなくなったらmakeshopオンラインマニュアルなどのサポートでより詳しく手順を見ることができるので安心!
makeshopはこちらでは書ききれないくらい様々な機能があるので、ぜひ15日間の無料体験で色々な機能を試してみてくださいね。
また当社では、デザイン制作やホームページ制作も請け負っています。お気軽にお問合せ下さい!