Illustratorはロゴやデザイン、アイコンデザイン等を作れるグラフィックツールです。
多くのデザイナーから愛されており、デザイン制作に欠かせないツールとなっています。
簡単にロゴやパンフレットデザイン等が製作できるので、とても便利なツールで、2Dを3Dにすることも、illustratorなら簡単にできます。
そんなIllustratorですが、バージョンアップで常に更新/改善され、新機能が追加されます。
より便利に使いやすくなる新機能を使ってみませんか?
新機能の確認は、Adobe公式サイトやCreative Cloud、Illustrator内でも確認することができますが、実際に触って機能を使ってみましょう!2023年に追加された新機能に絞って解説していきますね。
Illustratorの新機能を使うには、最新バージョンのIllustratorを使うことが必要です。
順に確認していきましょう!
2023年に追加された新機能を使うには
まず、Illustratorの最新バージョンがアップデートされていない方は、Creative Cloudからアップデートしましょう。
Creative Cloudをクリックし、アップデートから一覧を確認します。
illustratorの中で一番上に表示されているのが最新版です。アップデートしている場合、「開く」になっています。「開く」になっていない方は、アップデートが必要です。

最新版(v27.5)を開きます。
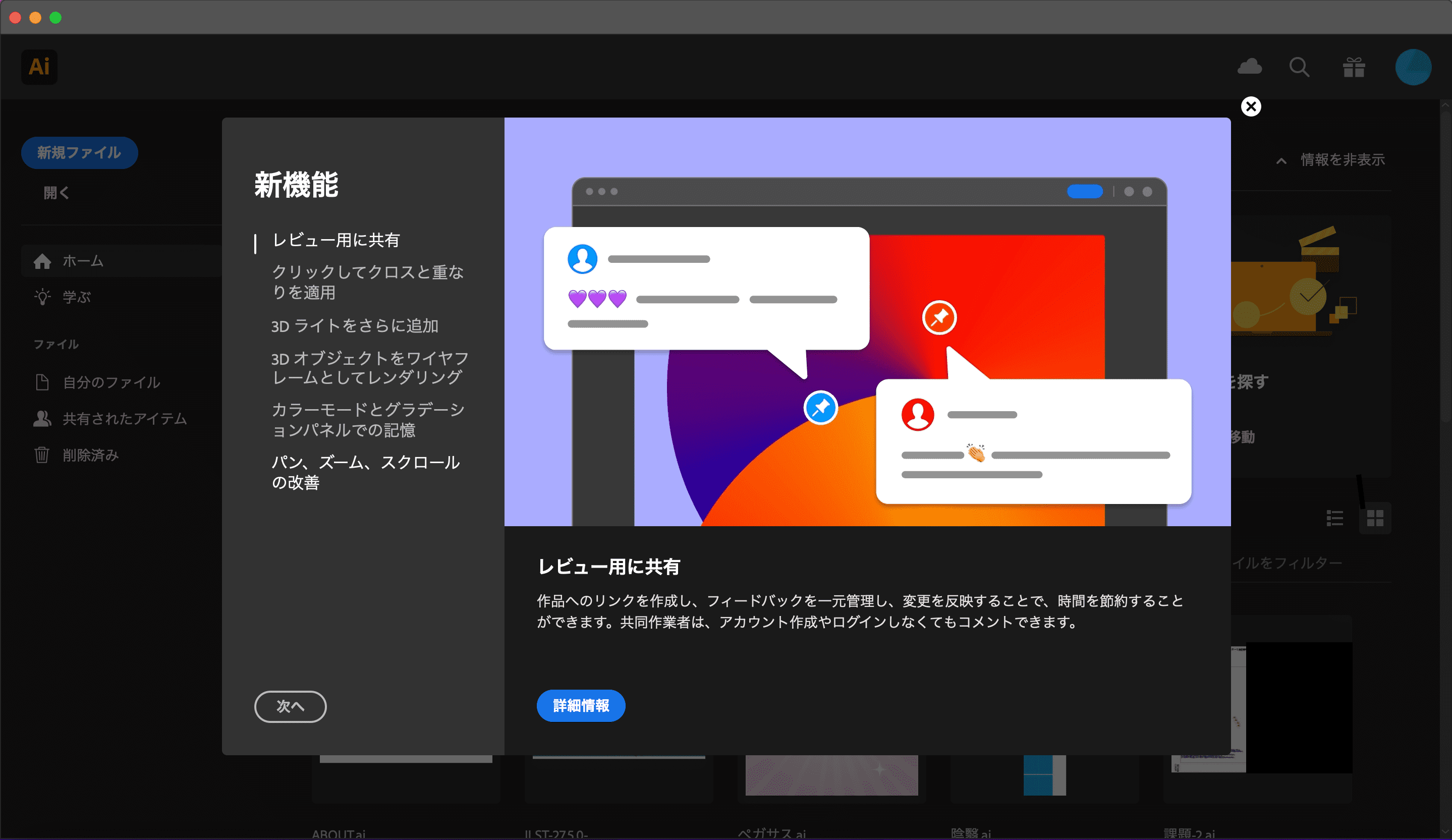
最初に開くと、このような画面になります。

このような画面が表示され、新機能が追加されています。
新機能が使えるようになっていることを確認し、新規ファイルからファイルを作成して、新機能を使ってみます。
・3Dオブジェクト内で最大10個のライトを使用、調整
【Illustrator デスクトップ版2023 年 2 月リリース(バージョン 27.3)】
「3Dとマテリアル」機能を使います。 「3Dとマテリアル」機能は、Adobe Illustrator 2022から追加された機能です。
2022年までは、ライトは1個までしか適用できませんでしたが、2023年にリリースされたバージョン27.3版からは、3Dオブジェクトに複数のライトが適用できるようになり、最大10個までのライトの追加が可能になりました。
より精密なデザインができます。実際に触って確かめてみましょう。
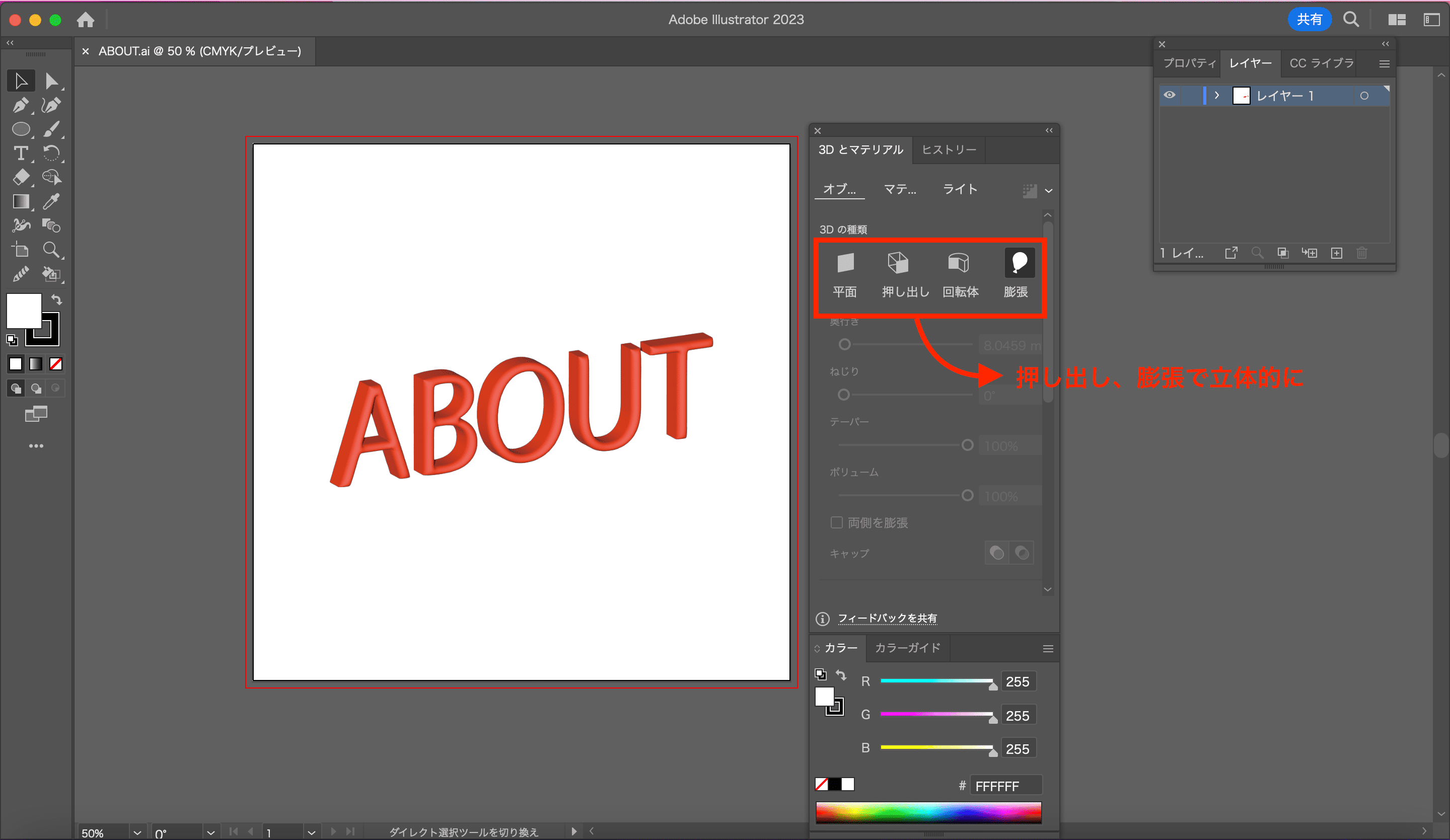
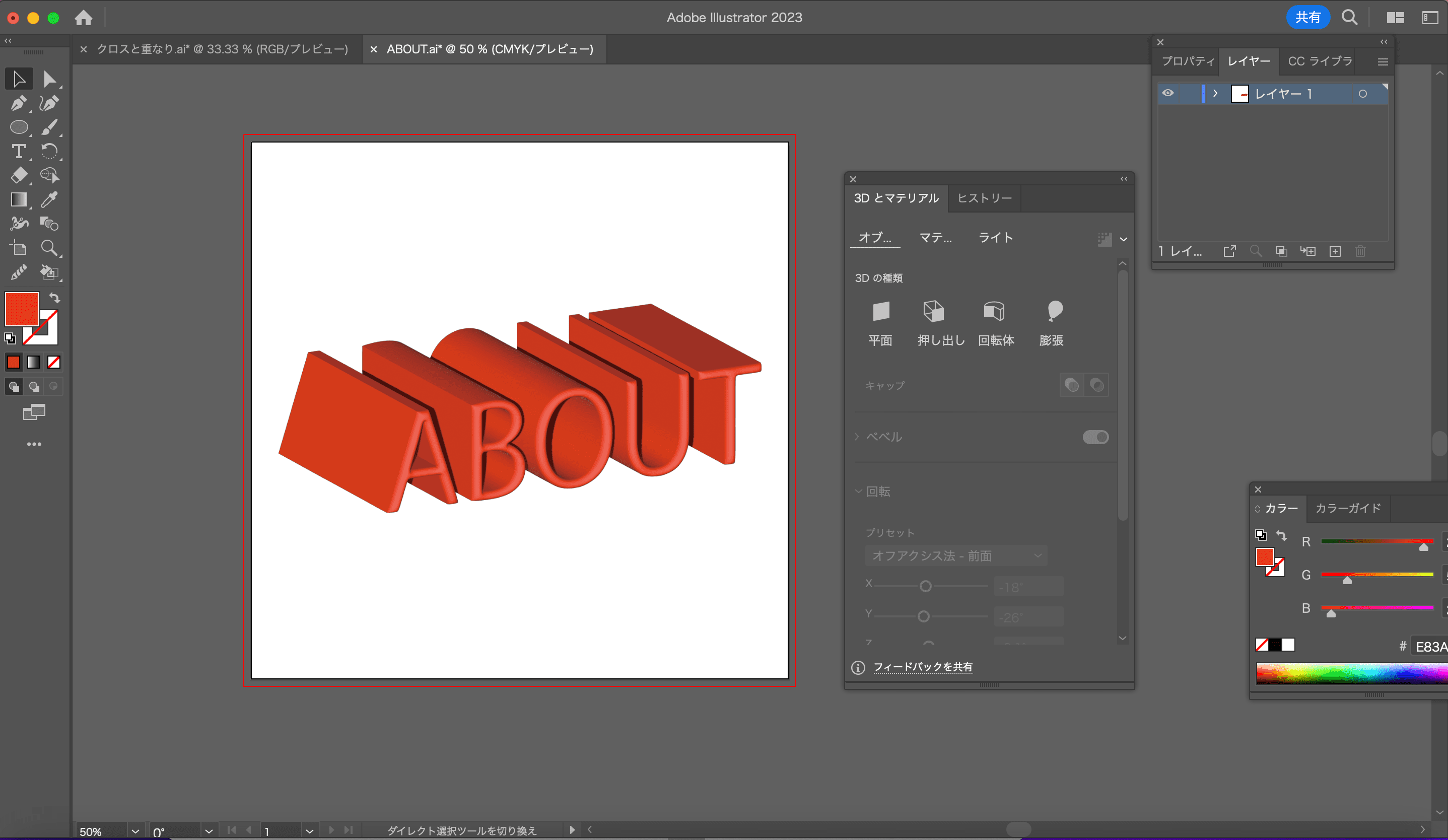
①3Dオブジェクトを制作します。3Dオブジェクトは、平面の物(文字やイラスト)を、ウィンドウ→3Dとマテリアルから、オブジェクトを選択し、3Dの種類を選ぶことで3Dオブジェクトを作ることができます。

今回はABOUTの文字を3Dオブジェクトにしました。
(押し出し、膨張等試すと立体的になります。お好みの立体にしてくださいね。)
3Dとマテリアルが表示されていない方は、ウィンドウから表示させておきましょう。
(ウィンドウ→3Dマテリアル画面です。)

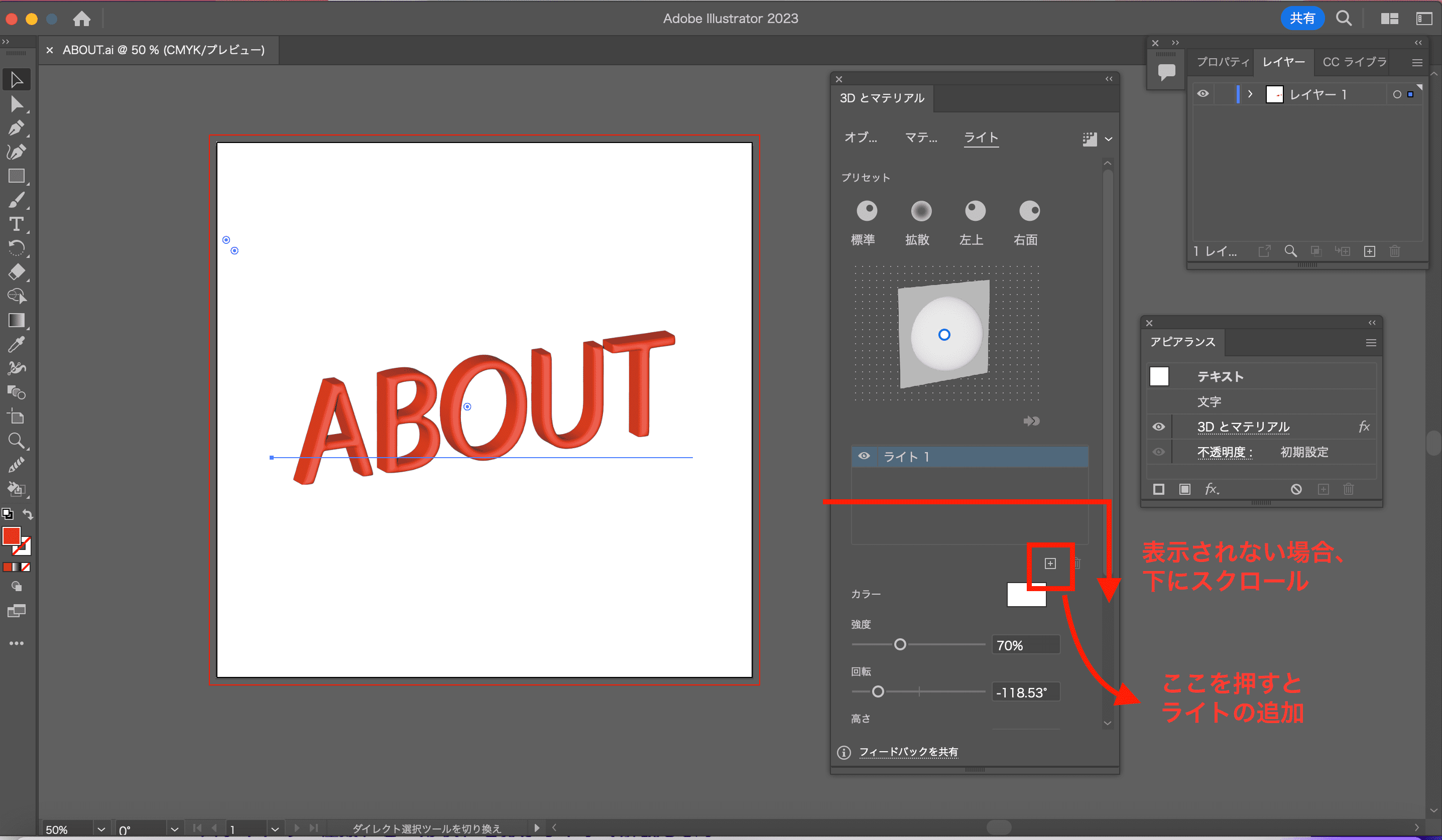
②オブジェクトを選択し、ライトを選択すると、ライトが追加されました。2022年版では、四角で囲んだライトを追加するボタンが表示されないので注意しましょう。
四角で囲んだ+ボタンを押すと、さらにライトを最大10個まで追加できます。
2023年版で、ライトを追加するボタンが表示されない方は、3Dマテリアル表示画面下を⇅の表示が出たら、下にスクロールするとライトを追加するボタン(□で囲まれているところ)が表示されます。
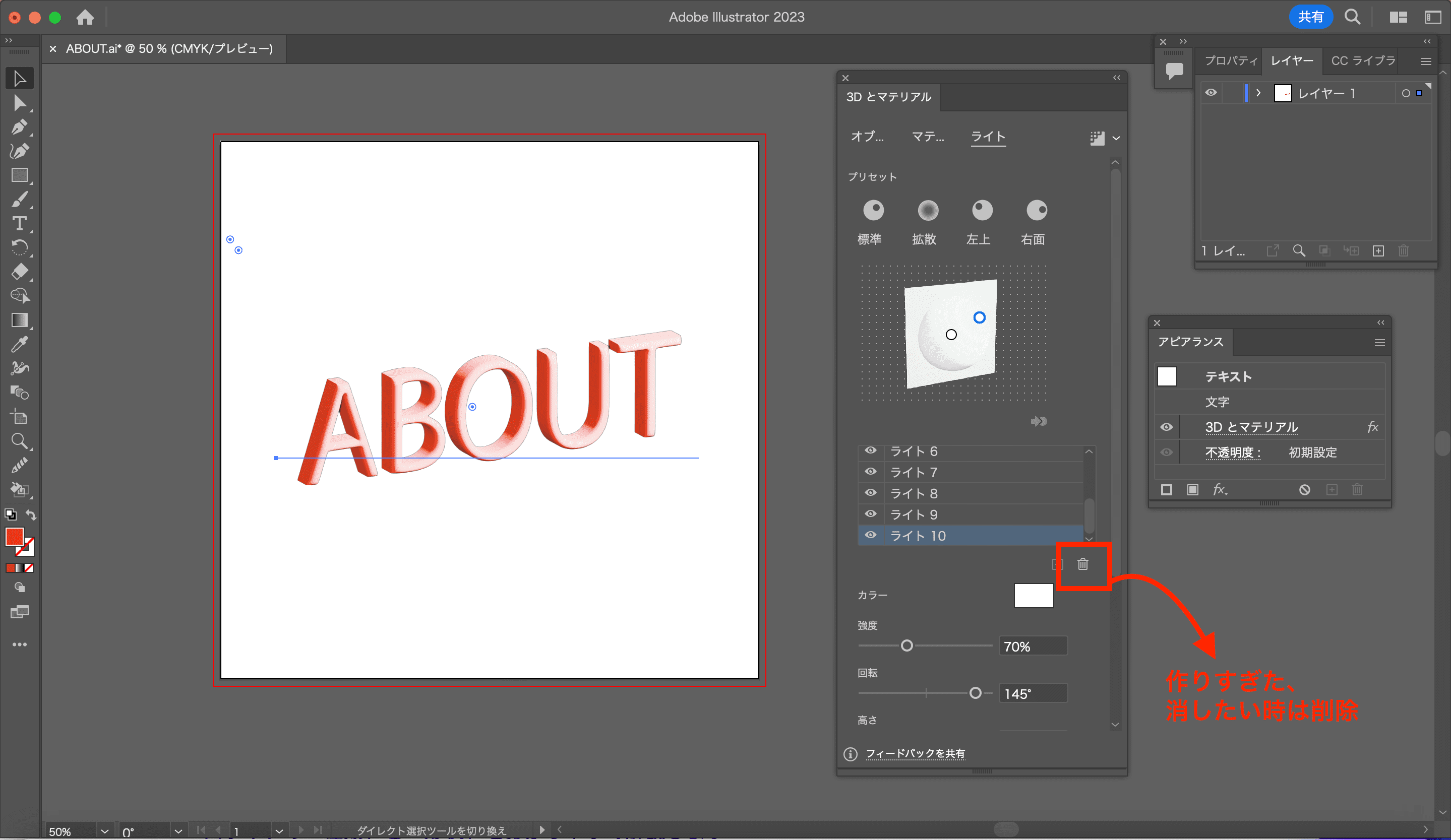
最大10個までライトを追加してみました。

10個追加したので大分明るくなりましたね。10個のライトはそれぞれ位置調整をし、より詳しいライティングが可能です。
ライトの数を少なくしたい時は、四角で囲まれたゴミ箱ボタンをクリックすることで削除することができます。
立体的な3Dオブジェクトを作りたい方は、ぜひ使ってみてくださいね!
ワイヤーフレームとしてレンダリング【Illustrator デスクトップ版2023 年 2 月リリース(バージョン 27.3)】
先程、作成したような3Dオブジェクトをワイヤーフレームとしてレンダリングすることができるようになりました。
ワイヤーフレームにすると何が良いかというと、パスになるのでより細かい形の変形が可能になります。
先程のABOUTをワイヤーフレームにしましょう。

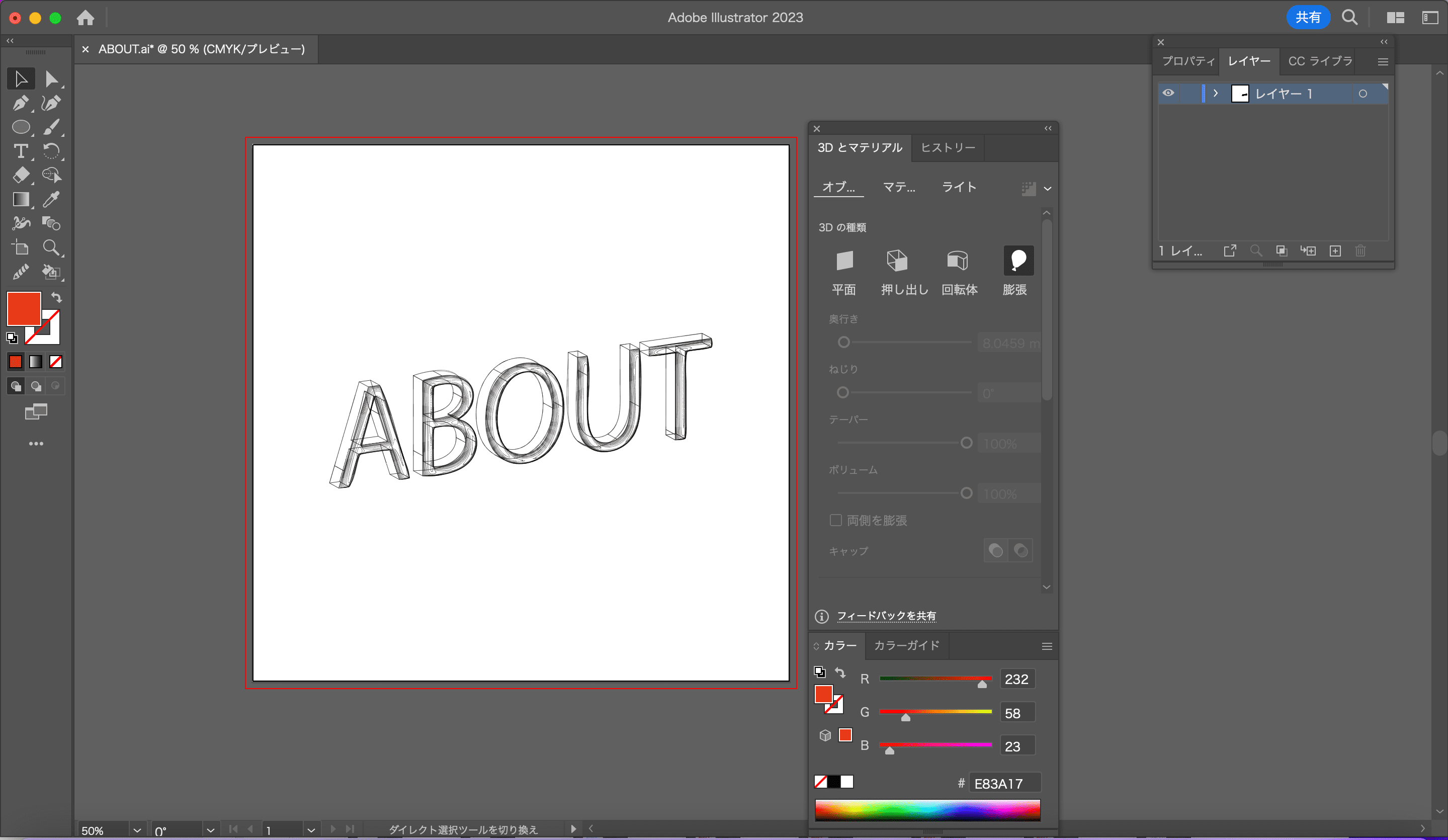
①3Dマテリアルの、丸で囲んだアイコンの三角にスクロールを合わせると、レンダリング設定が出ます。
②ワイヤーフレームをオンにして、レンダリングをクリックします。

塗りなしの線だけのワイヤーフレームが作成されました。
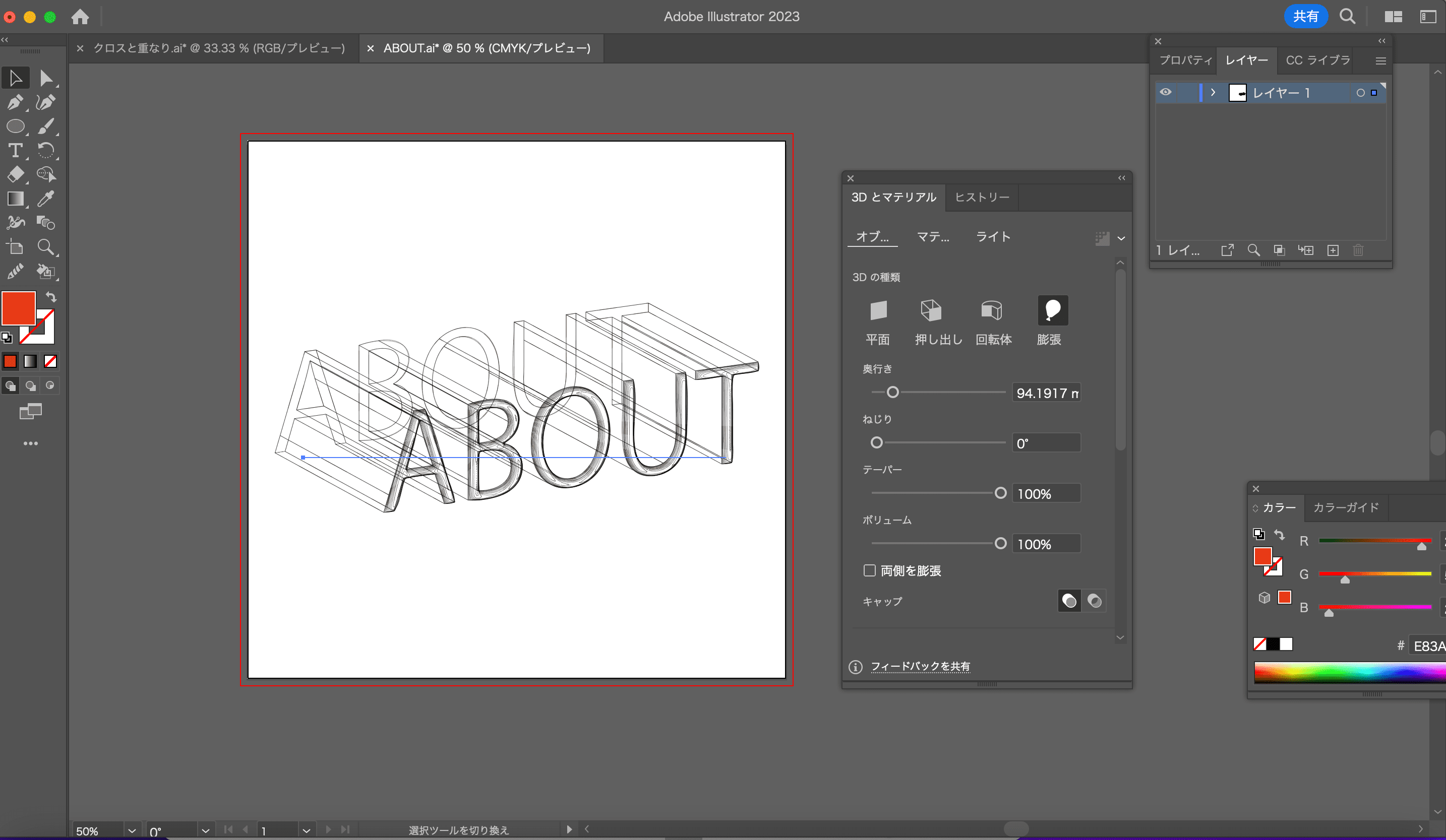
ここから、形を変形してみます。試しにオブジェクトの膨張をクリックし、このような感じにしてみます。

一度ワイヤーフレームをオフにし、再度レンダリングをします。
すると、画像のように変形できました。

ワイヤーフレームにすることで、簡単に3Dオブジェクトの変形が可能になります。ぜひ皆さんも試してみてくださいね。
クロスと重なりの適用【Illustrator デスクトップ版2023 年 2 月リリース(バージョン 27.3)】
2023年版から、クロスと重なりが使えるようになりました。
重なっている部分のオブジェクトの部分を、ワンクリックで簡単に重なりの順序を変更できます。
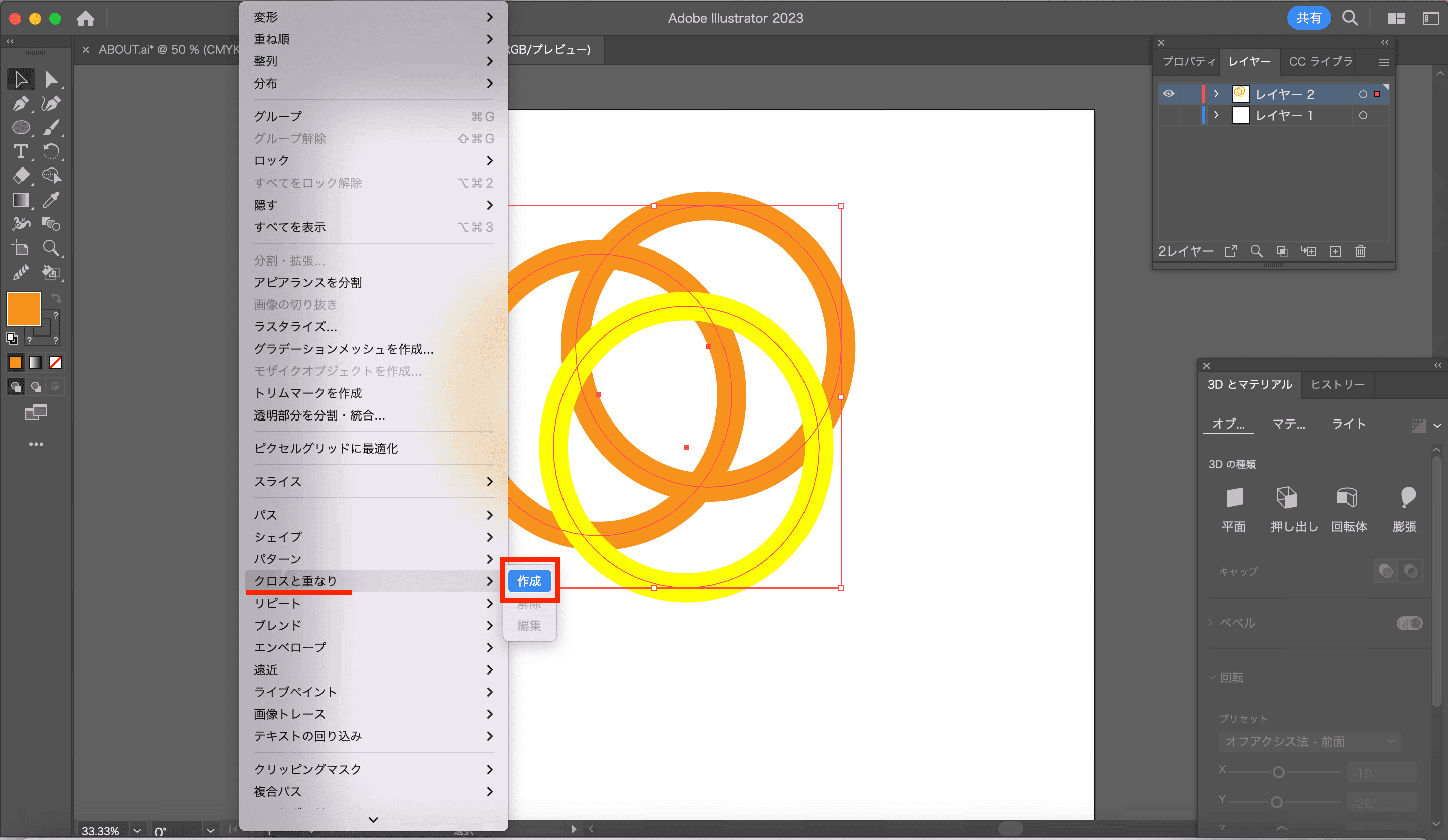
どういうことか、画像で説明します。まず、重なるオブジェクトを作成します。今回は3つの輪を作成しました。

作成した図形を選択し、オブジェクト→クロスと重なりから作成で適用できます。
表示がない方は、Creative Cloudでアップデートを確認してみてくださいね。(アップデートをした後は、一度Illustratorを閉じて、再起動を忘れずに)
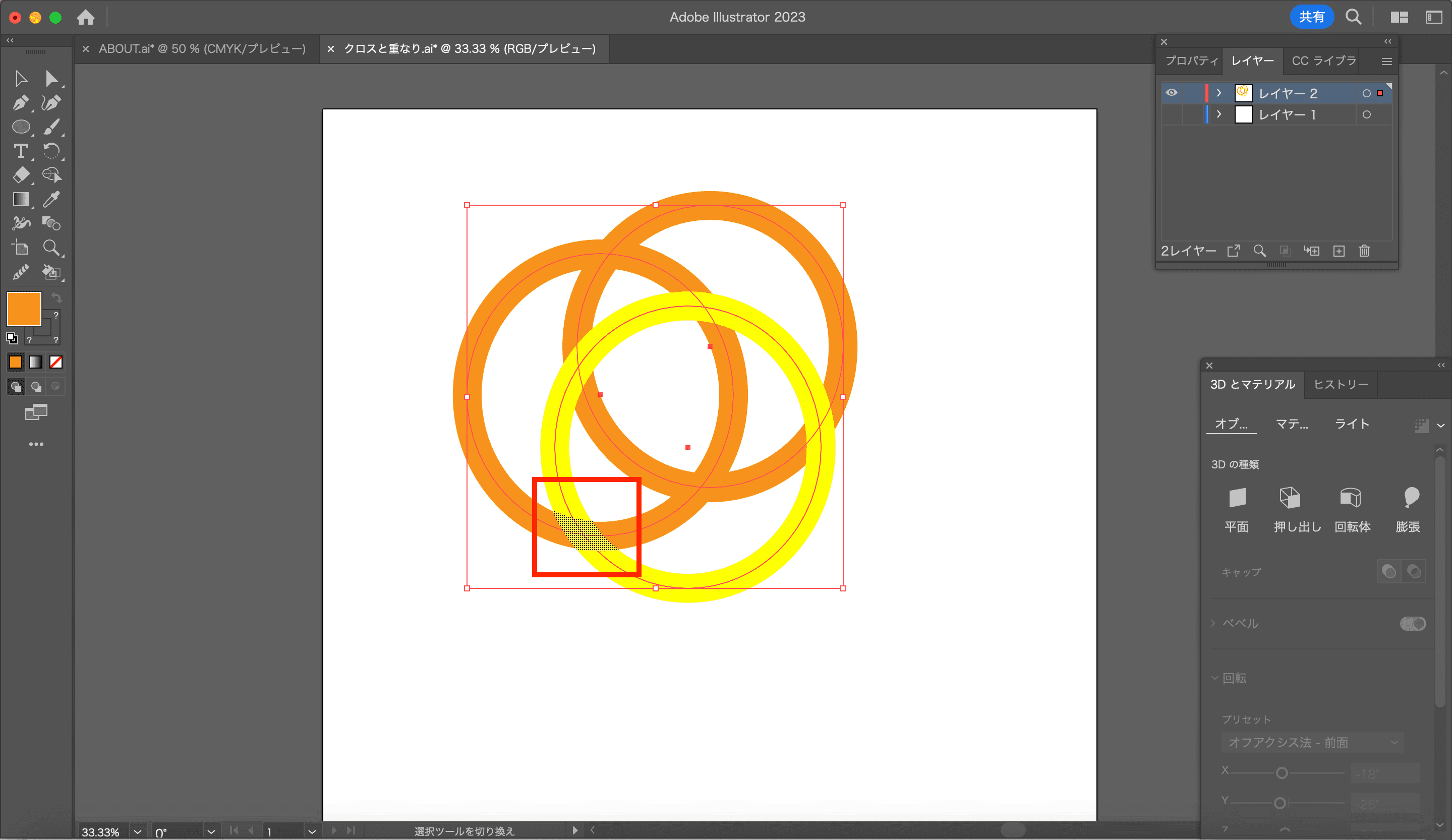
作成をクリックし、オブジェクトの重なりの部分にマウスを持ってくると、重なりの部分が少し黒くなります。

クリック、もしくは投げ縄マークが出るので、該当の場所を囲むようにすると、重なりの順序を変えることができます。

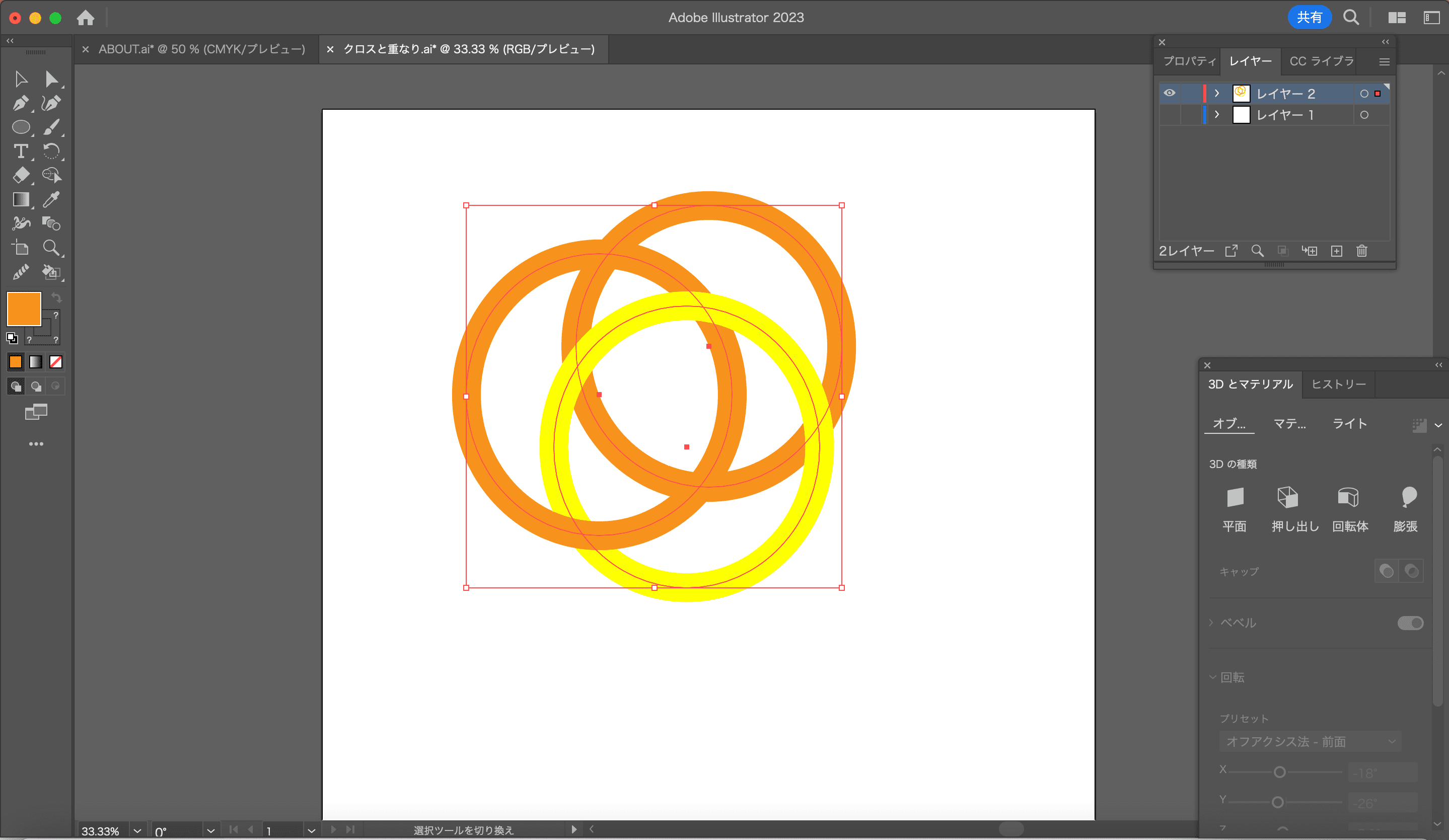
クリック、もしくは囲んだ箇所だけ重なりの順序が変更されました。(手前のオレンジの輪だけ手前になっています)
図形以外にも、文字や画像にも使用することができます。文字はアウトライン化しなくても使えます。アウトライン化しなくても使えるので、手軽に使用できるところが良いですね。
アウトライン化とは…→文字を図形化にします。パスに変換されるので、文字化けを防ぐことが出来ます。(データ入稿時等に必須になります)一度アウトライン化すると、書式変更や解除ができないため、通常、アウトライン化前のデータを別名保存しておきます。
※注意 複雑なオブジェクトの場合、ラスタライズ化しておきましょう。理由は、入稿やPDFのデータの時に、画質が荒くなる、ギザギザするのを防ぐためです。
ラスタライズとは…パス等の複雑なデータをラスター形式に変換して画像化することです。
レビュー共有/コメント機能の追加【Illustrator デスクトップ版 2023 年 3 月リリース(バージョン 27.4)】
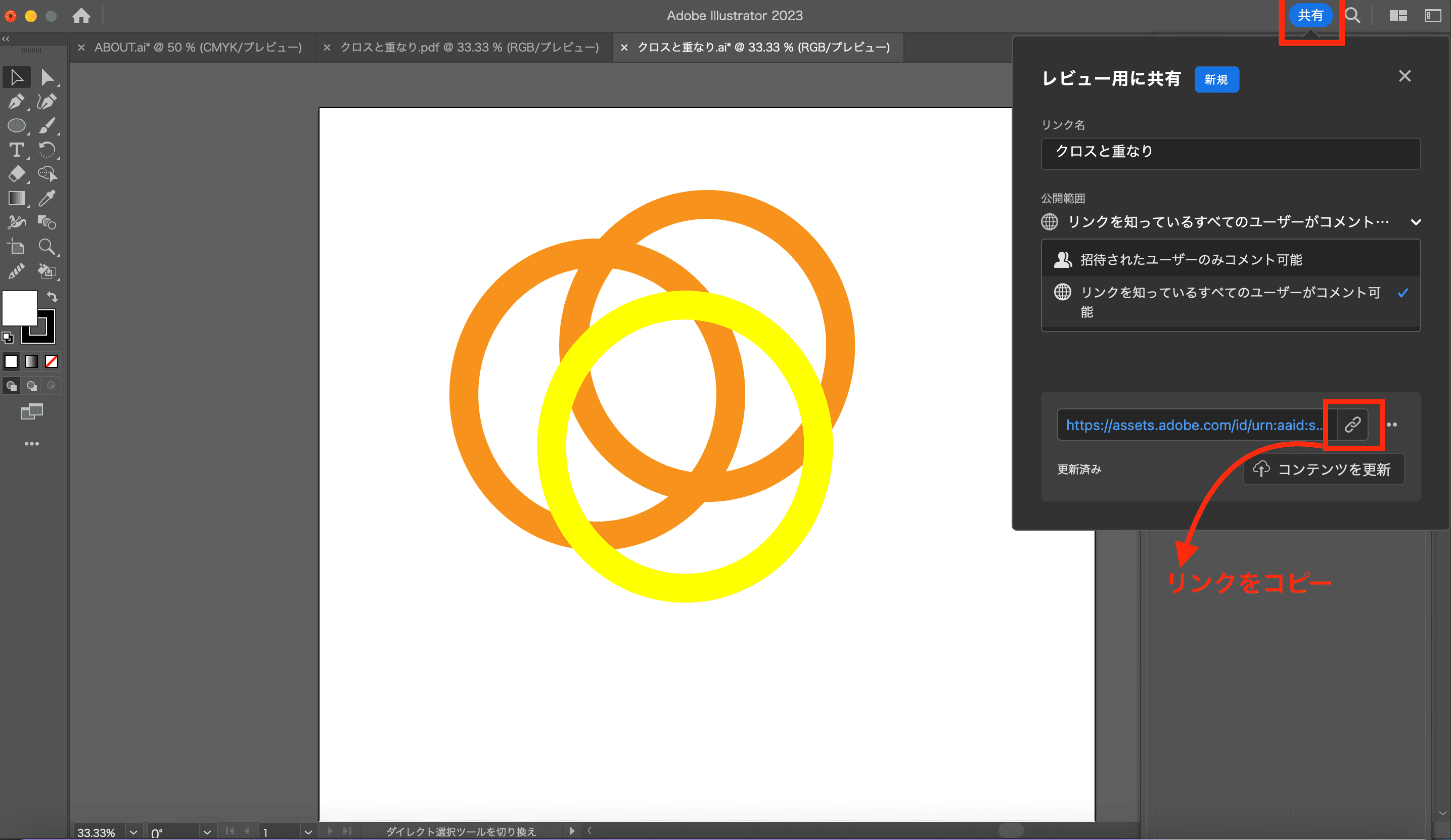
作品のリンクを他者に共有し、Adobeアカウントを持っていない方にも、リンクで作品を共有することができます。共有ボタンを押し、作成をクリックします。リンクを知っているユーザー、招待を受けたユーザーの2通りを選択することができます。

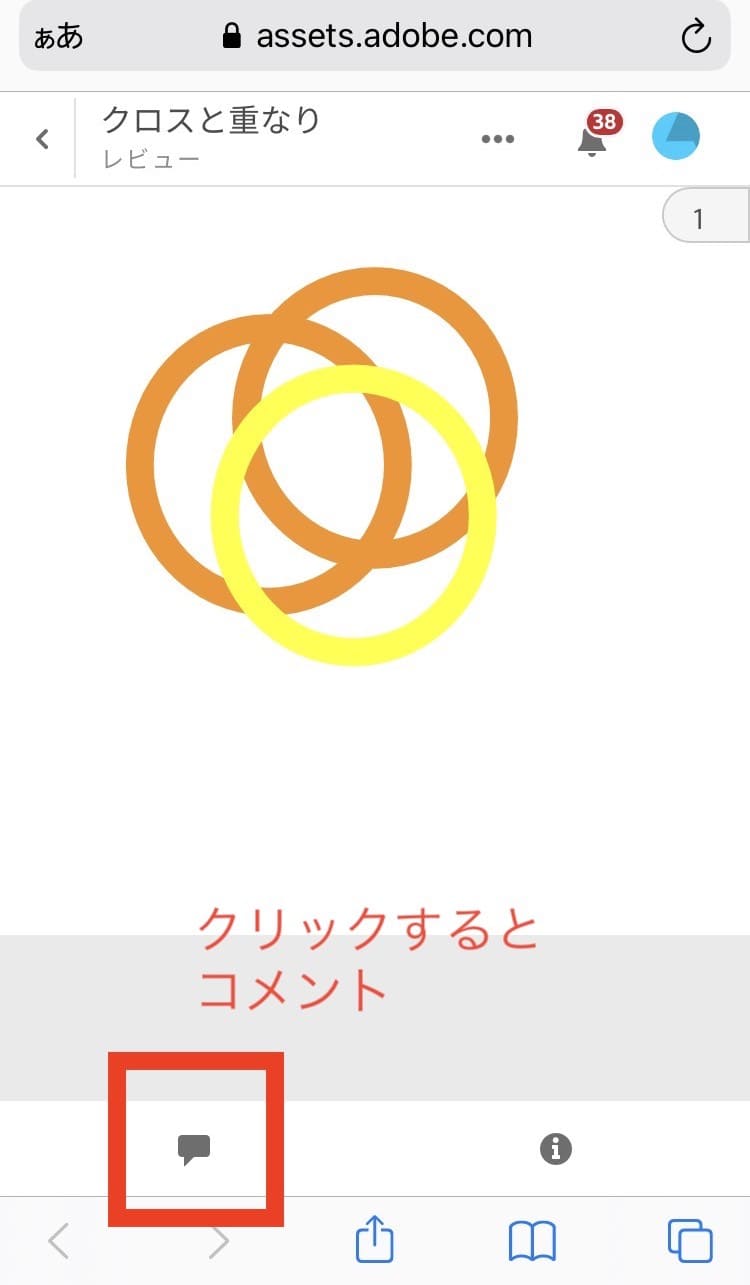
リンクをコピーし、今回はスマートフォンで別に開いてみました。コメントマークがあるので、コメントマークを押すと、コメントすることができます。

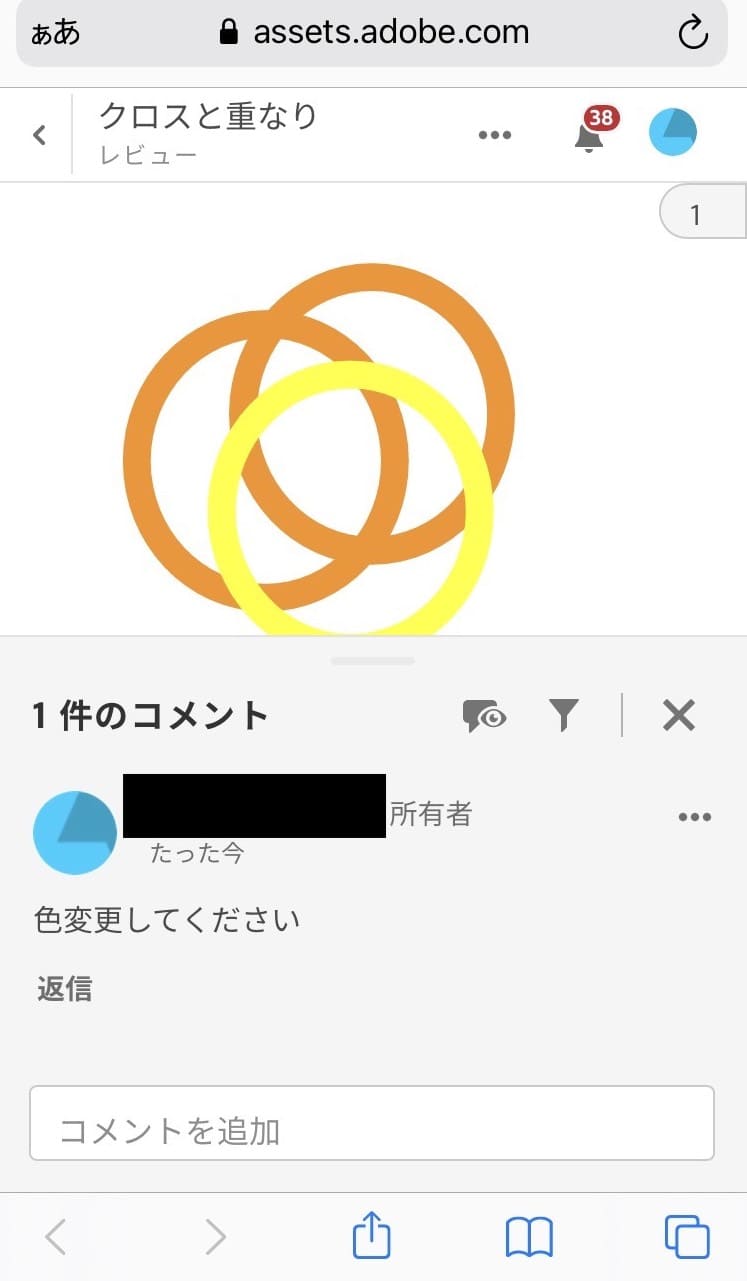
スマートフォンから、コメントしてみました。名前と、コメントが表示されます。

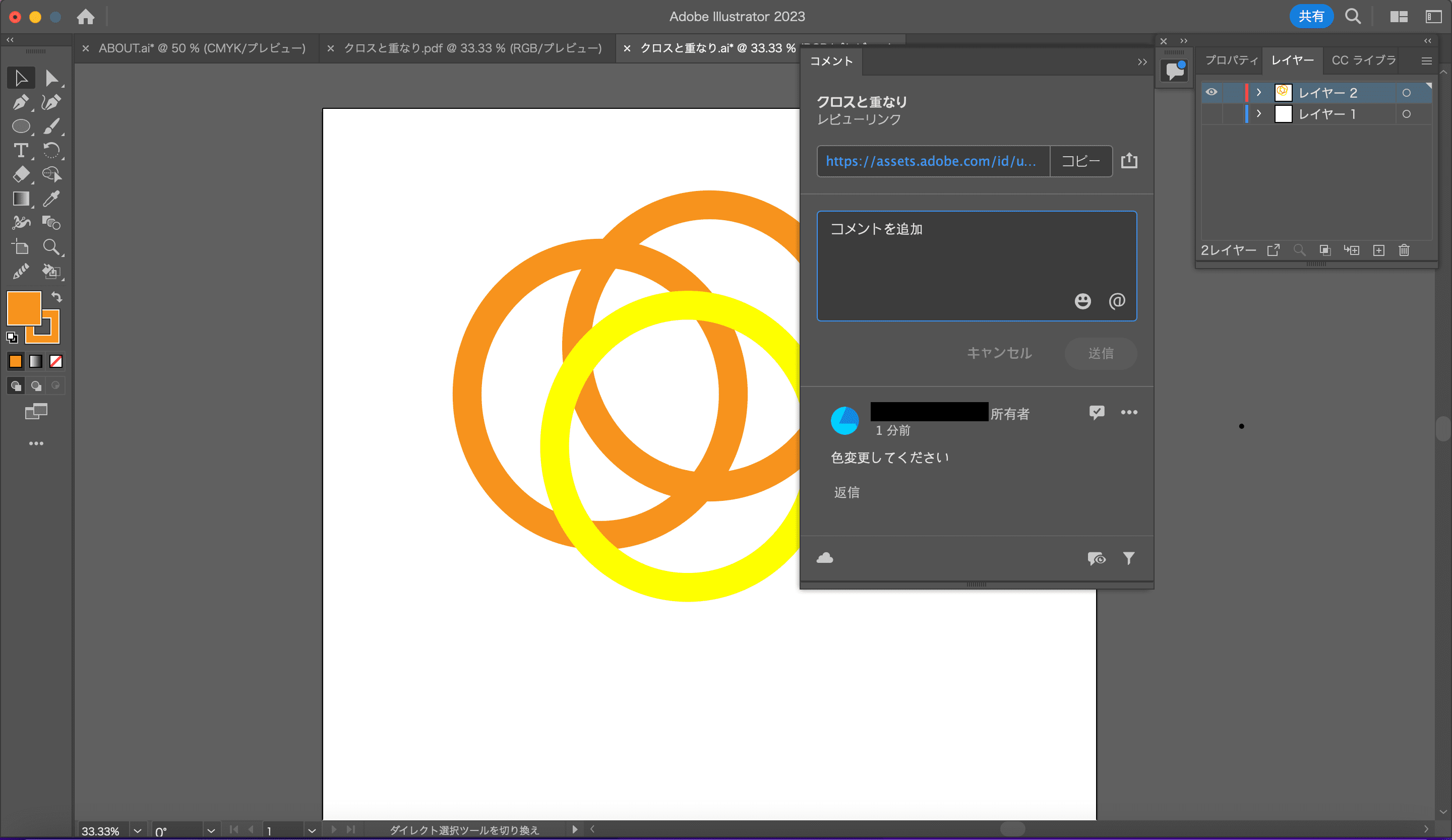
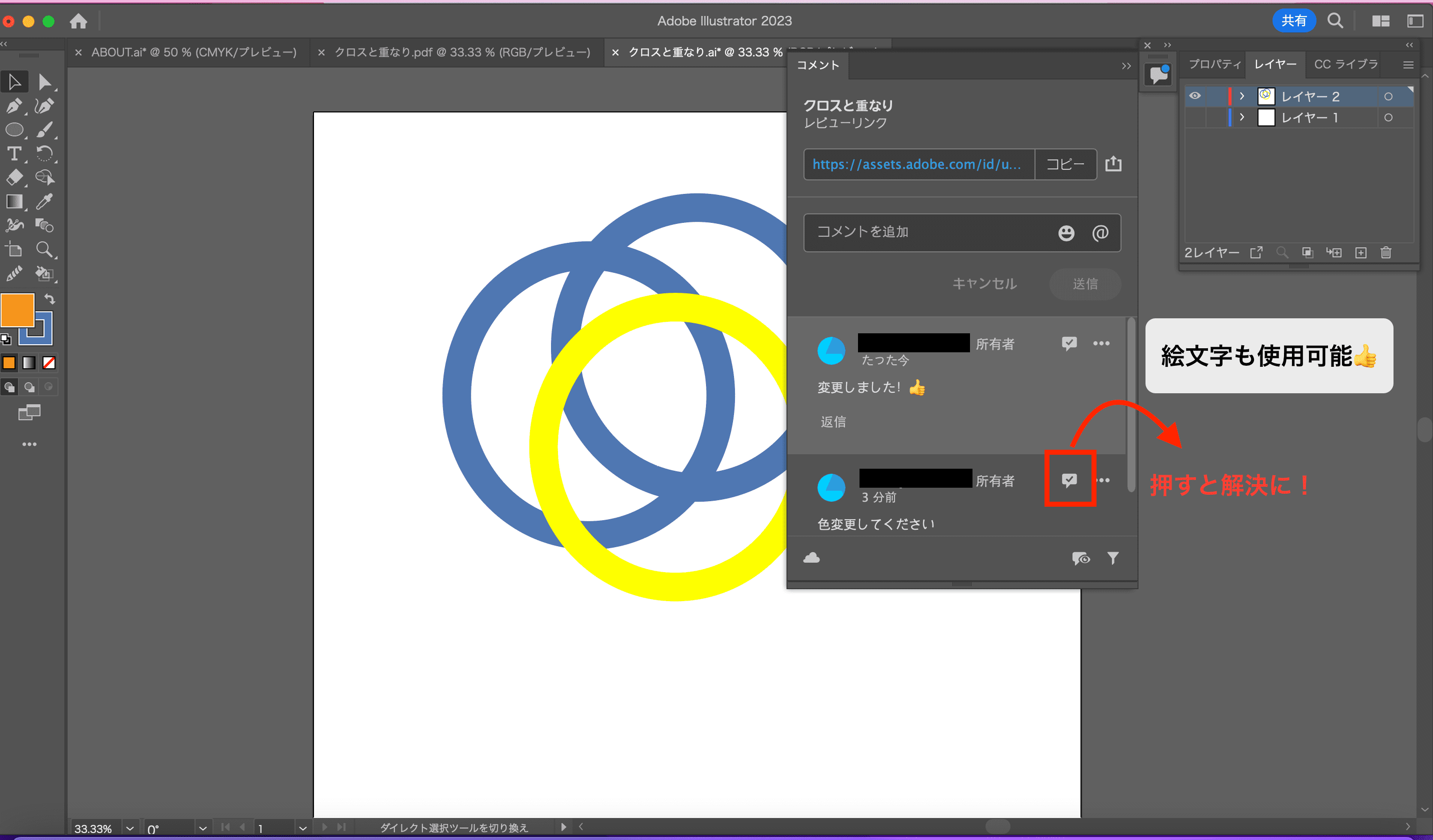
再度、デスクトップに戻ると、新たにコメントが表示されています。

色を変更し、コメントを追加してみます。絵文字等を使うこともできますよ。また、編集した後、四角で囲んである解決ボタンを押すとコメントが解決済みになります。

より簡単にデータの共有が可能になったので、ぜひ使ってみてくださいね。
・画像トレース機能改善、クラウドドキュメントバージョンの検索など【Illustrator デスクトップ版 2023 年 2 月リリース(バージョン 27.3)】
その他、画像のトレース機能の改善や、パン、ズーム、スクロールの高速化の改善もされています。
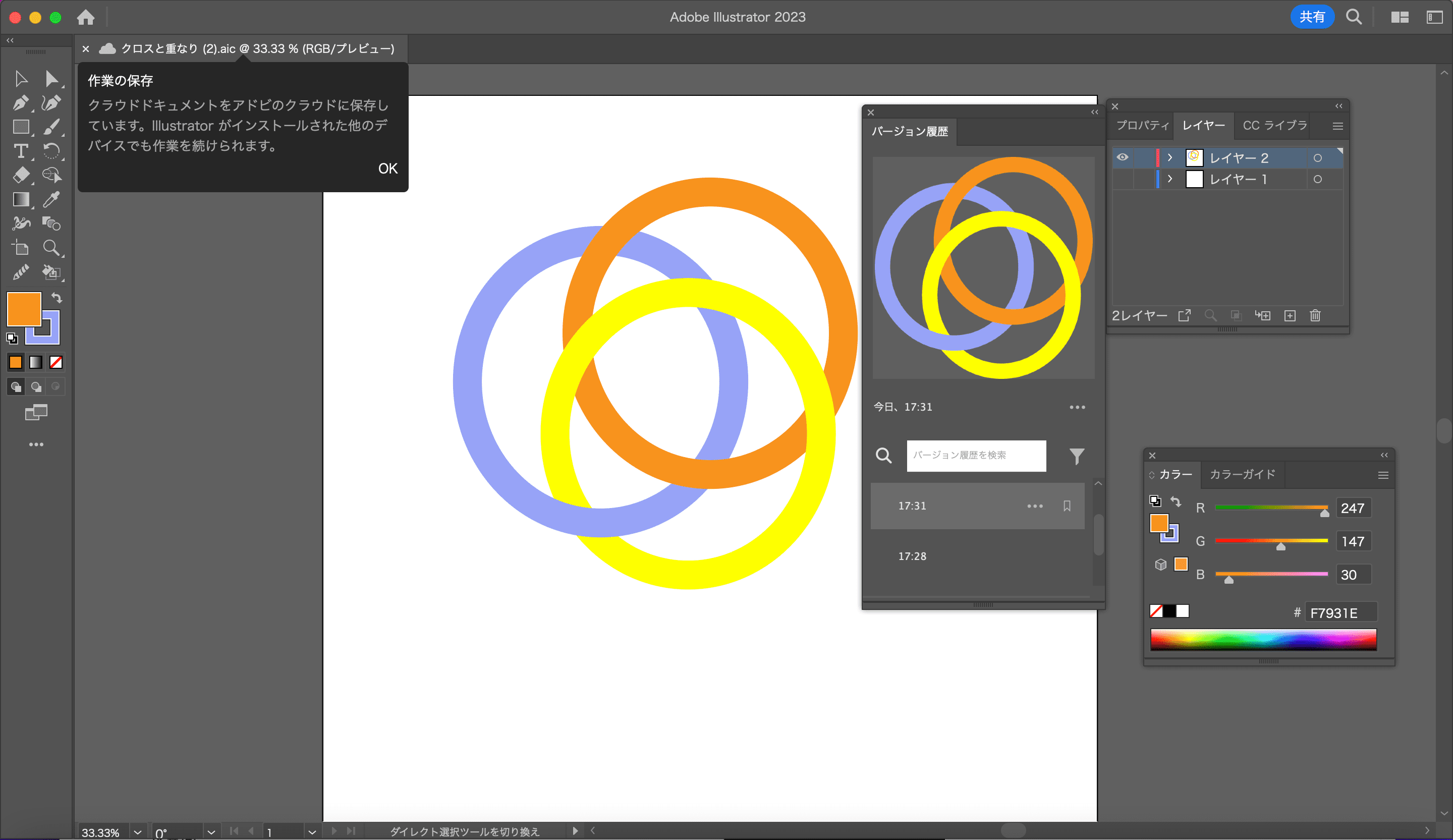
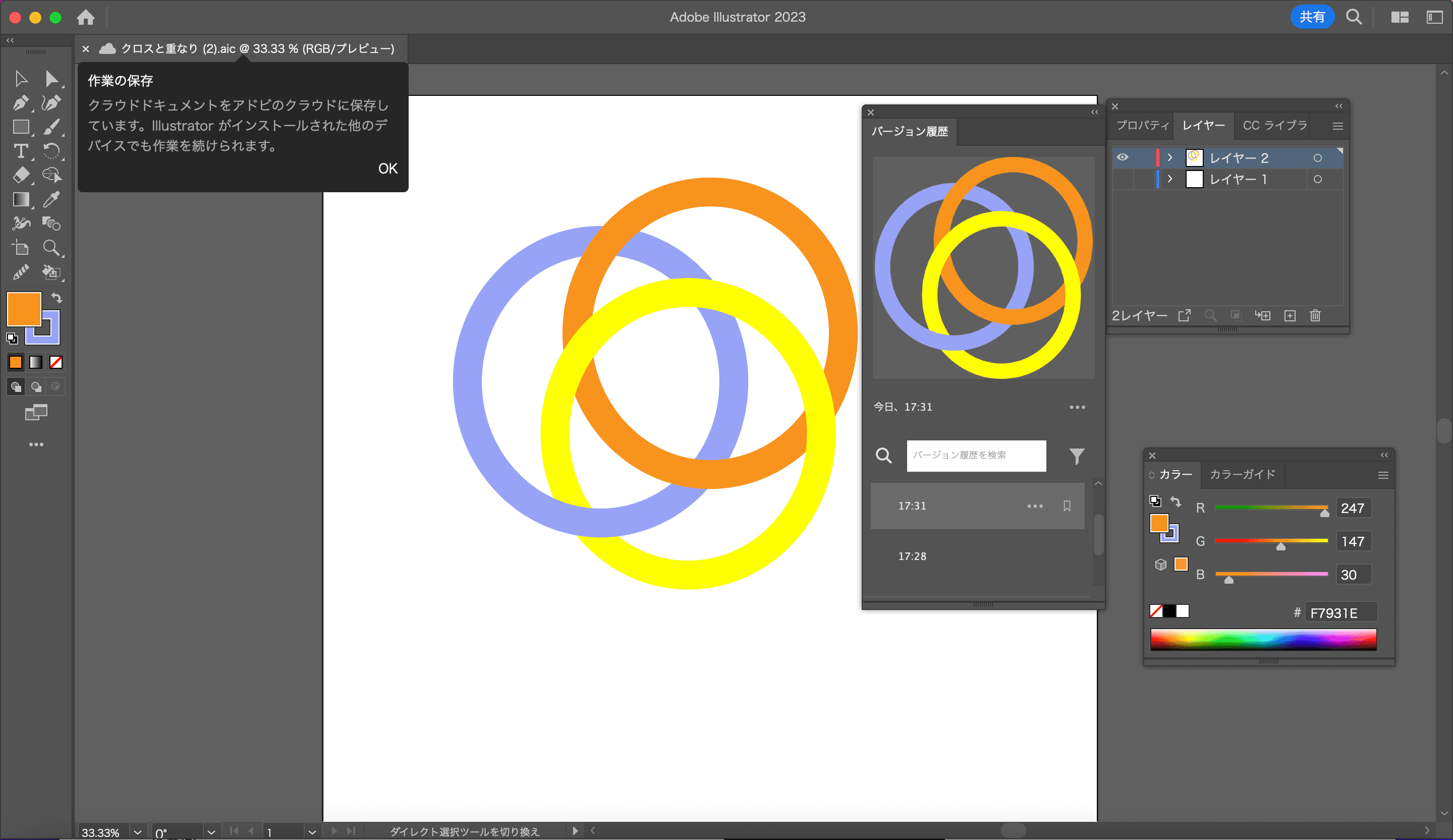
クラウドドキュメントに保存すると、保存されたクラウドドキュメントの履歴の表示や情報の追加ができます。
ファイル→バージョン履歴を選択します。クラウドドキュメントに保存されていないと、下のように表示がされません。

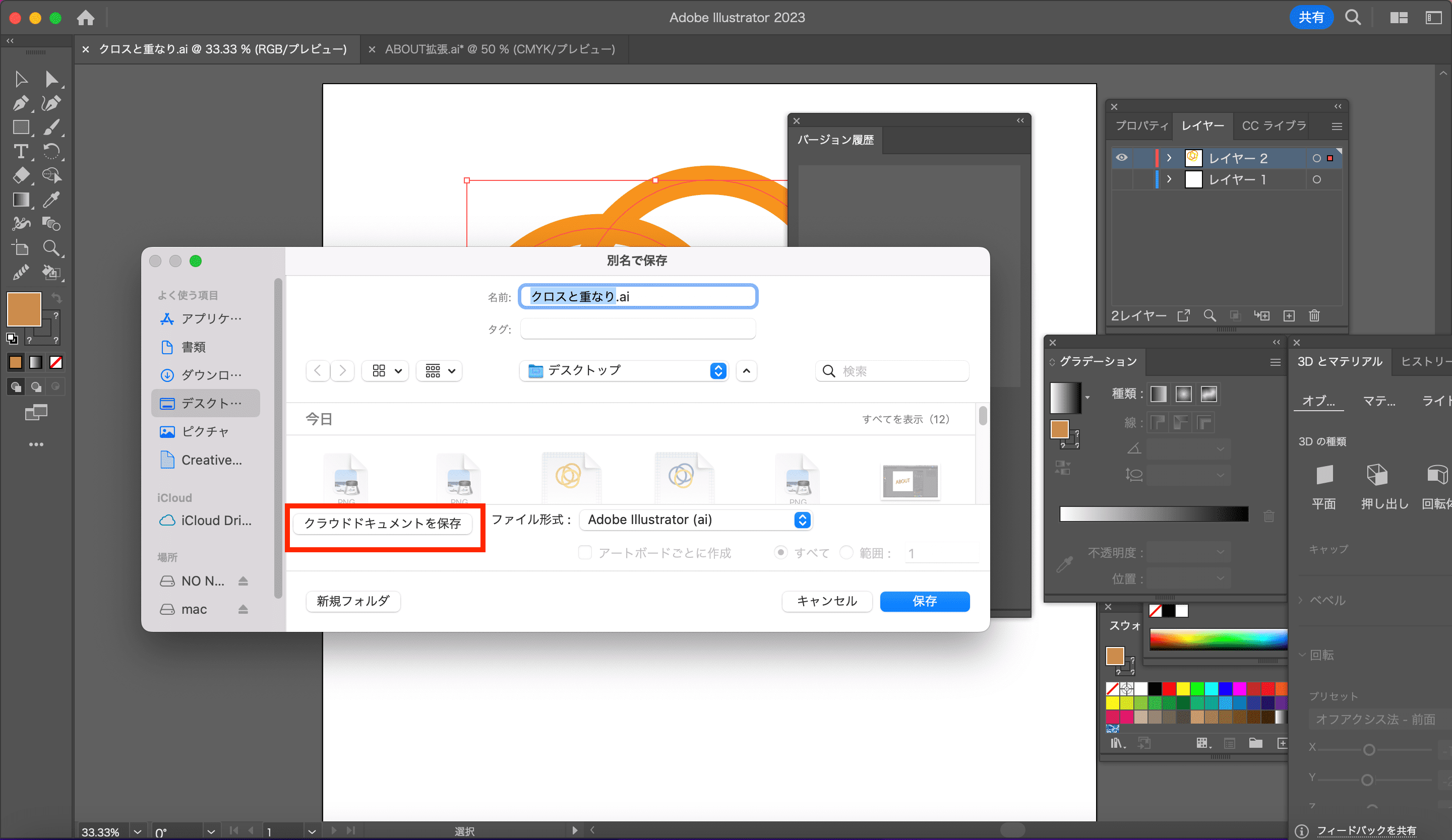
ファイル→別名で保存にし、クラウドドキュメントを保存をクリックします。

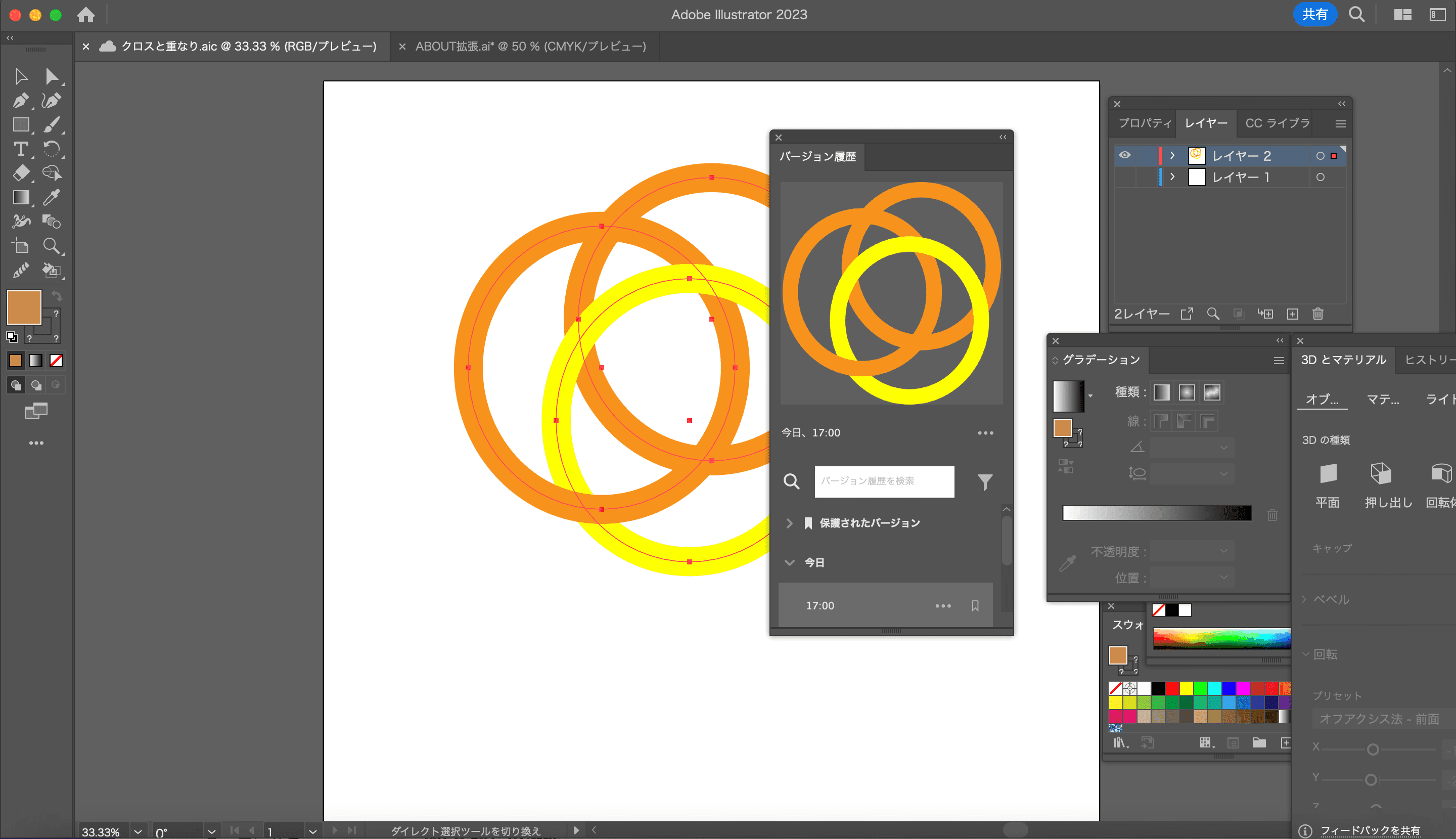
ドキュメントが保存され、(ファイル名は.aic)、バージョン履歴が表示されました。

一度クラウドに保存すると、その後はクラウドに自動的に保存してくれます。
クラウドの自動保存の間隔は、Illustratorの環境設定で行うことができます。デフォルトは5分です。
バージョンは自動的に更新され、バージョン履歴を見ることができます。

色を変更にしたバージョンが自動保存されました。元の色に戻したい時は、バージョン履歴から、前のバージョンを選択することで簡単に元のバージョンの復元が可能です。
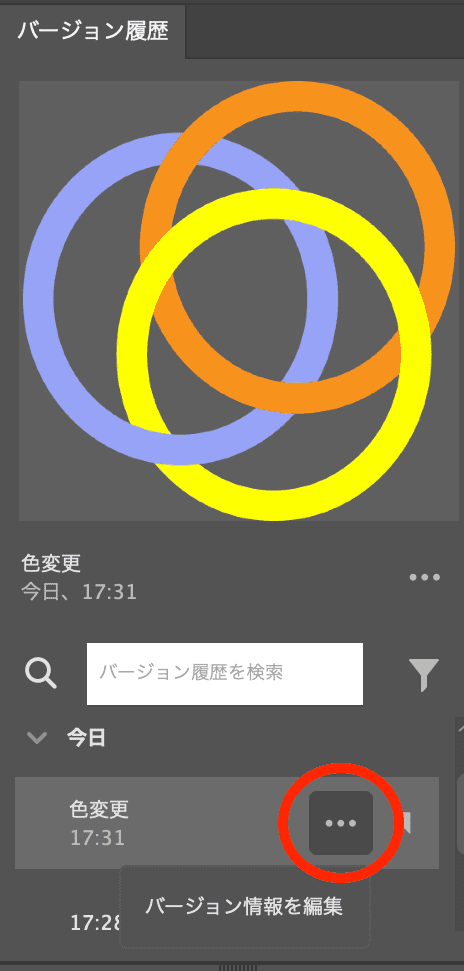
前のバージョンの選択の仕方→戻したいバージョンの時間の…をクリック→このバージョンを復帰で戻すことができます。
新機能では、分かりやすいように、バージョンに名前や説明を追加し、検索が可能です。
説明を追加したいバージョンの時間の…をクリックし、バージョン情報を編集から名前、説明の追加ができます。

検索しやすいように名前、説明の編集ができます。

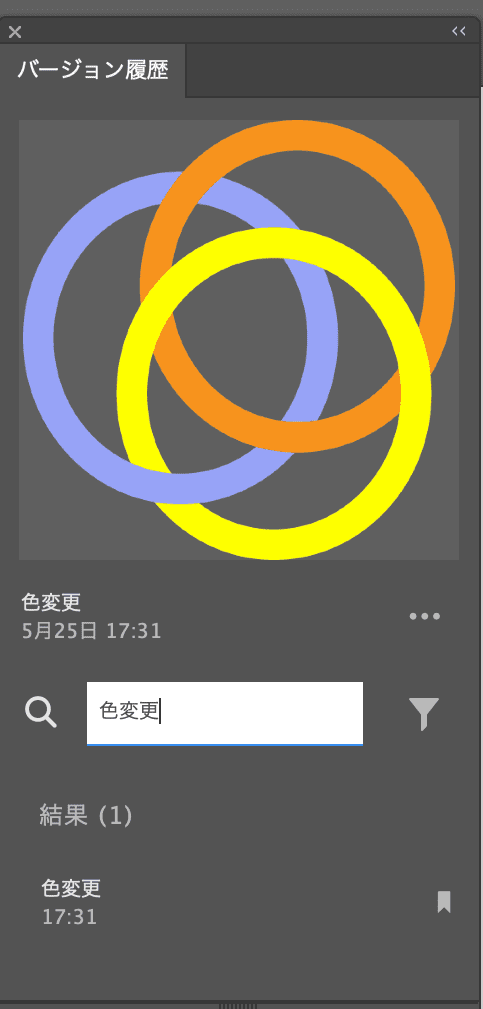
バージョン名で検索することもできます。バージョン履歴を検索から、
クラウドを使って、簡単に元のバージョンの検索ができるようになりました。
試しに色変更で検索すると、瞬時に保存されたバージョンに飛ぶことができます。

デザイン制作をしていく中で、修正等を繰り返していくと、沢山のバージョンができると思います。
沢山のバージョン履歴から、いちいち検索するのは大変ですが、名前や説明を追加しておくことで、キーワード検索が可能になります。名前通りでなくとも、例えば「色」と検索しても、色変更の名前のバージョンが探せますよ。
バージョンは30日後には削除されてしまうので、保存したいバージョンは日時、名前の…の横のリボンマークを押して保護しておきましょう!
最後に
Illustratorの新機能を解説いたしました。
実際に触って新機能を確かめて、便利に使ってみてくださいね。
当社では、デザイン制作や、ホームページの制作を請け負っています。
お気軽にお問合せくださいね。