「知らなきゃ損!デザインの4原則!【ノンデザイナー向け】」は読んでいただけましたでしょうか?
その中に色彩学・配色について記載しましたが、色彩についてもう少し学んでみたいなという方に向けて
色彩の基本をご説明致します!
▼まだの方はこちらをクリック!▼
WEBサイトをデザインする際に配色は重要です。配色に自信のない方でも大丈夫!
この記事を読むだけで、色についての知識が身に付き魅力的なWEBデザインができます!
それでは、色の世界へようこそ~
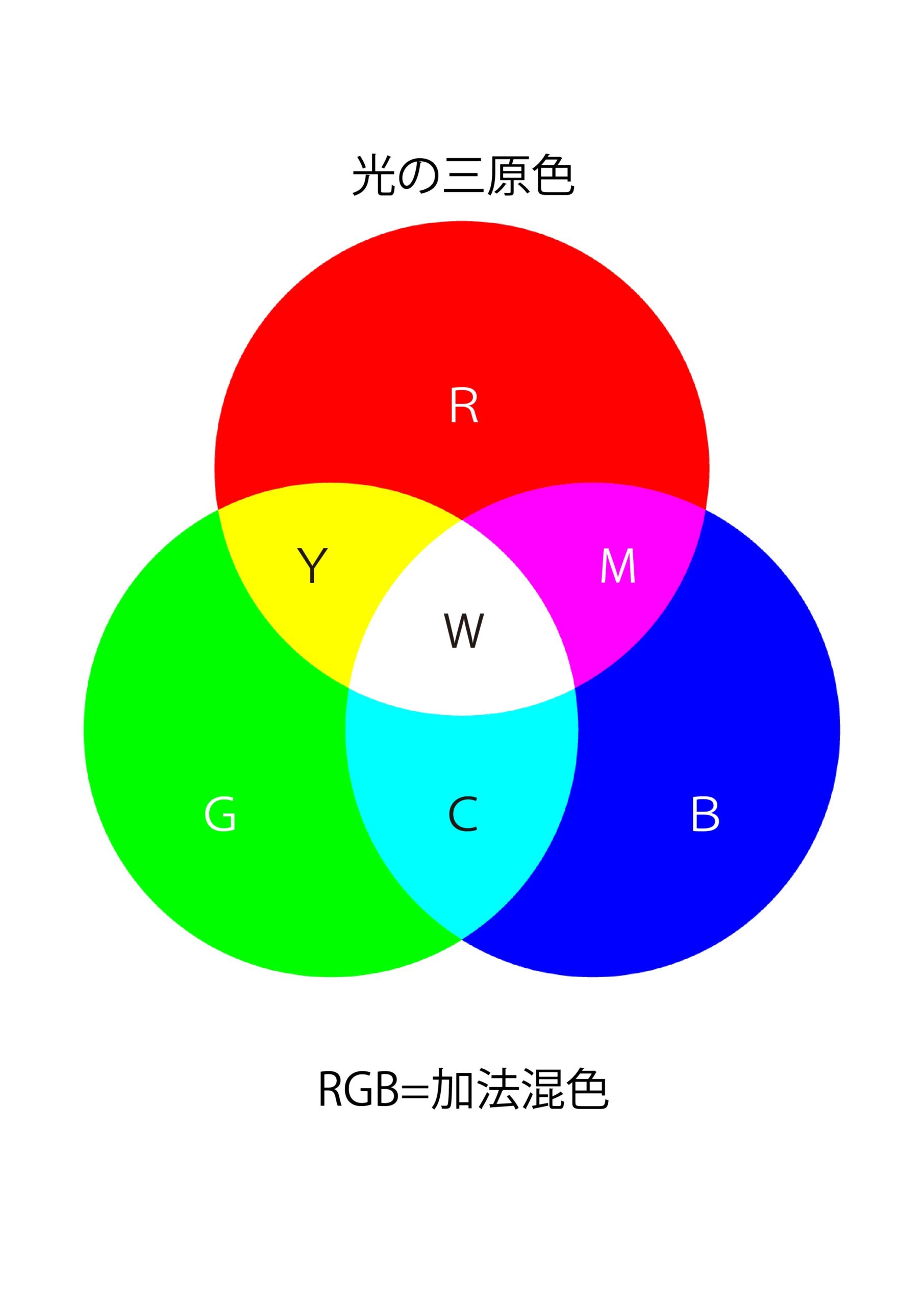
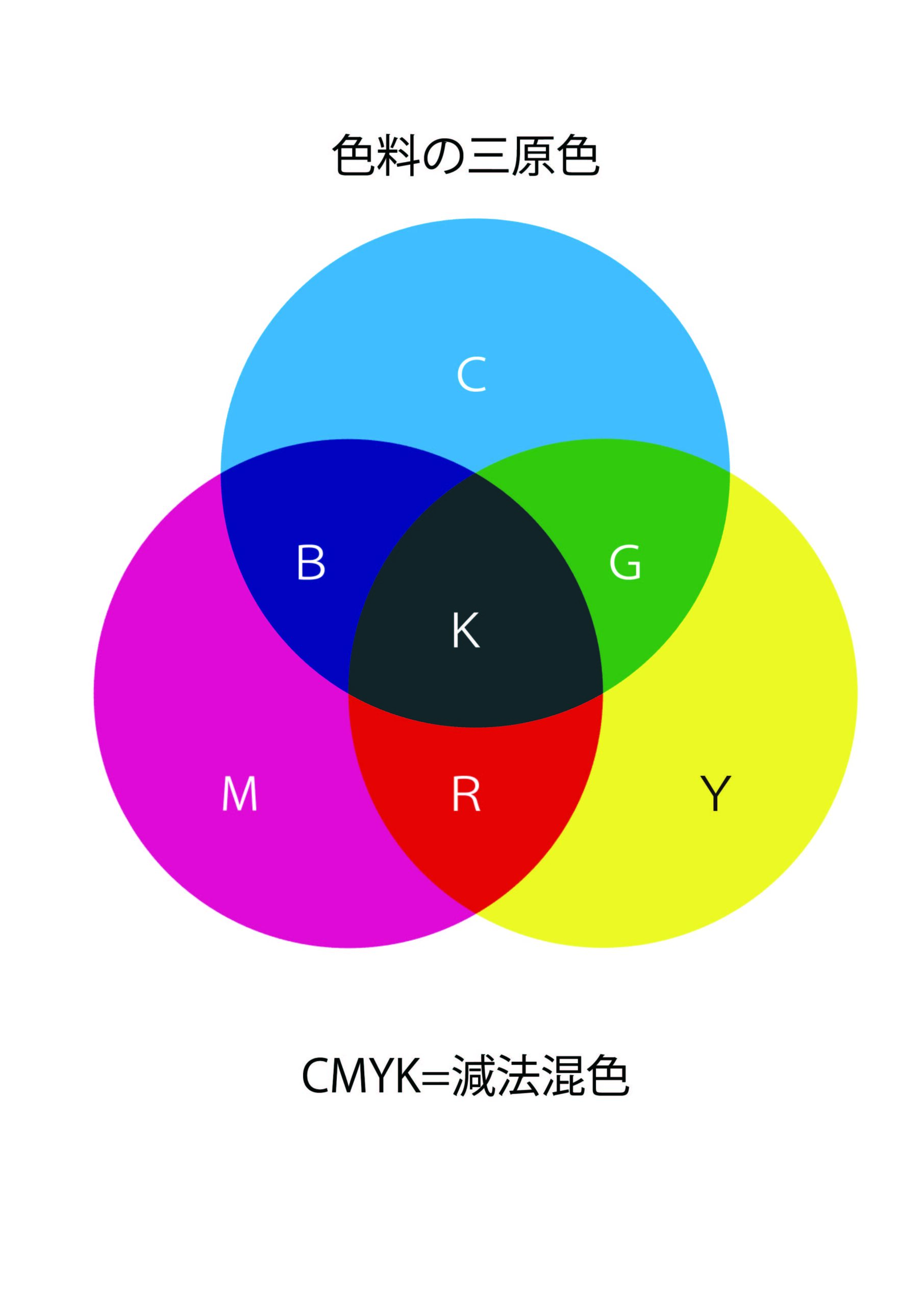
光の三原色と色料の三原色
WEBで使われるパソコンやスマートフォンのディスプレイは、R(赤)G(緑)B(青)の「光の三原色」で構成されています。色の混色につれて明るくなり、全て重なると白色になります。この方法を「加法混色」と呼びます。

印刷などで使う色の混色は、C(シアン)M(マゼンタ)Y(イエロー)の「色料の三原色」で構成され、
色を重ねると黒くなっていきます。この方法を「減法混色」と呼びます。
抜けのよい黒をつくるため、K(黒)を追加し、CMYKと表されます。

色のしくみ
人間は「色相」「明度」「彩度」の三属性から色を認識すると言われています。
「色相」は赤、青、黄などそれぞれの色が持っている固有の色みのことです。
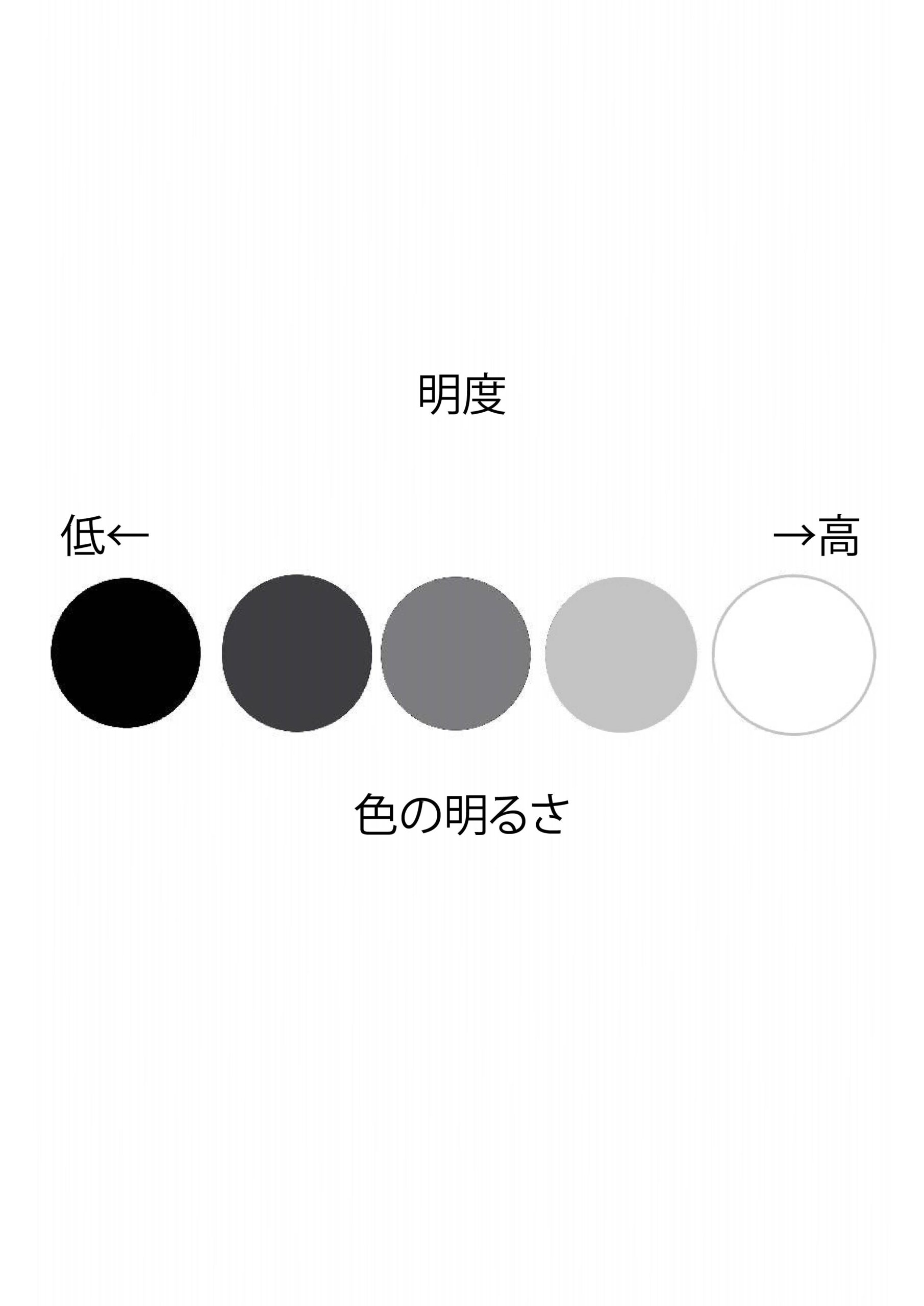
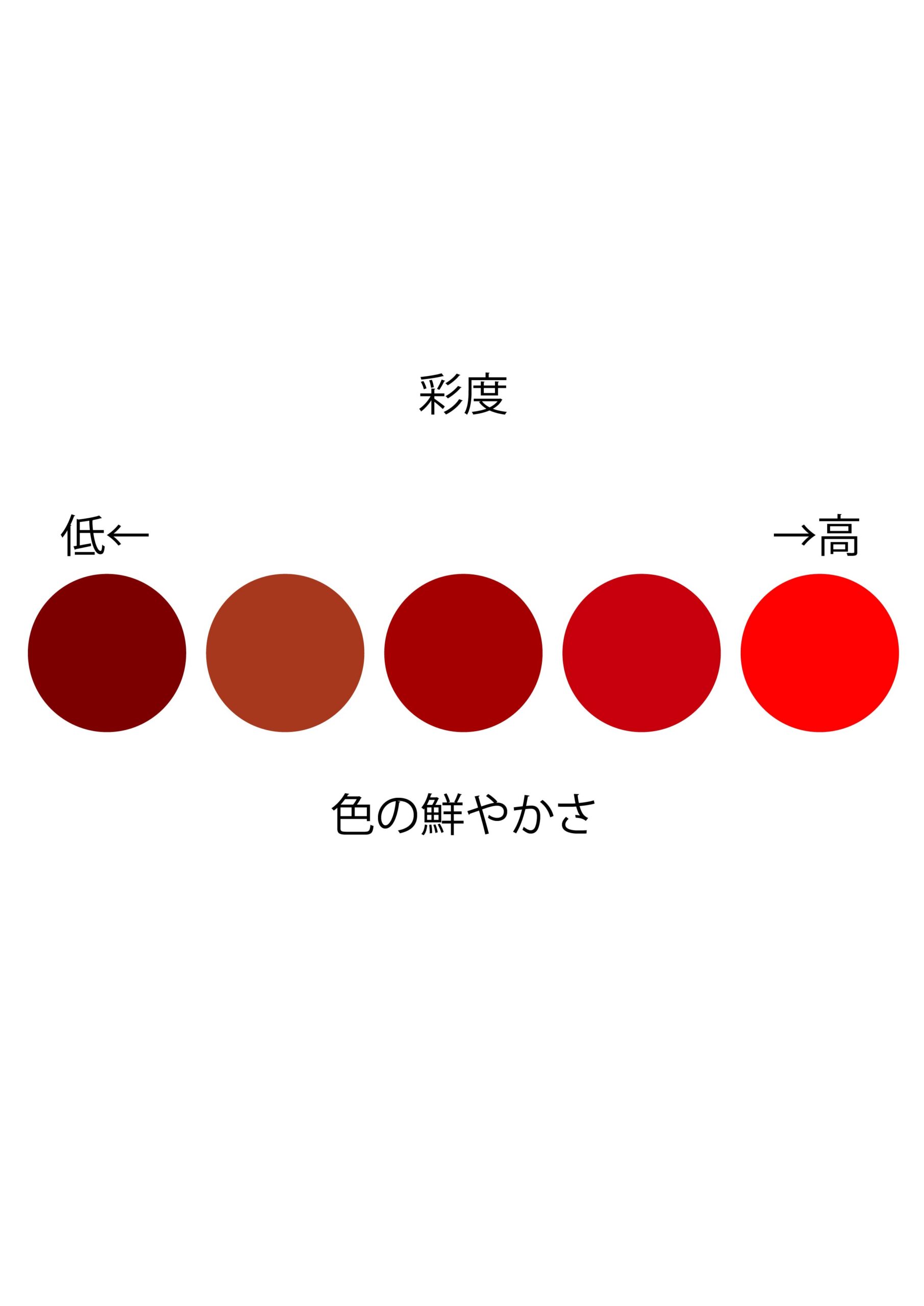
「明度」は色の明るさ、暗さの度合い、「彩度」は色みの強さ、弱さの度合いのことです。



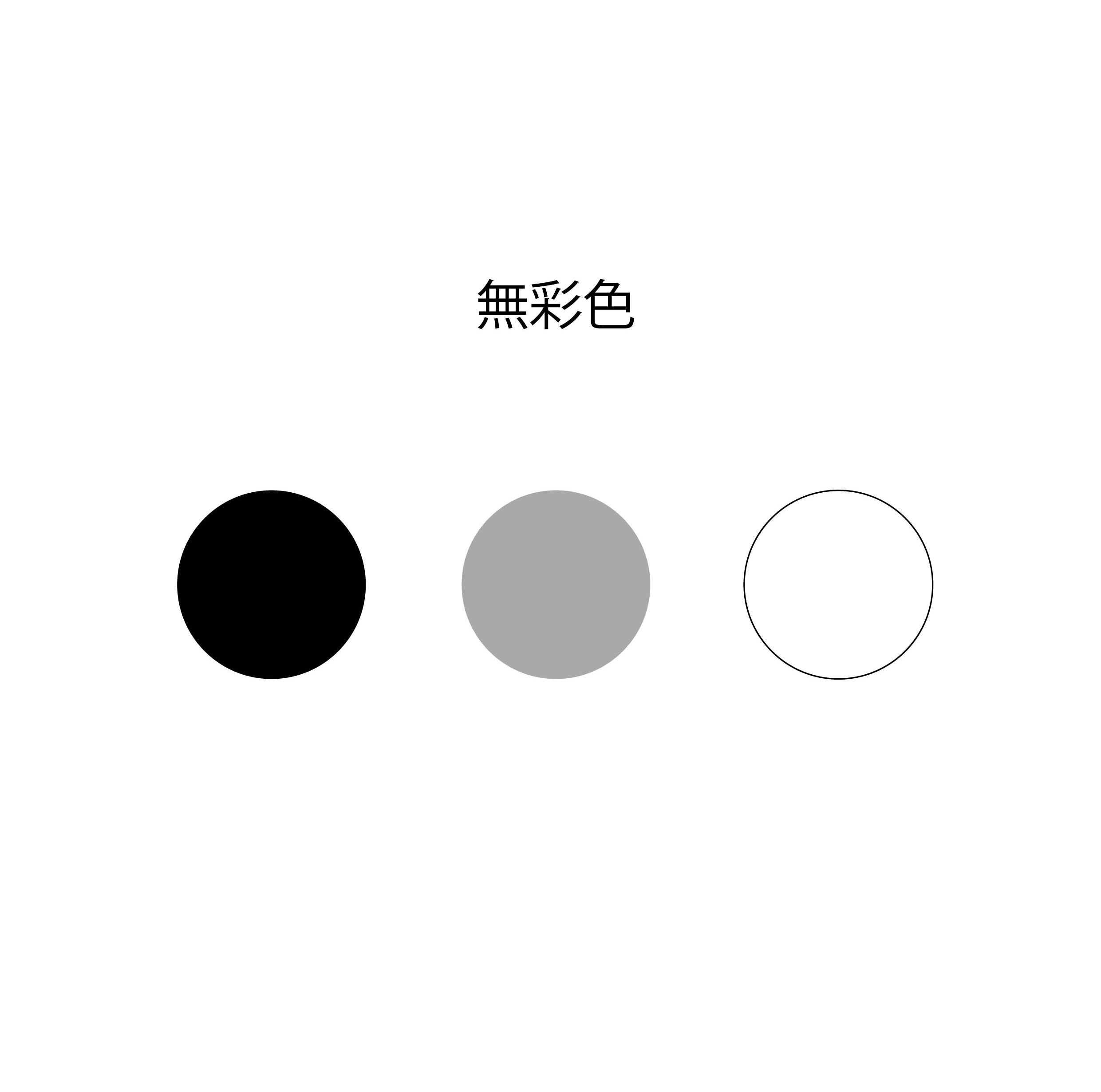
色みのない白、灰色、黒を「無彩色」と呼び、赤、青、黄のような色みのある色を「有彩色」と呼びます。


暖色・寒色・中性色について、暖色・寒色は色から温度を感じ取れる色のことを指します。
暖色は熱さ(暑さ)・暖かさ・温もりを感じ、寒色は寒さ・冷たさ・涼しさを感じます。
中性色は暖色と寒色の間にある温度を感じない色のことを指します。

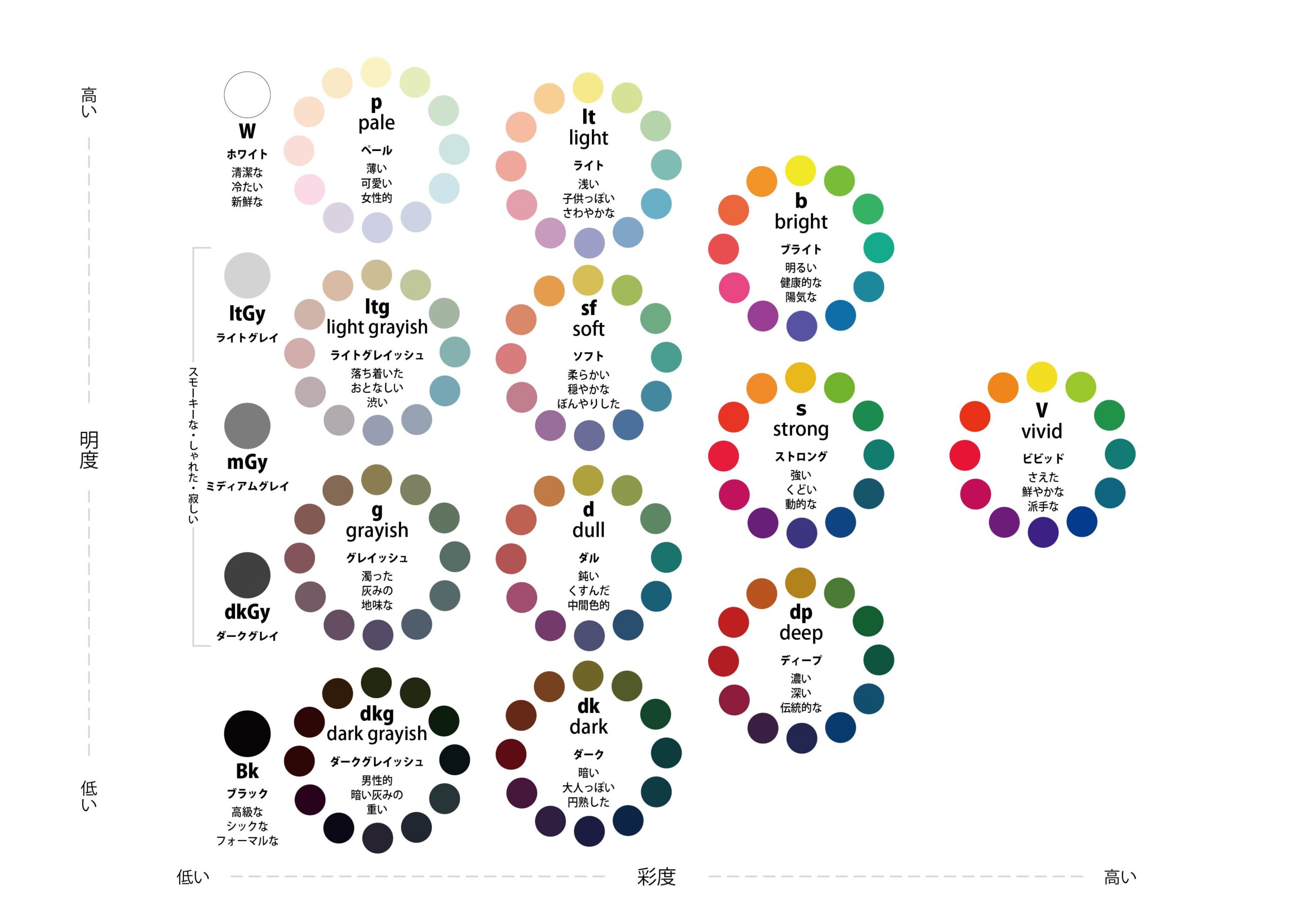
トーンについて
明度と彩度の組み合わせでできる色の調子を「色調」または「トーン」といいます。

Webデザインでは、トーンを意識しましょう。
トーンの種類により、イメージが異なるため、Webデザインの配色を決める際にはトーンの種類を理解しておくとよいでしょう。例えば、元気さや明るさを表したい場合は「ブライトトーン」、大人っぽさを演出したい場合は「ダークトーン」などです。
配色の基本知識
ある目的に従って、色と色を効果的に組み合わせることを「配色」といいます。
調和の取れた色の組み合わせは、色相環を規則的に分割することでつくることができます。
「色から考える配色例」・「トーンから考える配色例」をいくつかご紹介します。
色から考える配色例
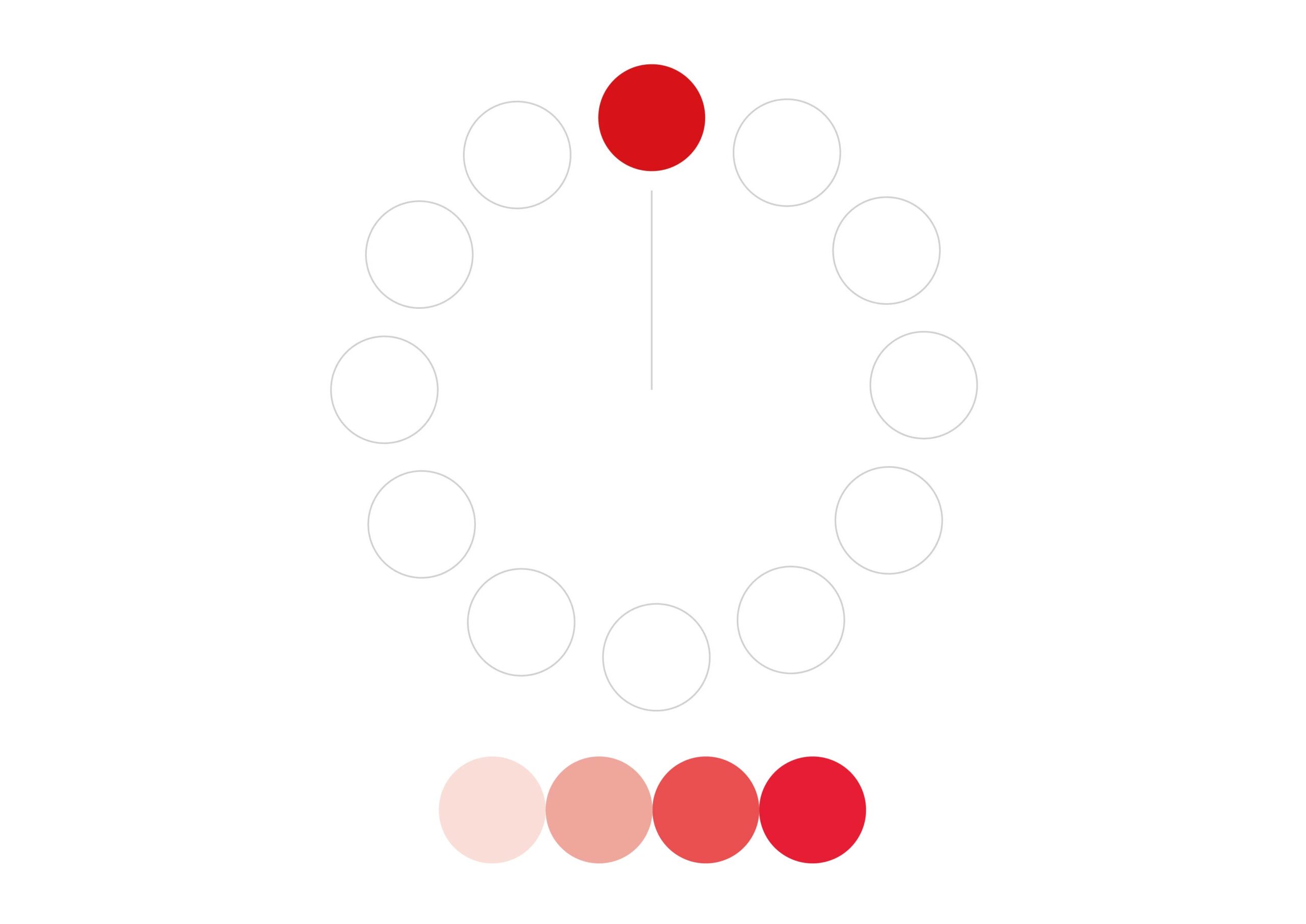
同一色相配色
色相環で1色だけを選択して、明度と彩度を変える配色です。統一感のあるシンプルな演出ができます。

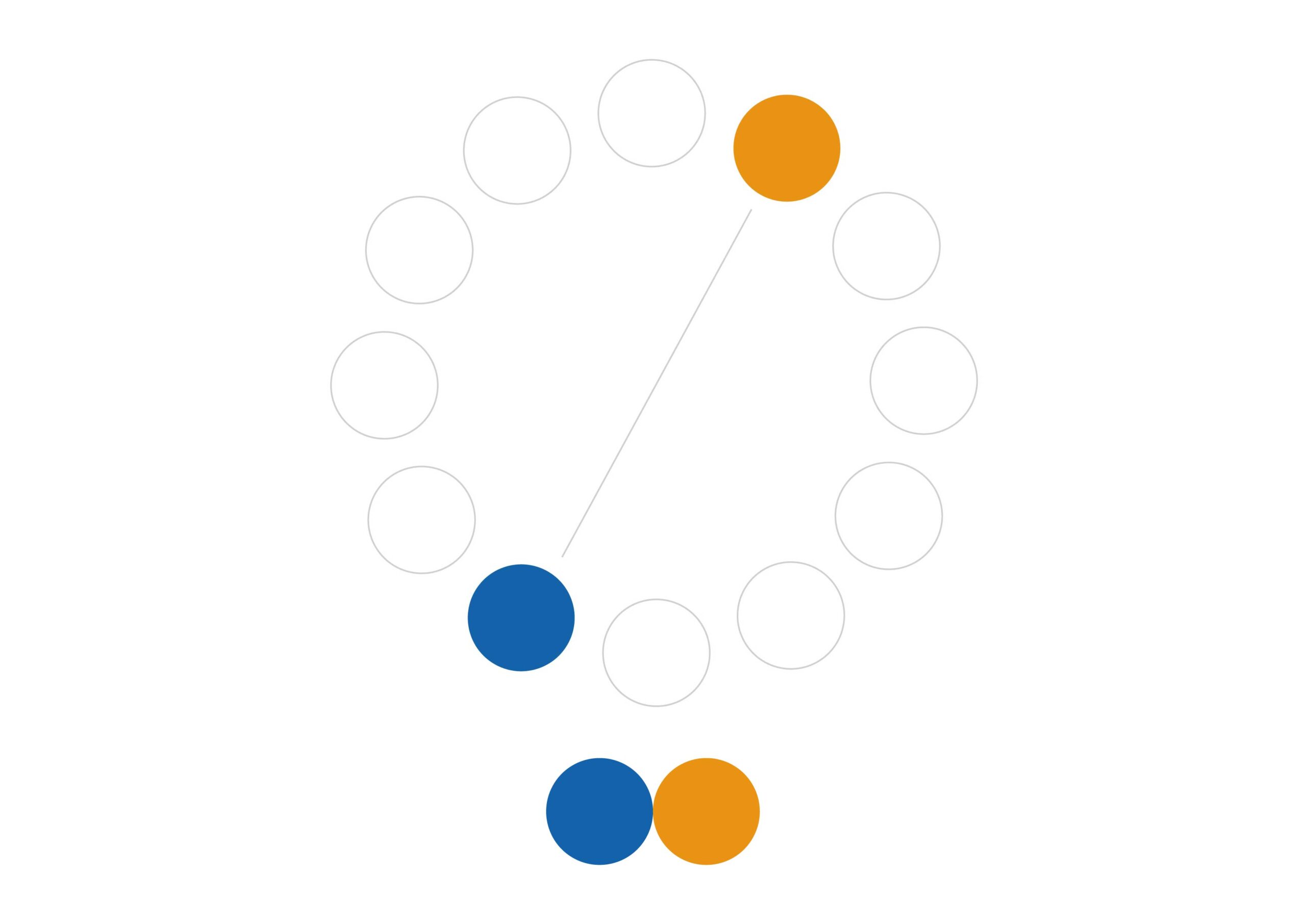
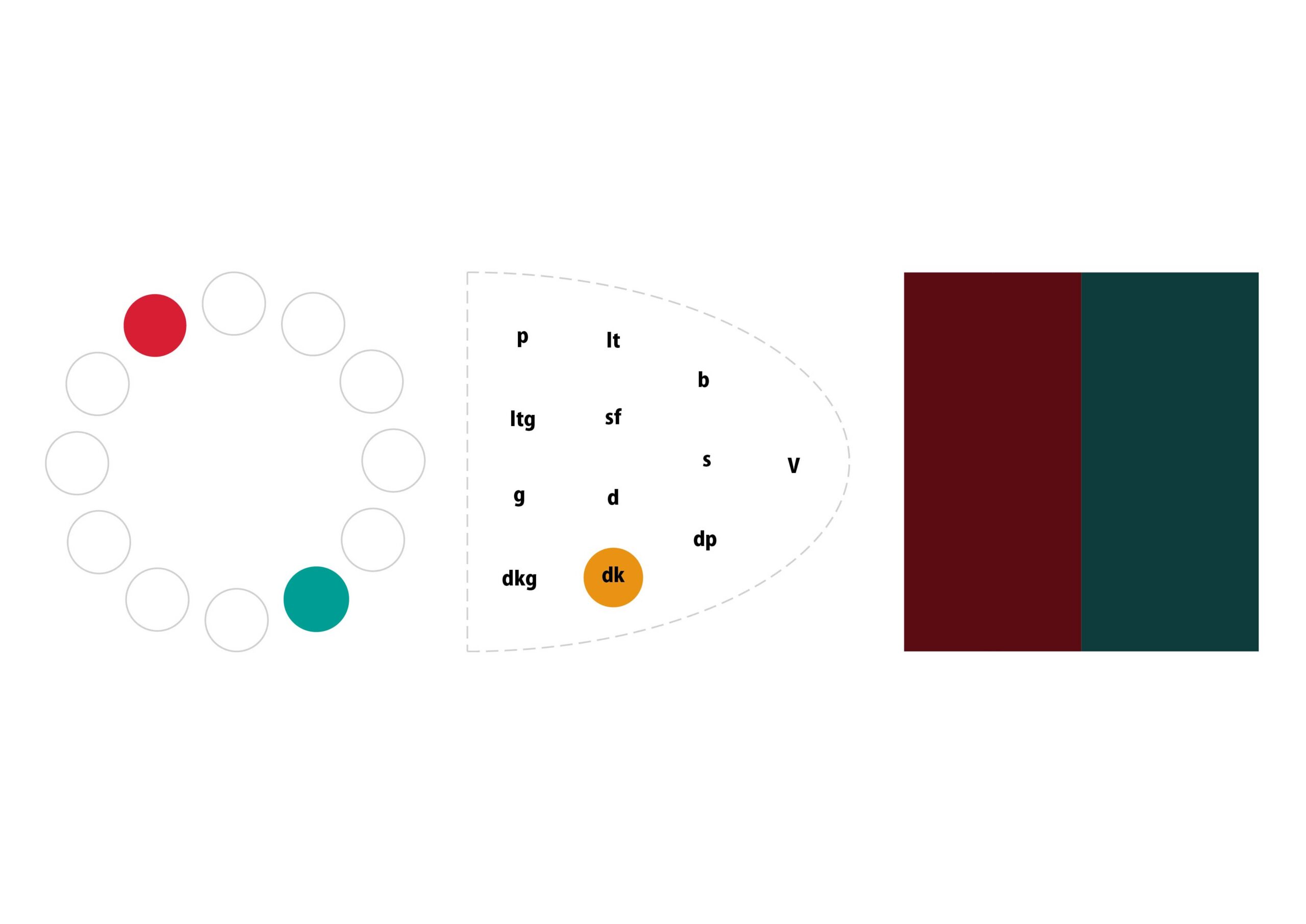
補色色相配色
色相環で正反対の補色の関係にある色を組み合わせる配色です。コントラストがはっきりするので、
アクセントカラーを選ぶときに参考になる配色です。

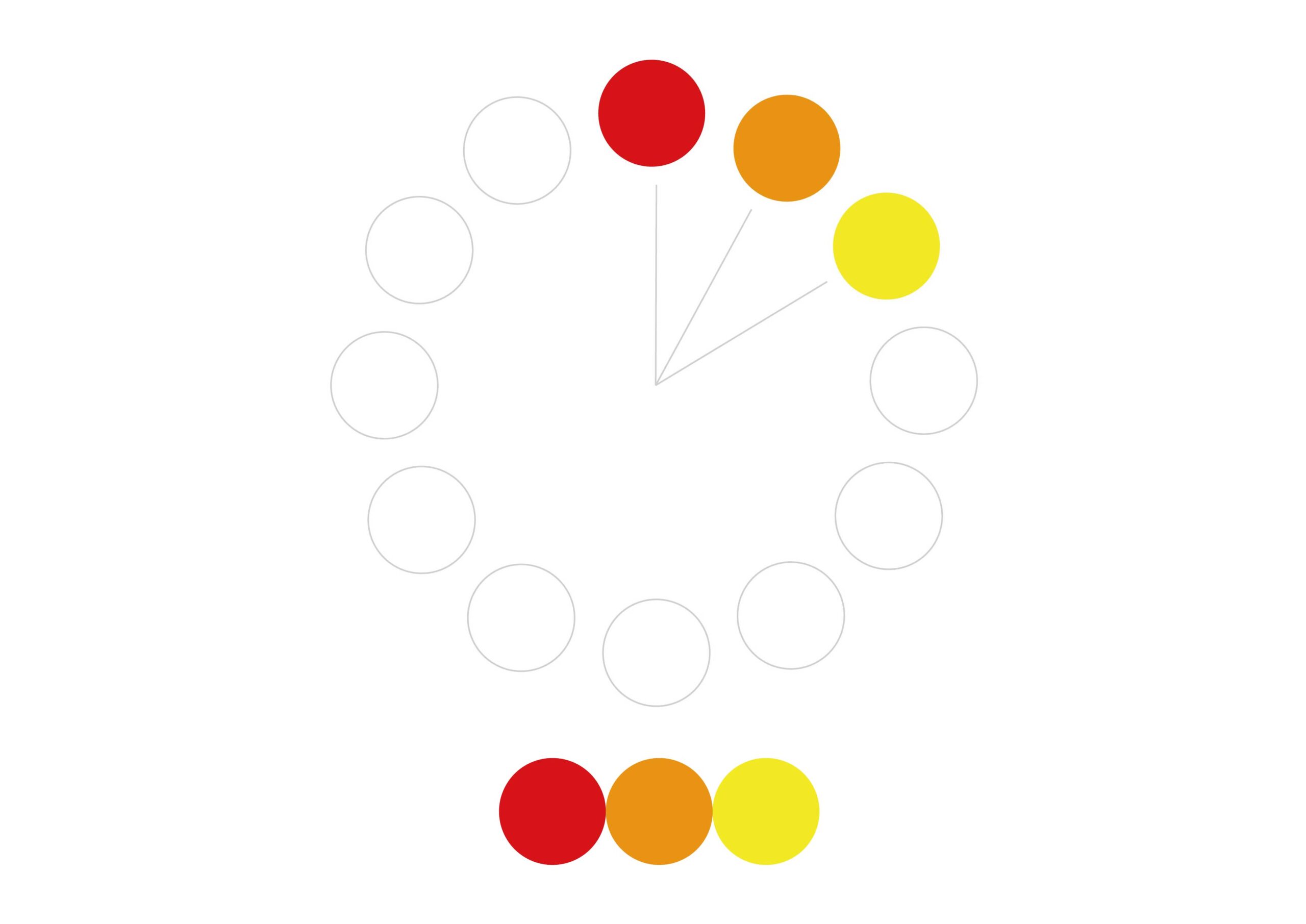
類似色相配色
色相環で連続した近い3色を組み合わせる配色です。色みが近いので、まとまりやすく失敗が少ない配色です。

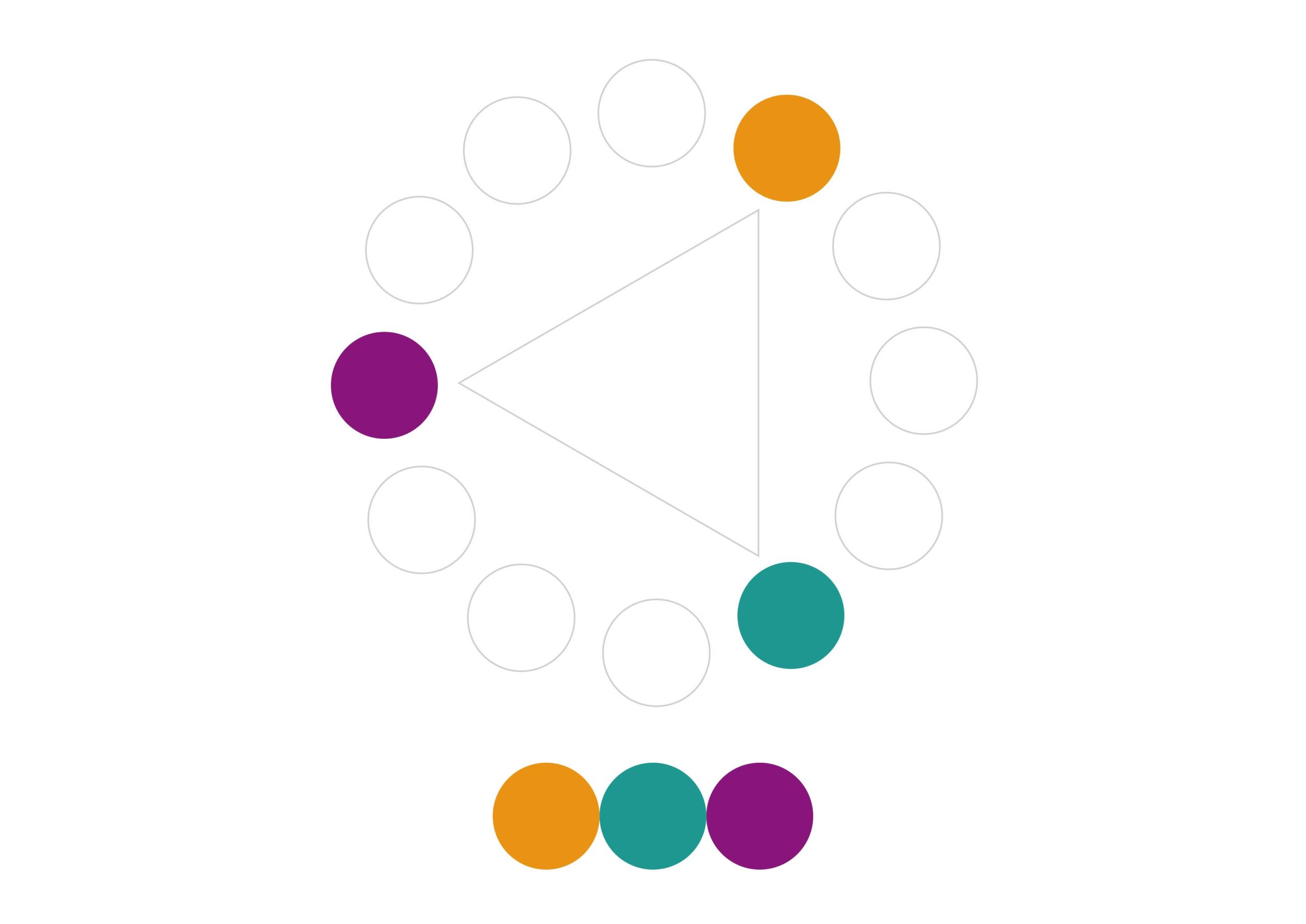
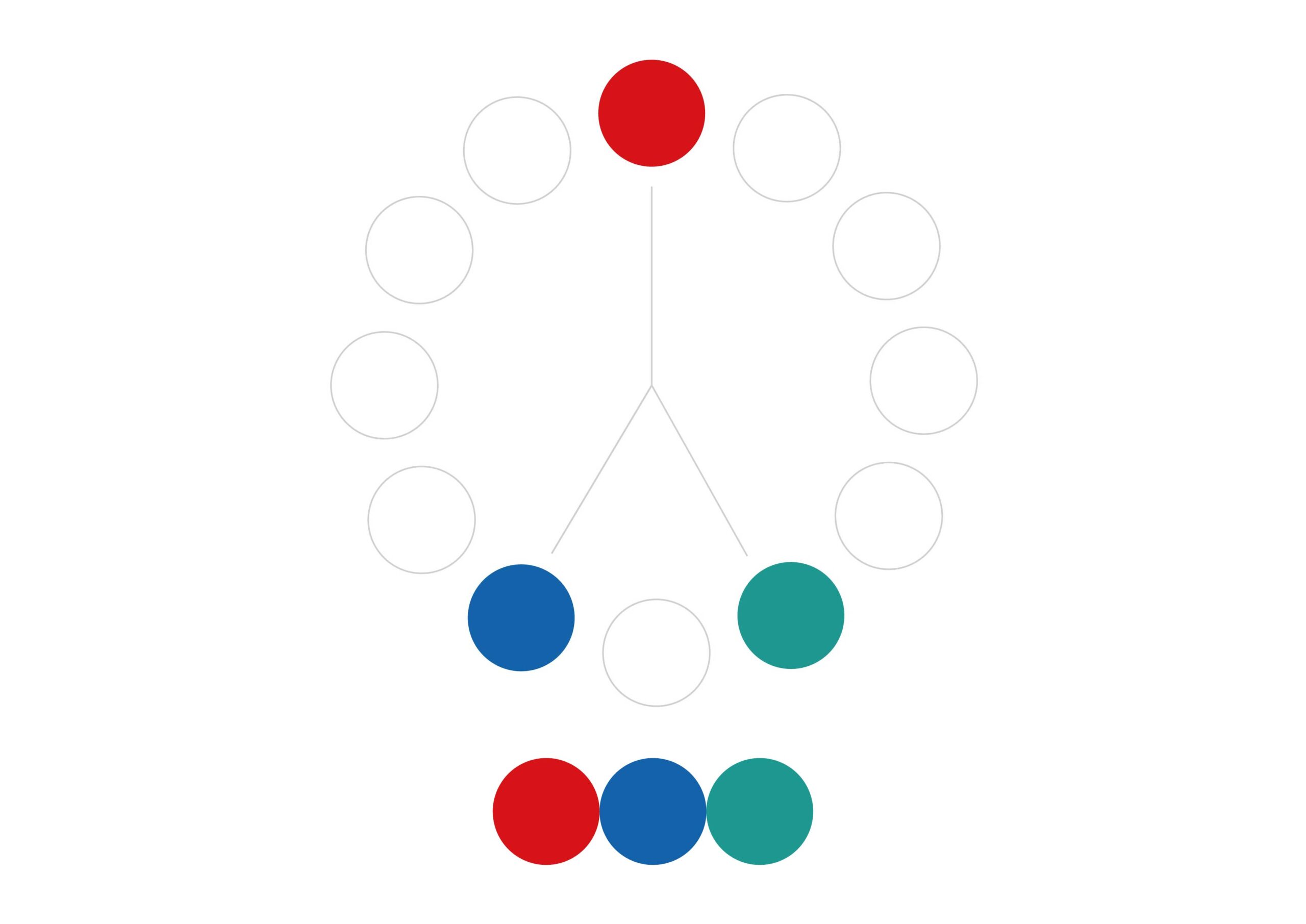
3色配色
色相環で正三角形に結んだ各頂点の色で組み合わせる配色です。
変化に富み、強いインパクトを与えながらも調和の取れた配色です。

分裂補色配色
色相環で補色の関係にある片側の色相の両隣の色相を用いた3色の配色です。
全体の調和が取りやすい配色です。

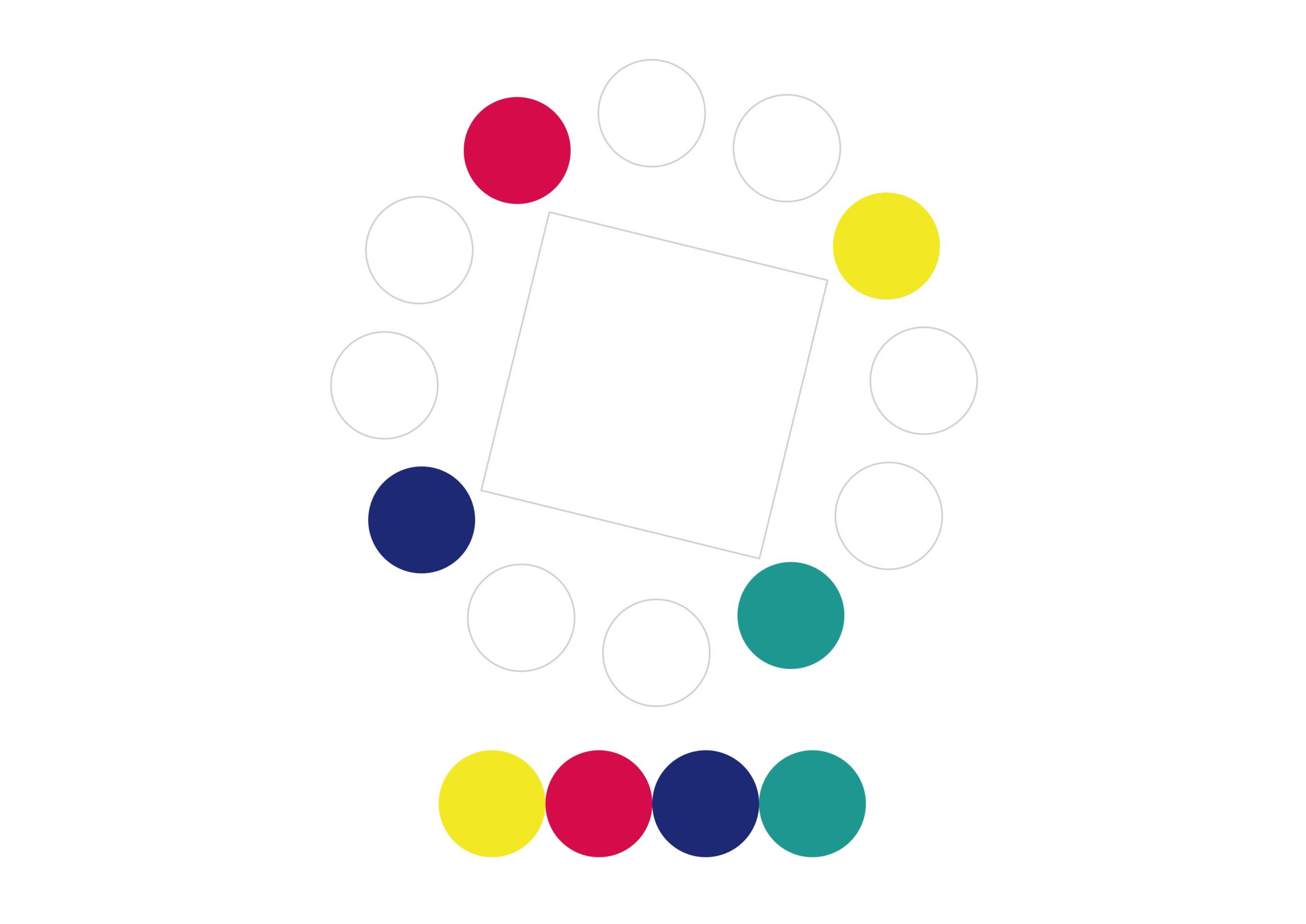
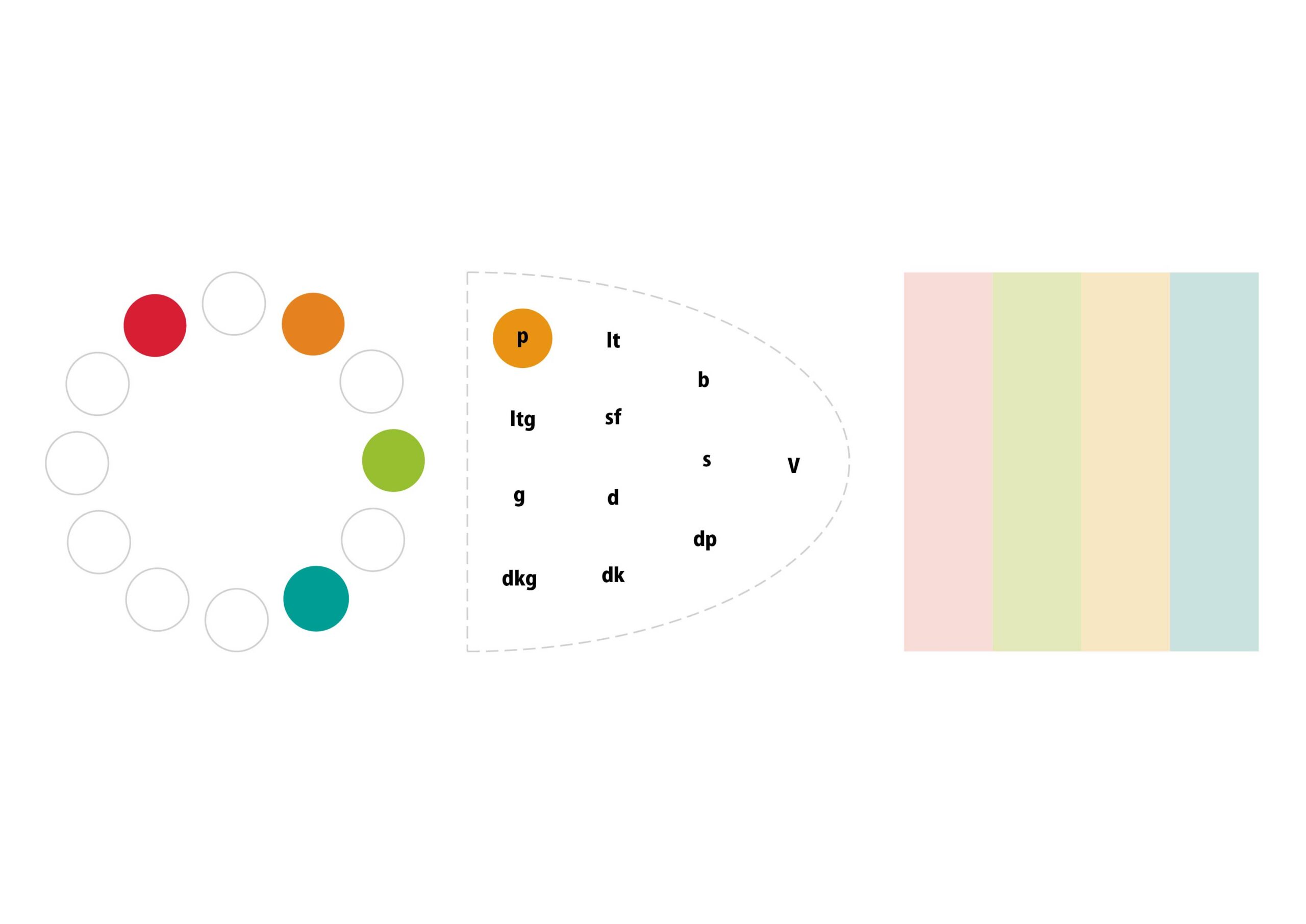
4色配色
色相環を4等分した位置にある色で組み合わせた配色です。
補色関係にある2組の色を組み合わせているので賑やかな印象になります。

トーンから考える配色例
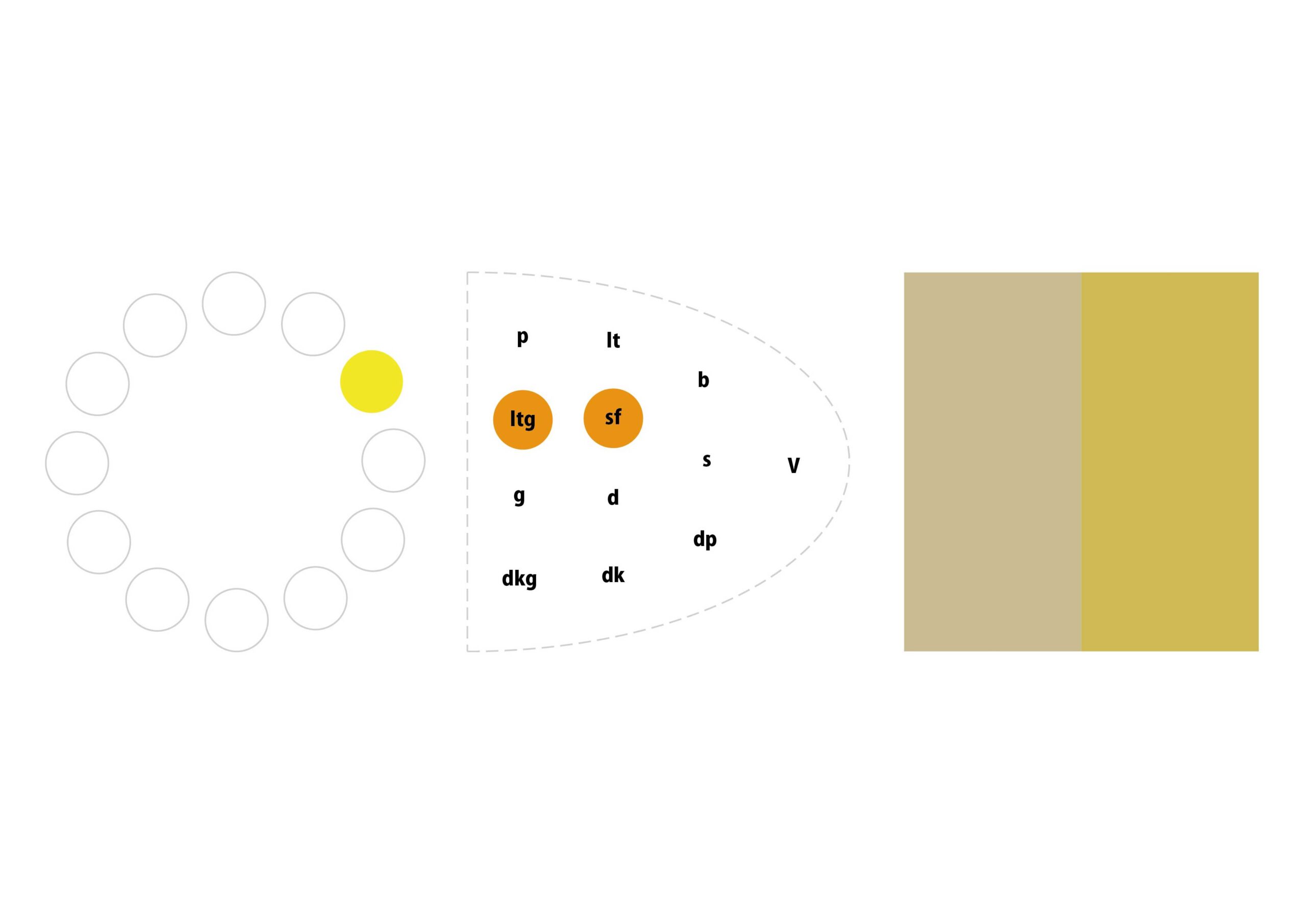
ドミナント・カラー配色
トーンを3つ以上組み合わせて、色相が同一(類似色も可)で構成された配色です。
色が持っているイメージを打ち出しやすいです。

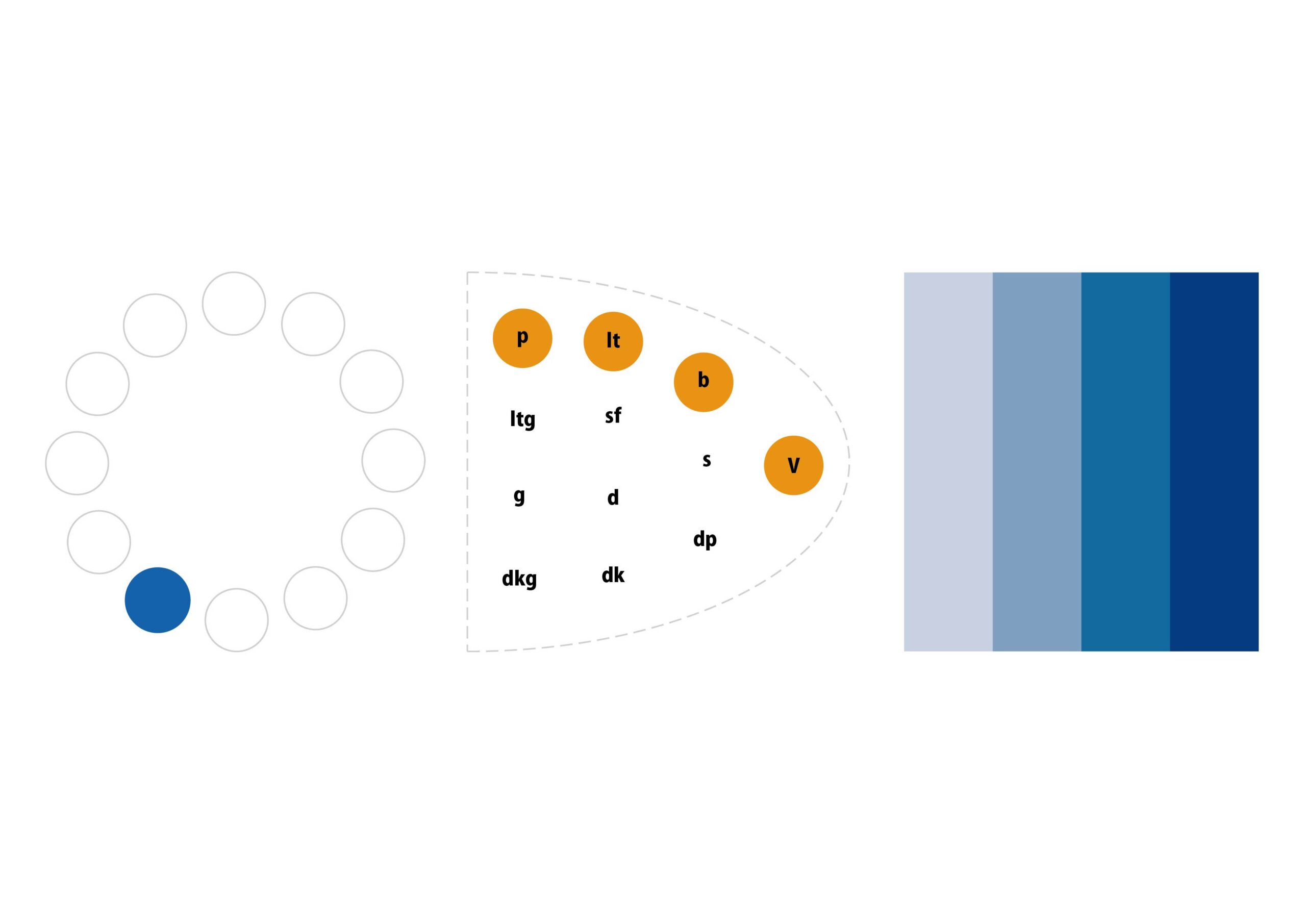
トーン・オン・トーン配色
大きく明度差を取ったトーンを組み合わせて、色相が同一(類似色も可)で構成された配色です。
統一感があり、落ち着いた印象を与えますが、トーン差を利用することで明快な配色となります。

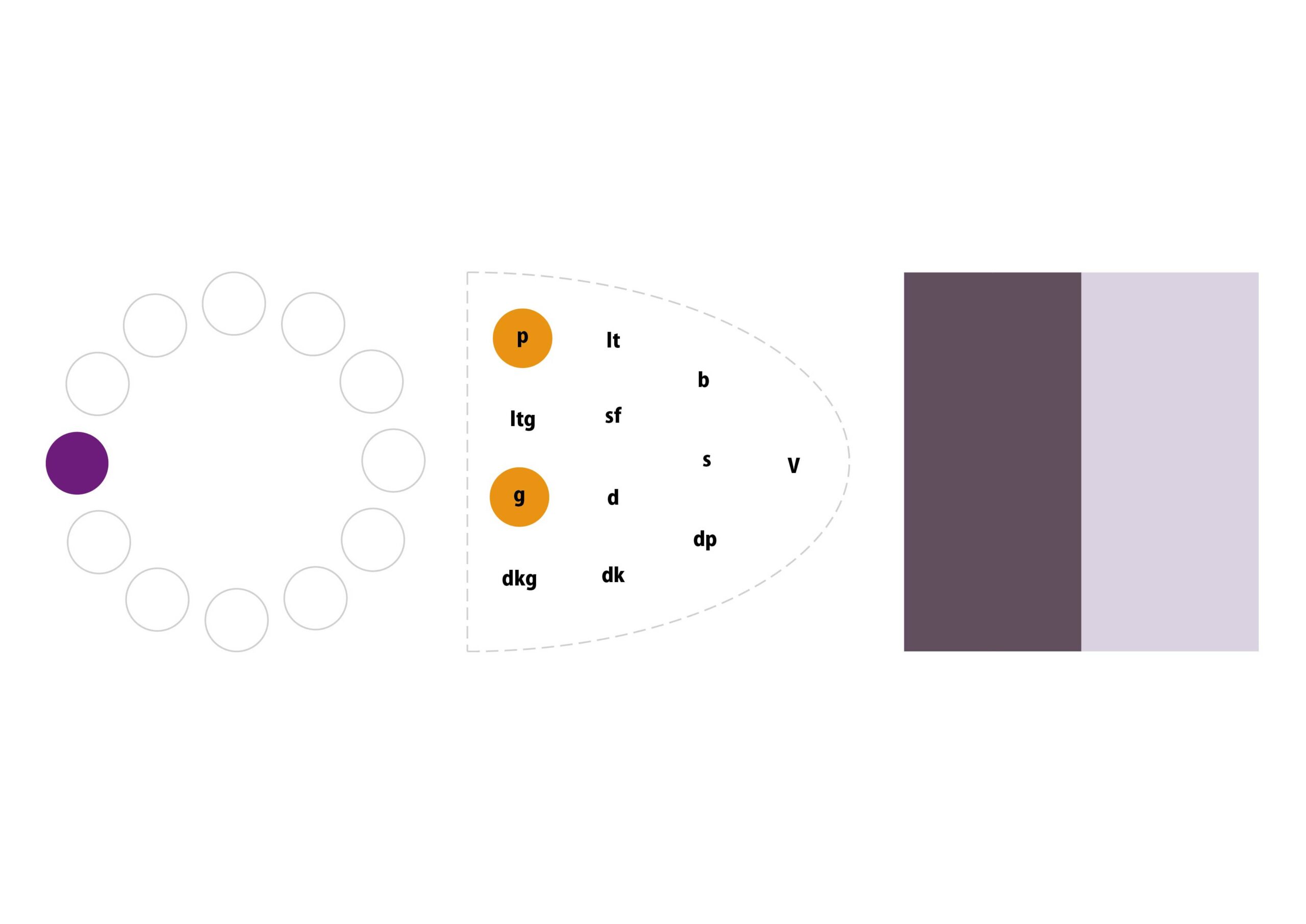
カマイユ配色
トーンは同一(類似トーンでも可)で、色相が同一(類似色も可)を組み合わせた配色です。
色相・彩度・明度の差がほぼないので、遠目に見ると単色に見えるような組み合わせです。

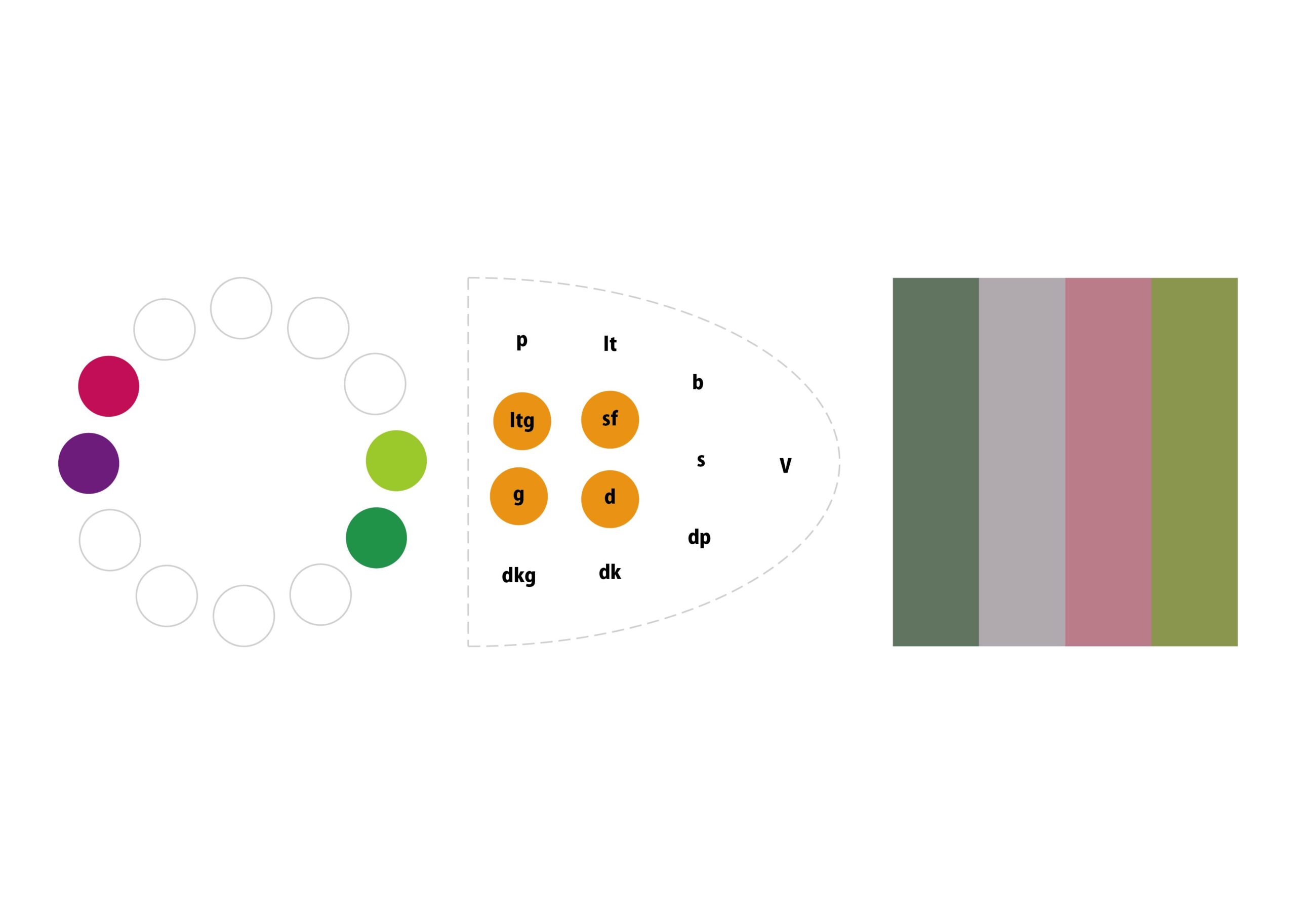
ドミナント・トーン配色
トーンは同一(類似トーンも可)で、色相を3つ以上組み合わせた配色です。
トーンが持っているイメージを打ち出しやすいです。

トーン・イン・トーン配色
トーンを統一した配色です。
トーンは同一(類似トーンも可)で、色相は自由に選ぶことができます。

トーナル配色
トーンが中間色同士の配色です。色相は自由に選ぶことができます。落ち着いたイメージを打ち出しやすいです。

基本カラーを決める
基本の色彩の知識を学んできました。色は奥深いと思われた方もいらっしゃるかもしれません。
さて、次はWEBデザインの配色についてご説明します。
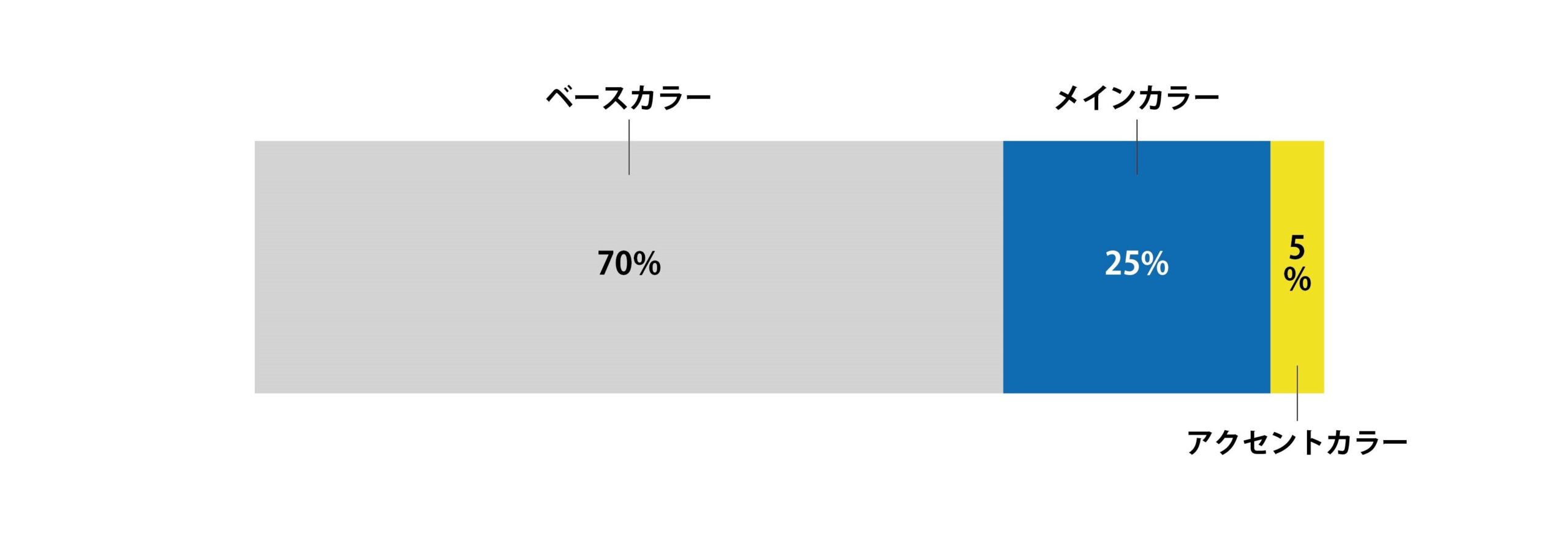
WEBデザインには3つの基本カラーの配色バランスがあります。
ベースカラー70%、メインカラー25%、アクセントカラー5%という配分です。
この配分で配色すると魅力的に仕上がることができます。
それでは各カラーについてご紹介します。
ベースカラー
背景など広範囲に使用する色です。文字の背景になるので明度の高い色や淡い色にするとよいでしょう。
・白
・ライトグレー
・淡い色
逆にベースカラーに明度の低いダークカラーを使用してメインカラーの明度を上げるパターンもあります。
メインカラーの妨げにならないように気を付けて選びましょう。
メインカラー
メインカラーはテーマになる色を使用します。ロゴや商品のイメージ、ターゲット層などから決めます。
メインカラーはなるべく文字、背景両方に使える色を選びましょう。
明度が高すぎる色は可読性が低くなるので注意が必要です。
全体の印象を左右する主役となる色です。色が持つイメージにも気をつけましょう。
アクセントカラー
お問い合わせボタンや、キャンペーン情報など目立たせたい情報の場所に使います。
アクセントカラーは色相環の中でメインカラーの補色や対照色に近い関係の色を選ぶと際立ちます。

~色を選ぶ順番~
1.メインカラーを決定する。
2.メインカラーと対になる明度のベースカラーを選ぶ。
3.メインカラーと対になる色相のアクセントカラーを選ぶ。
このような流れで選ぶとスムーズに決まります。
おわりに
いかがだったでしょうか。
「色」と一言で言っても実はとても奥深く面白いですよね。
更に奥深い話しをすると「そもそも、なぜ色は見えるのか?」「色のイメージ」などなど、
とても面白い話しが沢山あります。
配色に悩んだらこの記事を読んで参考にして頂けたら嬉しいです。
魅力的なWEBデザインを一緒に作っていきましょう!