感覚的にプロのような画像が作れるCanva。
Canvaを使ってInstagramを投稿している方も増えており、私自身もCanva愛用者の1人です。
▼そもそもCanvaって?という方・基本的な使い方が知りたい方はコチラ▼
Canvaで投稿を作成していると「いつも同じようなデザインで新鮮味がない・・・。」「なんとなく味気ないし、いいね!も伸び悩んでいる・・・。」という方も多いのではないでしょうか?
Canvaには、簡単に画像に動きをつけられるアニメーション機能があります。
そこで今回は、人と差がつくInstagram投稿がしたいという方や目を惹くリールを作りたいという方に、Canvaで簡単に作れるアニメート機能をご紹介します。
詳細の設定で表示する順番なども変えられるので、併せてチェックしてください。
Canvaのアニメート機能を使い、いつもの画像作りに動きをプラスして、目を惹くInstagramの投稿を作りましょう!
Canva学習におすすめの書籍
もっと書籍で体系的に勉強したいという方はこちらがおすすめです。
Canvaのアニメーション機能とは?
アニメーションとは動きをつける機能のことです。
Canvaではアニメート機能と呼び、ページや文字・素材などに動きを付ける事ができます。
素材や文字に動きをつけるだけで、いつもの画像が視覚的に華やかに!
動きのある画像は、静止画と比べて目を惹く事が出来るため、多くの人の目に止まりやすくなります。
実際にアニメート機能を使ってみよう!
ではさっそくCanvaのアニメート機能を使って、動きのある投稿を作ってみましょう!
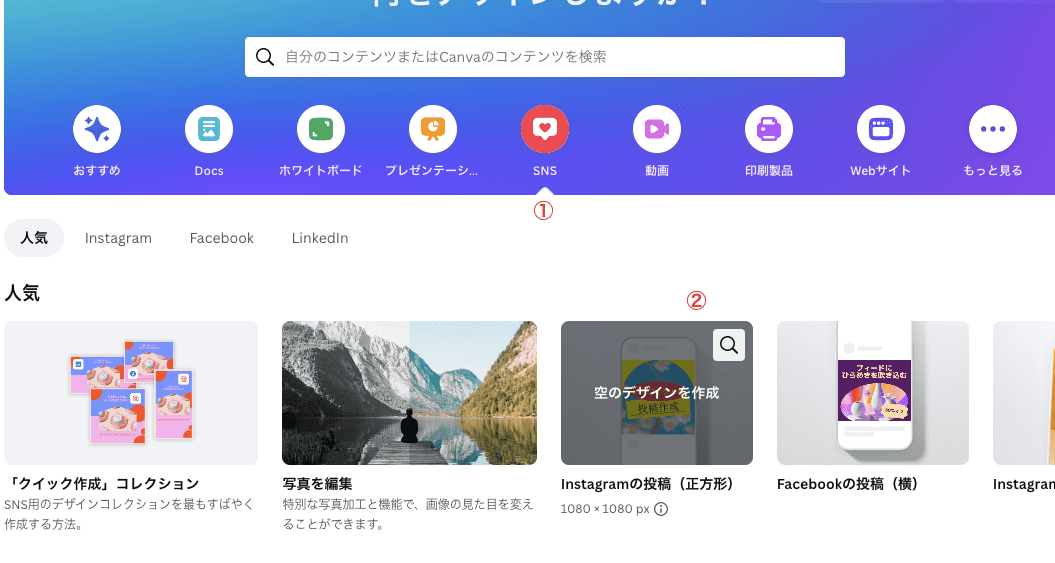
今回は、ホーム画面のSNSタブからInstagramの投稿(正方形)を選択しています。
フィードやリールなど投稿したい投稿方法を選択してください。
上の検索BOXで「Instagram リール」などと検索してもOKです。

素材のアニメート機能
では、任意の素材を配置してみましょう。
今回は、テンプレートを編集して使用しました。

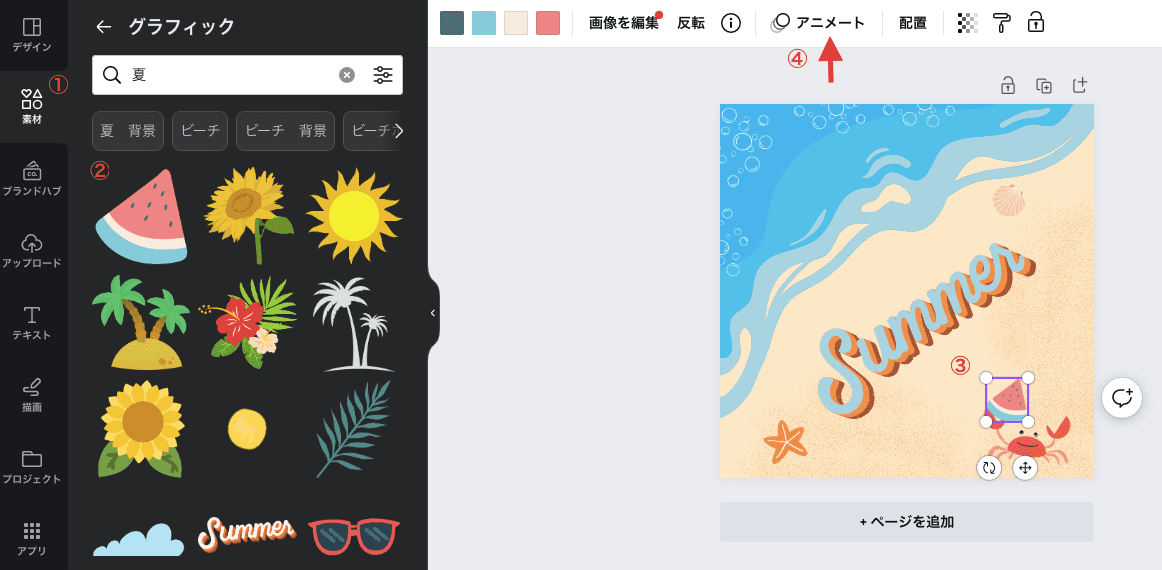
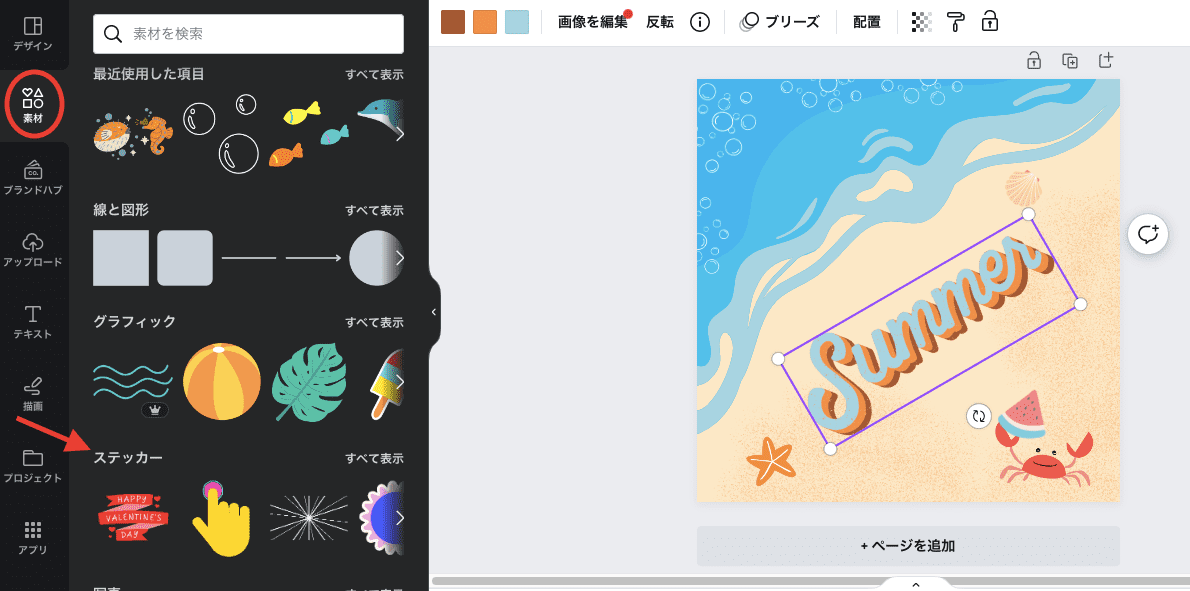
①左側のメニューバー内にある素材をクリック。
②素材一覧からお好きなイラストを選択して配置していきます。
もし、テーマが決まっていたら上の検索BOXで「夏」などと入れてみてください。
③各素材を好きな場所に配置していきます。
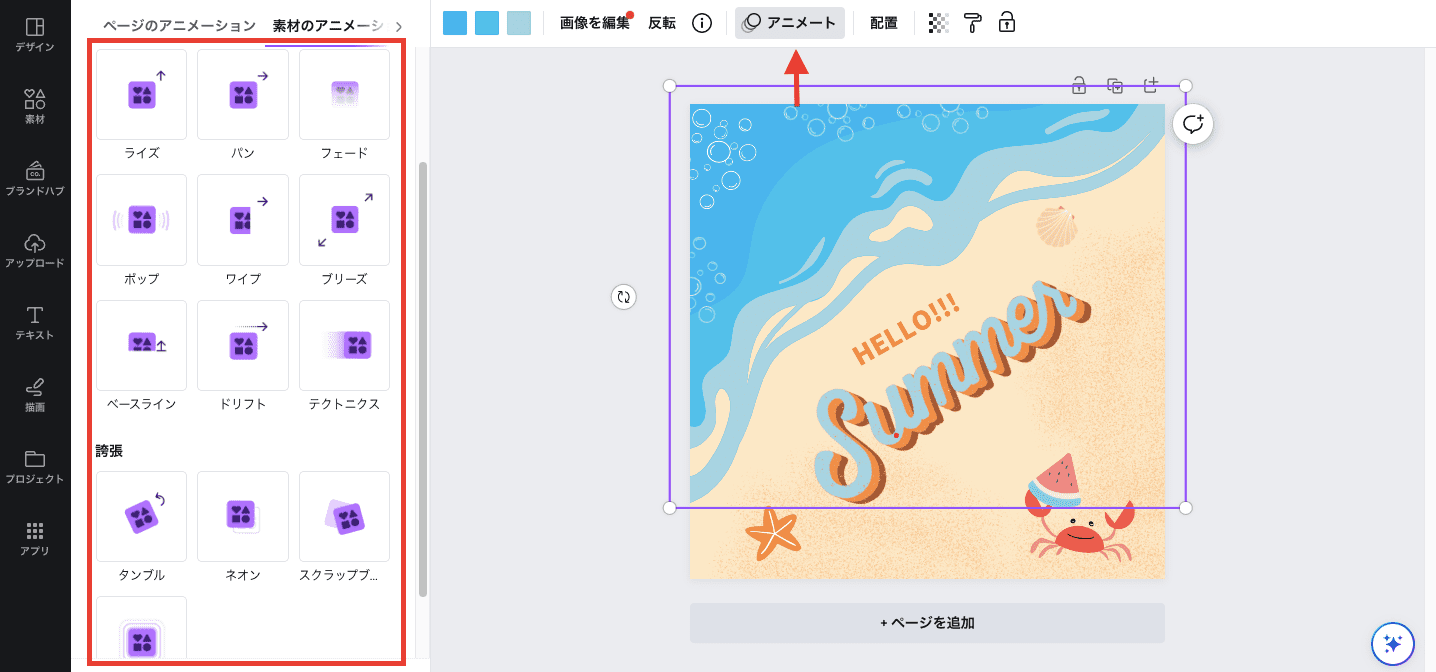
④上のアニメートをクリックします。

すると、左側に様々なアニメーションが出現します。
素材にカーソルを合わせてアニメーションをマウスオンしていくと、様々な動きの効果が素材に加わり、プレビューが可能です。
下から文字が出てくる効果やゆっくり文字が出現する効果があり、動きの効果によって画像の雰囲気も変わるので、色々試してみてください。

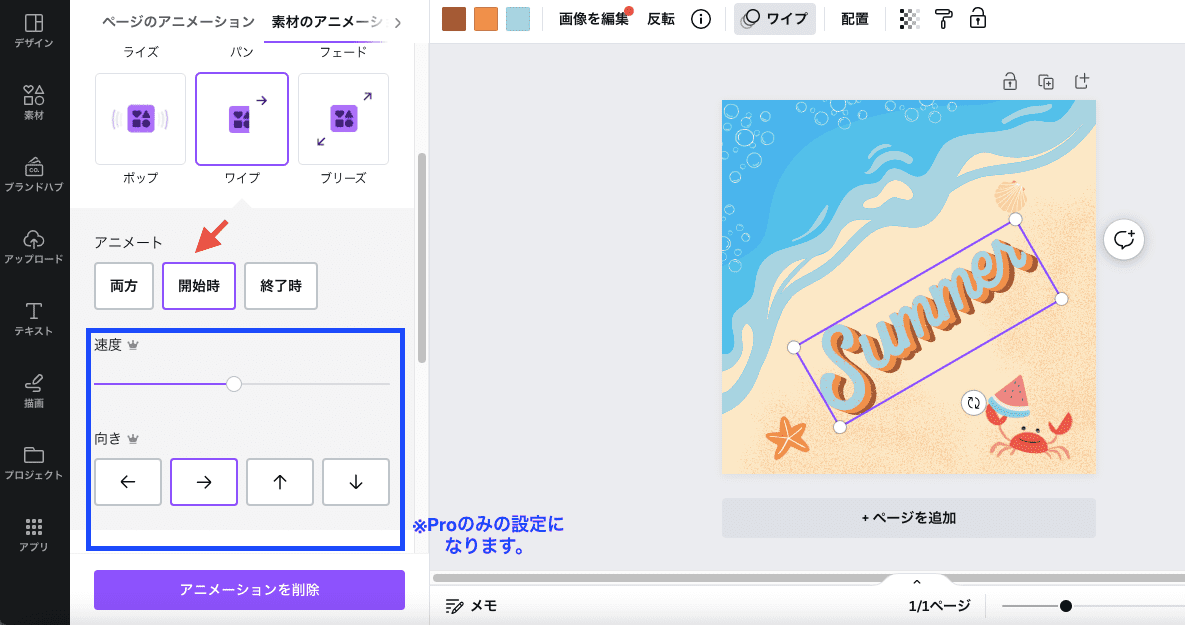
アニメートの画面をクリックすると、さらに細かい動きの指示をする事が可能になります。
今回は、ワイプを選択したので、両方/開始時/終了時など文字が表れるタイミングを選択する事ができました。
ワイプを選ぶと流れるような動きで、素材を順番に表示させる事が可能になります。
ちなみに動きの細かい指示は、各アニメートによって違います。
有料のCanvaProでは、切り替わる速度や出現する向きなどの細かい設定も選択できるので、さらにオリジナルの要素をプラスする事も可能です!
文字のアニメート機能
次は、文字にアニメート機能をつけてみましょう。
基本的には素材も文字も手順は同じですが、文字にはエフェクトもかけられるので、必要に応じて選択してみてくださいね。

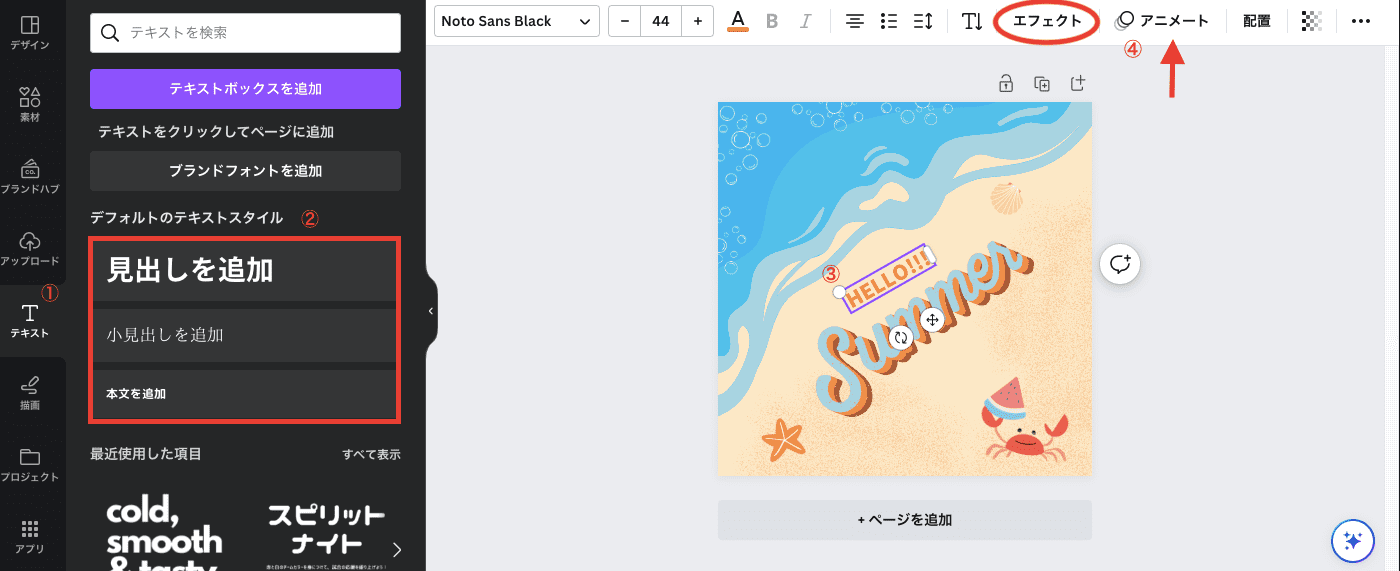
①左側のメニューバー内テキスト【Tのマーク】を開く。
②デフォルトのテキストスタイルから好きな大きさの文字をクリック。
見出しは大文字、小見出しは中文字、本文は小文字が目安です。(今回は中サイズの【小見出しを追加】を選択しています。)
③任意の文字を入力し、文字を好きな位置に配置する。
文字の大きさは、上のツールバーやマウスをクリックしながら、文字を囲っている角の●を斜め上に動かせば、後からでも自由に変更できます。
右のアイコンは移動、左のアイコンは文字を回転させる事ができます。
④アニメートをクリック。

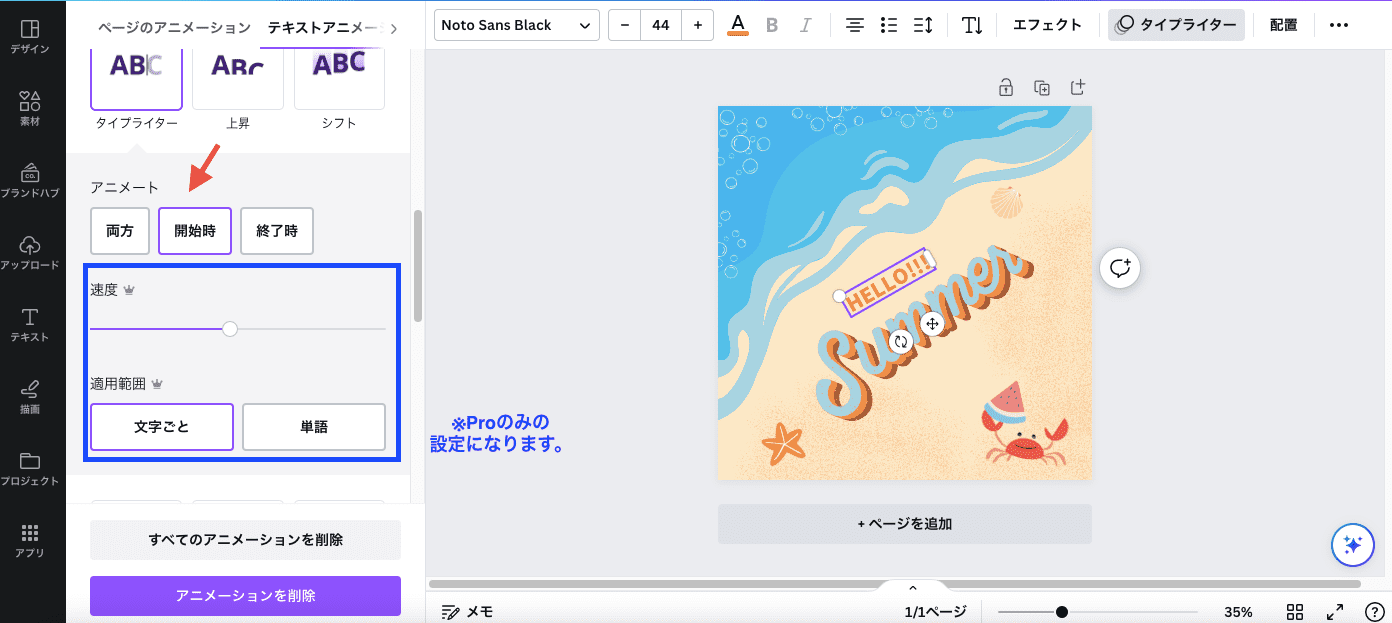
すると、素材の時と同様、さらに細かい動きの指示をする事が可能になります。
今回は、タイプライターを選択したので、両方/開始時/終了時など文字が表れるタイミングを選択する事ができました。
タイプライターを選ぶと文字を順番に表示させる事が可能になり、詳細設定で開始時を選ぶと冒頭から1文字ずつ文字が出現するアニメーションが入ります。
素材同様、テキストの場合も動きの細かい指示は各アニメートによって違います。
有料のCanvaProでは、切り替わる速度や1文字ごと/単語などの選択ができるので、素材同様さらにオリジナルの要素をプラスする事も可能ですね!
もし有料版のCanva Proも使用してみたい!という方は下記のリンクよりアクセスしてみて下さい。
30日間無料でお試し頂けます!
自信のないあなたに!自動的に動きがつく機能がオススメ!!
素材にアニメートを加えて動きをつける機能をご紹介しましたが、「何となく自信がない・・・。」という方に、あらかじめ用意されている動きのある素材や「アニメートの組み合わせが難しい。」という方に、Canvaがあなたの選択した素材にアニメートを自動でつけてくれる機能があります。
素材のみに適応させるか、ページ全体に適応させるか必要に応じて、使い分けてくださいね。
【素材単体】動きのあるアニメーションイラスト
まず、素材単品での動きが欲しいという方におすすめなのが、アニメーションイラストを選択すること。
Canvaでは、元々アニメーションのついている素材も用意されています。
アニメート機能を使用しなくても動きのある素材を選択するだけで、画像にニュアンスがつく嬉しい機能です!

左側のメニューバー内の素材にあるステッカーは、全て動きのあるイラストです。
上の検索BOXを使って、テーマを入力し、一覧で動きのあるイラストを選んでもOKです。
画像の一部分だけにさりげなく動きをつけたい時にも便利ですね!
【ページ全体】Canvaが自動的にアニメートをつけてくれる機能
次に、ページ全体にアニメーションをつけたいという方におすすめするのが、Canvaが自動で選択した素材全てにアニメーションをつけてくれる機能。

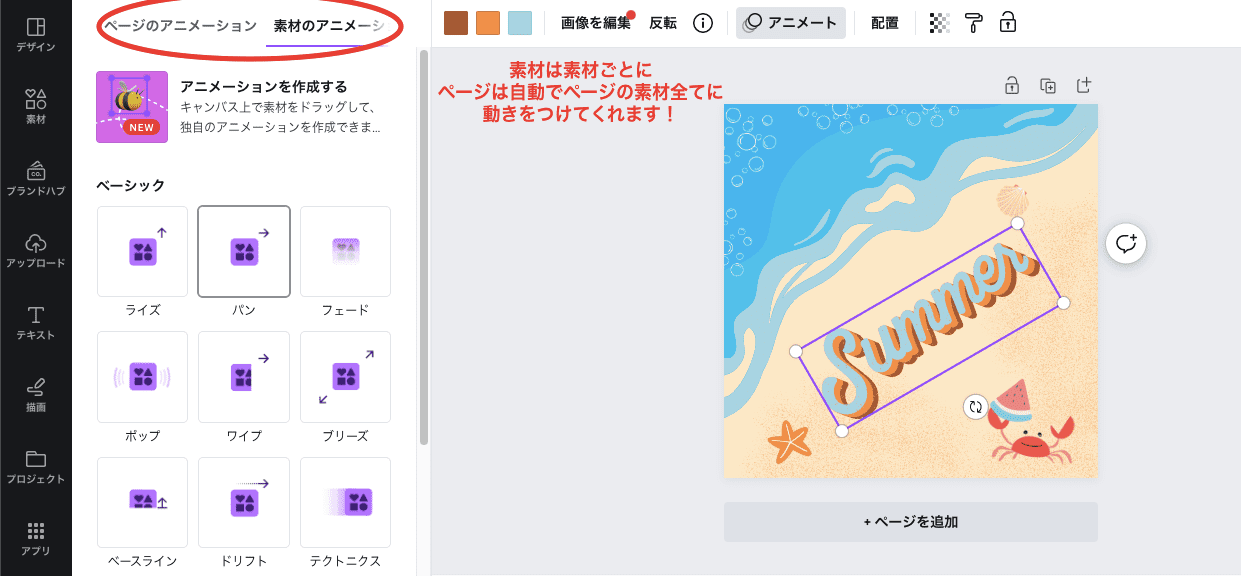
アニメートを選択していると、左上にページのアニメーション/素材のアニメーションが切り替えられるオプションが出現します。
組み合わせ/ベーシック/誇張と大まかな表現の仕様もそれぞれあり、同じ素材でも動きが違うだけで、こんなにも全体の印象が変わるのか!と思ってしまいます。
色々なアニメートが組み合わさり、それぞれの素材を生かしてくれる機能なので、もし自己流の組み合わせが不安な場合は、ぜひ活用してみてくださいね!
アニメートによってはCanvaが自動的に素材を順番に表示してくれます。
ページ全体にアニメーションをかけるとこんな感じになります。
アニメーションの変更・削除
アニメート機能で動きを適用してみたけど、「やっぱりこっちの効果が良かった!」「全部削除して、1から動きを付けていきたい」という時に、アニメーションの変更や削除も可能です。
ちなみに、変更・削除すると、動きの詳細の設定もクリアになってしまうので、その都度変更が必要になります。

変更方法
アニメーションを変更する場合は、別のアニメート効果をクリックするだけで簡単に変更可能です。
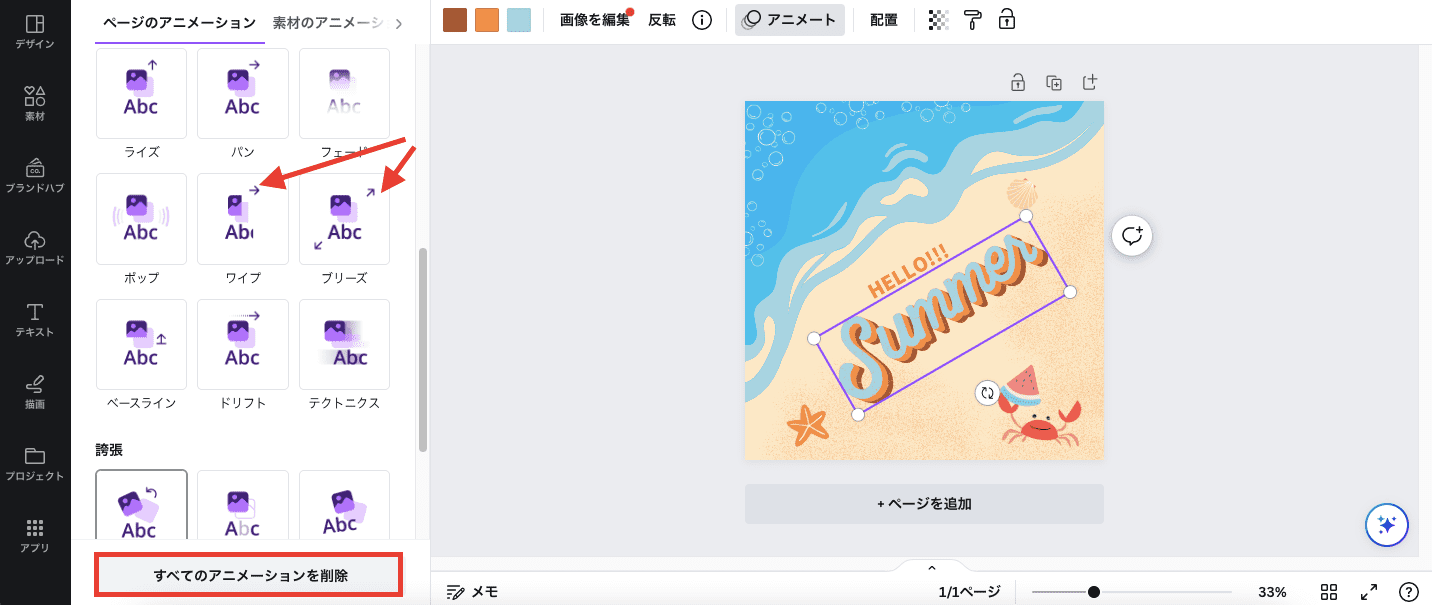
削除方法
アニメーション効果を全て削除する場合は、下の【すべてのアニメーションを削除】をクリックすると、簡単に削除ができます。
Canva学習におすすめの書籍
もっと書籍で体系的に勉強したいという方はこちらがおすすめです。
終わりに
いかがでしたか。
今回は、Canvaのアニメート機能を使って画像に動きをプラスする方法、canvaが自動で順番に表示させる機能などをご紹介しました。
簡単な設定で素材に動きをつけられるのは、とても便利な機能ですよね。
躍動感のある動きは、情報が伝わりやすく人の目を惹く傾向にあります。
Canvaのアニメート機能を使いこなして、ぜひInstagramでの表現の幅を広げてくださいね。
また当社では、デザイン制作やホームページ制作も請け負っています。お気軽にお問合せ下さい!